Простой заработок на создании сайтов
Содержание:
- Яндекс.Метрика
- Алфавитный список
- HTTPS
- Алфавитный список
- HTML
- Функционал конструктора Setup.ru
- Вопросы по модерации
- Производство
- Алфавитный список
- NS сервера
- Домены
- Как мой сайт будет выглядеть в интернете, как мне убрать setup из имени домена?
- Могу ли я выложить сайт в интернет на вашем домене третьего уровня вида xxxx.setup.ru?
- Я прописал ваши ns-ы на своём домене, но привязать его все равно не получается?
- Могу ли я привязать несколько доменов к одному сайту?
- У вас написано, что вы даете домен бесплатно на год, а что потом будет с сайтом?
- Можно ли получить в подарок украинский домен или домен стран СНГ?
- Я заполнил 5 страниц, как мне получить домен?
- Я зарегистрировал домен, а сайт не работает, что делать?
- Как я могу забрать домен себе?
- Почта
- Тексты
- Алфавитный список
- Хостинг
- Алфавитный список
- CMS
- Как стать партнёром
- Алфавитный список
- Yandex
- Преимущества
- Ответственность сторон, безопасность
Яндекс.Метрика
Настройка целей для Яндекс.Метрики поможет Вам получить полную статистику по количеству потенциальных заказов и обращений через форму обратной связи на сайте, но так и не совершенных по тем или иным причинам.
Причины могут быть разными. Например, клиент добавил товар в корзину, но при заказе не нашел онлайн оплату и просто закрыл сайт. Или у Вас отсутствует возможность оплаты товара курьеру и потенциальный клиент уходит, т.к. не знает можно ли доверять Вам. В каждом случае нужно разбираться в частном порядке. Яндекс.Метрика собирает информацию о действиях клиентов и фиксирует достижение целей. На основе собранных данных рассчитываются так называемые целевые метрики.
Для работы целей в первую очередь на Вашем сайте должен быть установлен счетчик Яндекс.Метрики. Подробные инструкции по его установке Вы можете найти по .
После добавления счетчика на Ваш сайт перейдите в личный кабинет в Яндекс.Метрике и выберите счетчик.
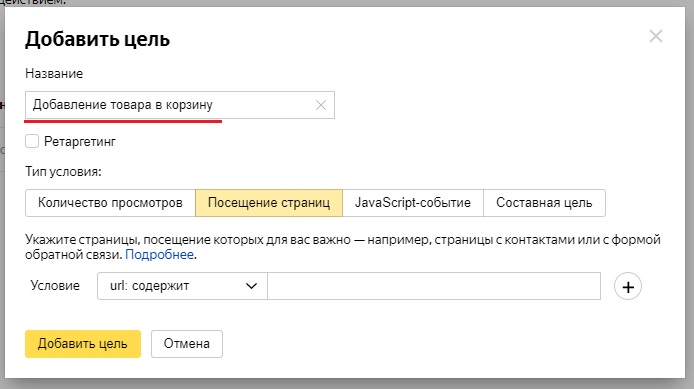
перейдите в раздел «Настройка» → «Цели» и нажмите кнопку «Добавить цель»;

в поле «Название» укажите имя создаваемой цели;

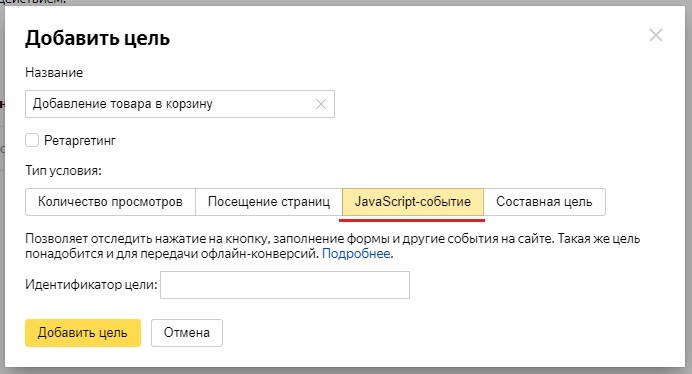
установите переключатель в положение «JavaScript-событие»;

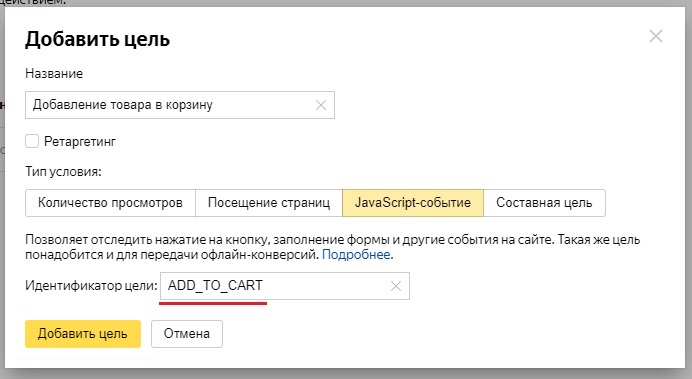
укажите идентификатор цели;

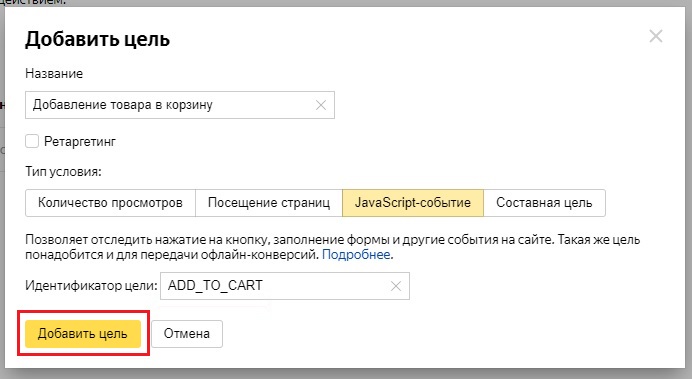
нажмите кнопку «Добавить цель» и сохраните изменения.

- Список доступных идентификаторов для корзины в нашем сервисе:
- добавление товара в «Корзину» — ADD_TO_CART
- открытие «Корзины» — OPEN_CART
- переход к вкладке «Личные данные» — GOTO_DATA
- переход к вкладке «Доставка» — GOTO_DELIVERY
- переход к вкладке «Параметры оплаты» — GOTO_PAYMENT_PARAMS
- переход к вкладке «Подтверждение» — GOTO_CONFIRM
- завершение заказа — ORDER_COMPLETE
- открытие быстрого заказа — QUICK_ORDER_OPEN
- завершение быстрого заказа — QUICK_ORDER_COMPLETE
- открытие простого заказа — SIMPLE_ORDER_OPEN
- завершение простого заказа — SIMPLE_ORDER_COMPLETE
- Список доступных идентификаторов для формы обратной связи:
- открытие формы обратной связи (для формы открывающейся поверх сайта) — FEEDBACK_OPEN
- успешная отправка формы — FEEDBACK_COMPLETE
- успешная отправка формы, вставленной на страницу (при использовании конструктора форм) — FEEDBACK_INLINE_COMPLETE
- При работе с целями есть ряд ограничений со стороны Яндекс:
- для каждого счетчика можно задать до 200 целей;
- сервис фиксирует достижение посетителем одной и той же цели на одном счетчике не чаще, чем раз в секунду;
- во время одного визита посетителя сервис может фиксировать до 400 достижений всех целей, созданных для счетчика;
- при редактировании счетчика или цели накопленная ранее информация не изменяется;
- если вы удалите цель, собранная по ней информация не будет доступна в отчетах.
После внесения изменений не забудьте переопубликовать Ваш сайт в нашем сервисе.
Отчеты по настроенным Вами целям Вы можете найти в разделе «Отчеты» → «Конверсии».

Инструкции по созданию отчетов Вы можете найти в данном разделе.
Создадим один очет.
Для этого в разделе «Отчеты» → «Мои отчеты» нажмите «Новый отчет».

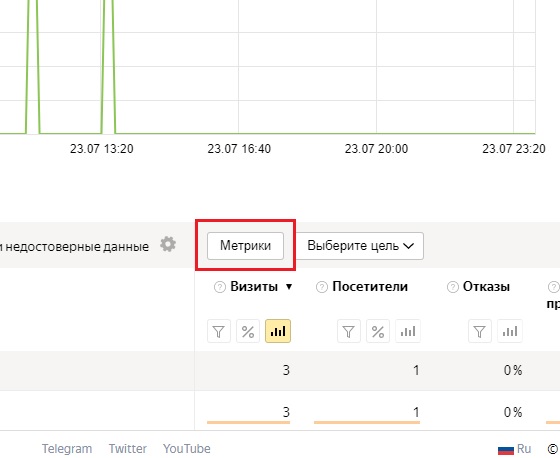
Выберите временной промежуток за который Вы хотите сформировать отчет и войдите в раздел «Метрики».

В окне настроек метрик выберите «Целевые метрики» → «Целевые визиты» и добавьте нужные цели для отслеживания.

Ввиду того что Яндекс ограничивает максимальное количество до 10, можно удалить их стандартные и ненужные сейчас Вам.

Нажмите «Применить» и статистика по метрикам будет доступна в нижнем правом углу.

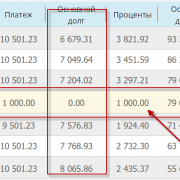
Из примера мы видим что сайт посетил один клиент, три раза он добавлял товар в корзину, два раза открыл корзину и выбрал вид доставки товара, но лишь один раз сделал заказ на сайте. Перехода к параметрам оплаты не было, т.к. на сайте нет онлайн оплаты.
Алфавитный список
- А
- Б
- В
- Г
- Д
- Е
- Ё
- Ж
- З
- И
- Й
- К
- Л
- М
- Н
- О
- П
- Р
- С
- Т
- У
- Ф
- Х
- Ц
- Ч
- Ш
- Щ
- Ъ
- Ы
- Ь
- Э
- Ю
- Я
- A
- B
- C
- D
- E
- F
- G
- H
- I
- J
- K
- L
- M
- N
- O
- P
- Q
- R
- S
- T
- U
- V
- W
- X
- Y
- Z
HTTPS
HTTPS (Hypertext Transfer Protocol Secure) — дополнение протокола HTTP, особенностью которого является шифрование. Исходные данные, которые переходят по HTTPS, обеспечиваются защитой.
Программа была создана компанией Netscape Communications Corporation, чтобы обеспечивать идентификацию и защиту при соединении.
HTTPS часто применяется для веб-приложений, где особенно важна безопасность соединения. HTTPS поддерживают все браузеры.
Принципы работы
НТТРS является обычным HTTP, который работает через шифрование, одновременно обеспечивая защиту от угроз, которые основаны на прослушивании соединения при условии, что будут использованы средства шифровки, а сертификат сервера является проверенным и имеет высокий уровень доверия.
Сертификат содержит две части: часть, где шифруется трафик при защите соединения, и часть, где расшифровывается трафик от клиента на сервере. Сертификат также можно получить, но это услуга платная, он будет подписан представителем компании-сертификатора, которая должна гарантировать своим клиентам защиту.
Существует также возможность создания сертификата без обращения в компанию, они подписываются с помощью самого сертификата и называются самоподписанными. Однако они не так надежны и не могут являться безопасными.
В HTTPS для шифровки обычно используется длина ключа 40, 56, 128 и 256 бит. Большинство сайтов в данное время настаивают, чтобы применялись новейшие версии браузеров, которые поддерживают шифрование ключа длинной 128 бит, что помогает обеспечивать высокий уровень безопасности.
Алфавитный список
- А
- Б
- В
- Г
- Д
- Е
- Ё
- Ж
- З
- И
- Й
- К
- Л
- М
- Н
- О
- П
- Р
- С
- Т
- У
- Ф
- Х
- Ц
- Ч
- Ш
- Щ
- Ъ
- Ы
- Ь
- Э
- Ю
- Я
- A
- B
- C
- D
- E
- F
- G
- H
- I
- J
- K
- L
- M
- N
- O
- P
- Q
- R
- S
- T
- U
- V
- W
- X
- Y
- Z
HTML
HTML (сокращенное от Hyper Text Markup Language) — язык гипертекстовой разметки документов. Большое количество веб-страниц разрабатываются с помощью языка XHTML и отображаются в виде документа.
Язык HTML создавался в 1989-1991 годах в Женеве (Швейцария) ученым из Британии Тимом Бернерсом-Ли. Он разрабатывался как язык обмена технической и научной документацией и средство изменения файлов. При помощи HTML возможно легко создавать понятно оформленный файл.
Браузеры
Текстовые файлы, имеющий расширение .html или .htm, могут быть обработаны специальными приложениями, отображающие файл в его измененным виде. Это и есть приложения, которые называются «браузерами». Самые используемые в настоящие время браузеры: Mozilla Firefox, Opera, Internet Explorer, Google Chrome.
Версии
- RFC 1866 — HTML 2.0, является стандартом с сентября 1995 года;
- HTML версия 3.2 — был разработан 14 января 1997 года;
- HTML версия 4.0 — выпущен18 декабря 1997 года;
- HTML версия 4.01 (содержит значительные изменения) — разработка от 24 декабря 1999 года;
- ISO/IEC 15445:2000 (названный ISO HTML, был создан на основе HTML 4.01 Strict) — 15 мая 2000 года.
HTML версия 5 находится в разработке. Запуск запланирован на 2014 год.
Зарегистрированной версии HTML 1.0 не существует. До 1995 года имелось огромное количество незарегистрированных версий HTML. Для того, чтобы официальная версия выделялась из них, ей присвоили номер два.
Версия три была предложена в марте 1995 года и имела больше возможностей.
В HTML 4.0 большинство элементов отмечены как устаревшие. В 1998 году началась работа по созданию нового языка разметки, основой которого являлся бы HTML 4. Впоследствии новый язык стали называть XHTML, первая версия которого одобрена 26 января 2000 года. Тем не менее, дальнейшая разработка XHTML была приостановлена.
Функционал конструктора Setup.ru
Сервис рассчитан на начинающих пользователей, имеющих лишь базовые навыки в сайтостроении
Первое, на что следует обратить внимание в панели администратора, подсказки для каждого элемента, описывающие его возможности. Довольно информационным выглядит раздел ответов на популярные вопросы
Стоит отметить, что большинство функций на бесплатном тарифе недоступны. Довольно часто выскакивает предложение сменить тарифный план. Разработчики не предоставили возможность бесплатно протестировать весь функционал сервиса для принятия решения о покупке.
Интерфейс конструктора состоит из двух разделов: редактора и личного кабинета. Первый, позволяет перемещать блоки, менять внешний вид страниц, прописывать для них заголовки, описание и прочее. Вторая, отвечает за все оставшиеся действия.
Дизайн:

Отдельного внимания заслуживают инструменты для продвижения сайта и интернет-маркетинга. После подключения проекта веб-мастера могут просмотреть статистику посещаемости, настроить рассылку новостей по клиентской базе, заказать за дополнительную плату комплексный аудит проекта.
Визуальный редактор заметно уступает конкурентам. Он позволяет лишь добавлять страницы, перемещать блоки, добавлять в них свой текст и изображения, редактировать фон, цвет и шрифты. Интересно выглядит возможность добавления картинок в каждый пункт меню, что добавляет шаблонам разнообразия.
Перейти на сайт Setup
Вопросы по модерации
Зачем нужна модерация?
Мы не допускаем в нашу систему некачественные сайты, а также сайты, противоречащие УК РФ и нашим внутренним моральным принципам. Также нам бы не хотелось дарить домены людям, которые не захотели приложить минимальные усилия для создания качественного сайта. Мы делаем некоторые исключения для привязанных доменов и доменов купленных у нас — для них модерация намного «мягче», а в некоторых случаях ее вообще может не быть.
Почему отклонили мой сайт?
При отклонении сайта модератор обязательно указывает причину отклонения сайта. Вы можете посмотреть ее во вкладке «вопросы» в личном кабинете.
Мой сайт отклонили, что мне теперь делать?
Внимательно прочтите причину, по которой ваш сайт был отклонен. Исправьте сайт и подайте на модерацию повторно. Либо купите домен у нас. Тогда модерацию можно не проходить.
Сколько длится модерация?
Модерация длится от 10 минут до пары часов в рабочее время, в зависимости от загруженности модератора и времени суток (вечером дольше, чем днем).
Что такое качественный сайт?
Сделайте сайт таким, чтобы он понравился не только вашим посетителям, но и поисковым системам. Подробнее о критериях качества читайте здесь.
Производство
Шаг 1. Начните с технического задания.
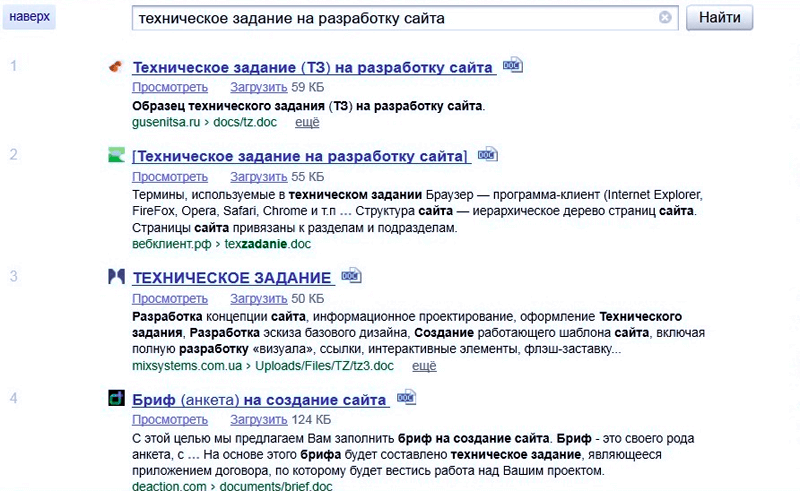
Приезжайте к клиенту и в непринужденной обстановке расспросите его, что бы он хотел получить от своего сайта. После этого наметьте структуру будущего ресурса, детально опишите, как будет работать каждый элемент на странице, и утвердите все пункты с заказчиком. Образец стандартного технического задания можно легко найти в поисковых системах.

Шаг 2. Наполнение сайта.
Вы или заказываете материалы через Setup.ru, или создаете их своими силами. Во втором случае опять придется ехать к заказчику и с диктофоном и узнавать его пожелания, общаться с сотрудниками компании и т. д.
Схема создания сайта в Setup.ru:
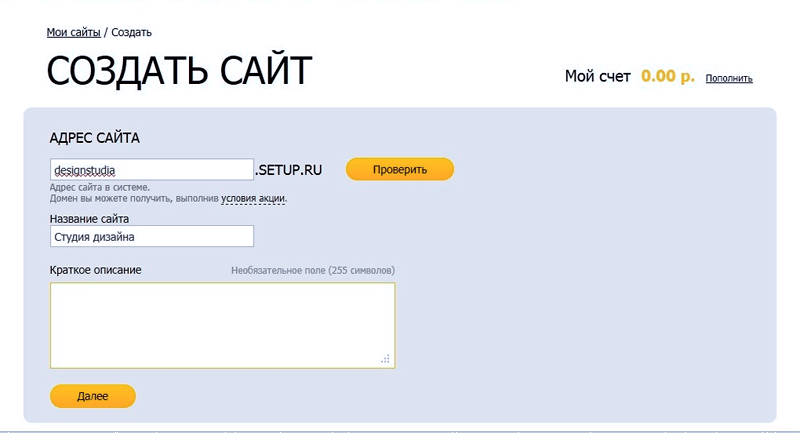
1. Зайдите на сайт Setup.ru

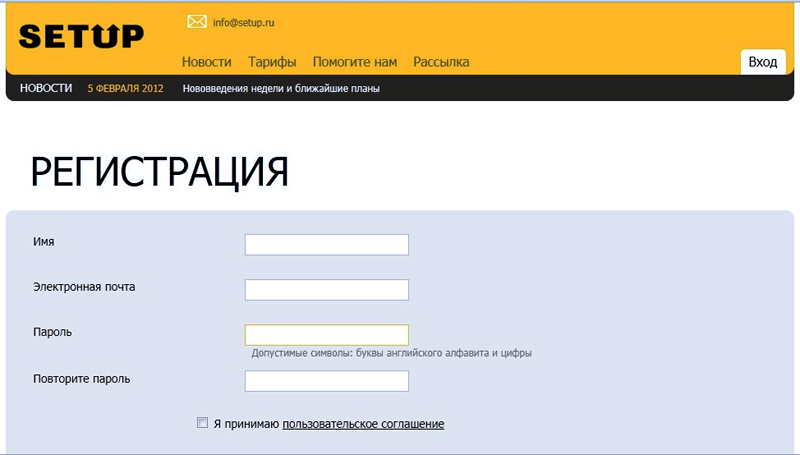
2. Пройдите простую процедуру регистрации

3. Нажимаете кнопку «Создать сайт» и выбираете для него домен

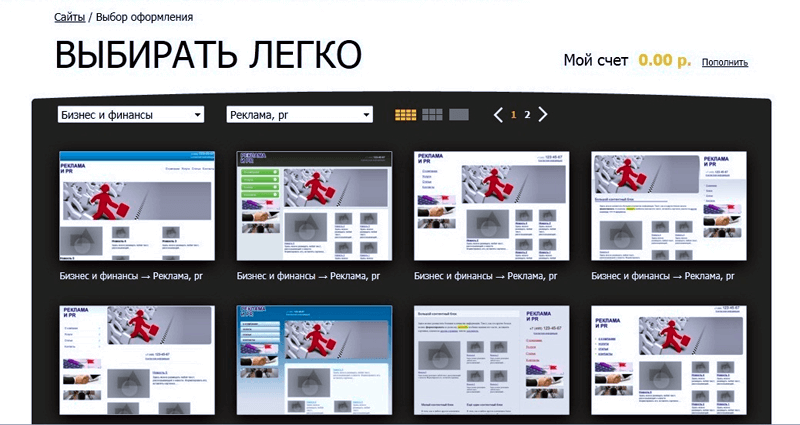
4. Выбираем дизайн сайта: в соответствующих окошках укажите тип (Бизнес и финансы) и категорию (Реклама, PR) будущего ресурса — и определяйте, какой шаблон вам больше подходит.

5. Выбрали дизайн? Сайт почти готов!

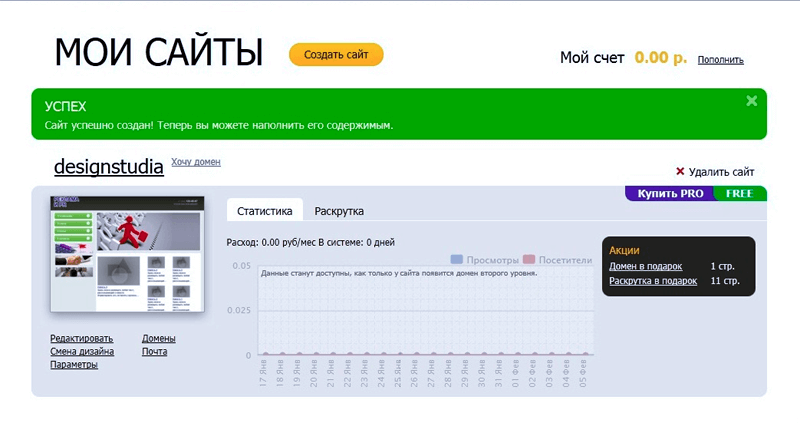
6. Теперь вы можете самостоятельно заполнять разделы необходимым контентом и выпускать сайт в «большое интернет-плавание».

Шаг 3. Наполнение сайта фотографиями
Это отдельная услуга, которая оплачивается клиентом. После первых прибылей обязательно купите хорошую «зеркалку», прочтите несколько книг по фотографии и предлагайте заказчику запечатлеть его бизнес: помещения, сотрудников, производство и т.д.
Шаг 4. Перейдите на тариф PRO
В системе Setup.ru (это стоит 149 рублей). Скройте копирайт сервиса — стесняться этого не нужно, ведь большую часть работы сделали вы сами. А Setup.ru просто помог вам инструментами и сэкономил время.

Алфавитный список
- А
- Б
- В
- Г
- Д
- Е
- Ё
- Ж
- З
- И
- Й
- К
- Л
- М
- Н
- О
- П
- Р
- С
- Т
- У
- Ф
- Х
- Ц
- Ч
- Ш
- Щ
- Ъ
- Ы
- Ь
- Э
- Ю
- Я
- A
- B
- C
- D
- E
- F
- G
- H
- I
- J
- K
- L
- M
- N
- O
- P
- Q
- R
- S
- T
- U
- V
- W
- X
- Y
- Z
NS сервера
NS сервера (от англ. Name Server — «сервер имен») — это специальный сервер доменных имен, который содержит информацию, необходимую для правильной работы, функционирования и отображения веб-сайта.
Обычно используется два NS сервера: primary (англ. — первичный, основной) и secondary (англ. — вторичный, дополнительный), хотя при необходимости их может быть до 12-ти. В таком случае все последующие серверы имен, идущие после основного, будут называться вторичными, т. е. secondary.
NS сервера дают веб-браузеру информацию о том, где именно расположен сервер с сайтом. Проще говоря, сообщают, куда нужно обратиться за контентом, который пользователь увидит в окне интернет-обозревателя.
Различают несколько видов NS серверов:
- выданные регистратором. После регистрации доменного имени пользователю достаточно указать IP-адрес своего ресурса. По умолчанию будут использоваться NS регистратора. В этом случае сайт будет доступен сразу после внесенных изменений.
- бесплатные публичные. Подобные NS серверы находятся в свободном доступе, и каждый пользователь может их использовать. Однако они ненадежны, поскольку предоставляются без каких-либо гарантий.
- платные, предоставляемые специальными компаниями. По-другому данную категорию можно назвать «NS сервера в аренду». Обычно регистраторы доменных имен предлагают подобную услугу за отдельную плату.
- предоставляемые хостинг-провайдером.
Это самая популярная категория, так как подавляющее большинство хостинг-провайдеров выдают свои NS сервера по требованию.
После внесения изменений требуется некоторое время, чтобы они вступили в силу. Единой скорости обновления информации NS серверов не существует. Она может варьироваться от одного и до 72-х часов. Данный параметр зависит от интернет-провайдера пользователя, поэтому после изменения записей NS доступ к сайту может быть разным для всех.
Домены
Как мой сайт будет выглядеть в интернете, как мне убрать setup из имени домена?
В интернете ваш сайт будет выложен на домене второго уровня вида ваш-сайт.рф или your-site.ru. На домене третьего уровня происходит только редактирование вашего сайта внутри нашей системы.
Могу ли я выложить сайт в интернет на вашем домене третьего уровня вида xxxx.setup.ru?
Нет. Выложить сайт можно только на домене второго уровня, который вы получили бесплатно, купили у нас, либо прикрепили свой.
Я прописал ваши ns-ы на своём домене, но привязать его все равно не получается?
Возможно еще не сменились ns-ы, подождите несколько часов и попробуйте снова. Если все же не получается — обратитесь в службу техподдержки и мы привяжем его вручную.
Могу ли я привязать несколько доменов к одному сайту?
Привязать несколько доменов к одному сайту нельзя. Но вы можете настроить webforwarding (переадресацию) в параметрах домена. За подробной информацией обратитесь пожалуйста к регистратору вашего домена.
У вас написано, что вы даете домен бесплатно на год, а что потом будет с сайтом?
По истечении бесплатного года, вам предложат продлить домен еще на год. Если вы откажитесь это сделать, то сайт перестанет быть доступен в сети.
Можно ли получить в подарок украинский домен или домен стран СНГ?
Пока такой возможности нет. Проблема чисто техническая. Наши партнеры из стран СНГ ломят цены за региональные домены. Мы не можем их дарить по их ценам. Проблему скоро решим. Либо будем дарить .com домены, либо еще что-нибудь придумаем.
Я заполнил 5 страниц, как мне получить домен?
Отправьте сайт на модерацию. Дождитесь одобрения. Далее нажмите на кнопку «Хочу домен» и следуйте инструкциям. Процесс делегирования домена занимает 6-8 часов. После этого в редакторе не забудьте нажать кнопку «Опубликовать».
Я зарегистрировал домен, а сайт не работает, что делать?
Информация в мировой системе DNS распространяется не мгновенно, а иногда вплоть до нескольких суток (типичное время обновления 6-8 часов). Поэтому после того как вы зарегистрировали домен, сайт начнет открываться только через некоторое время. Не забудьте опубликовать ваш сайт.
Продление домена .ru и .рф на год стоит 999р. Стоимость продления остальных доменов равны стоимости их покупки:

Как я могу забрать домен себе?
Чтобы забрать домен себе вам нужно обратиться в службу поддержки и предоставить следующие данные:
- Причина, по которой вы хотите забрать домен;
- Паспортные данные, на которые был зарегистрирован домен (для подтверждения собственности домена);
- Имя аккаунта в reg.ru, на который мы передадим домен (если у вас еще нет аккаунта в reg.ru — зарегистрируйтесь)
- Если вы получали домен в подарок, то на вашем счете должна быть сумма в размере 600р (для домена .ru и .рф) для компенсации стоимости домена
После того как домен будет передан на ваш аккаунт перейдите в раздел «Домены» и нажмите на кнопку «Отвязать домен».
Почта
После того, как сайт создан, на вашей странице появляется много ссылок на дополнительные функции для будущего ресурса. С чего начать в первую очередь, а что можно и отложить? Разумеется, самое главное — это наполнить сайт качественной, интересной информацией. Но еще до этого стоит подумать о «мелочах», которые впоследствии очень пригодятся
Например, обратите внимание на ссылку «Почта»

Значение электронной почты для любого бизнеса первостепенно — именно сюда будут приходить заказы с сайта, именно с помощью почтового ящика вы будете общаться с клиентами и партнерами. Таким образом, электронный адрес становится «лицом» компании при деловой переписке. Идеальный вариант — создание почтового ящика с таким же доменным именем, как и у сайта. Такой адрес является еще одной составляющей корпоративного имиджа.
Система Setup.ru позволяет создать «красивый» электронный адрес, привязанный к сайту. Однако это произойдет только после наполнения страниц сайта материалами, а пока при нажатии на ссылку «Почта» мы получим информацию от системы о возможности получения корпоративного адреса.
Тексты
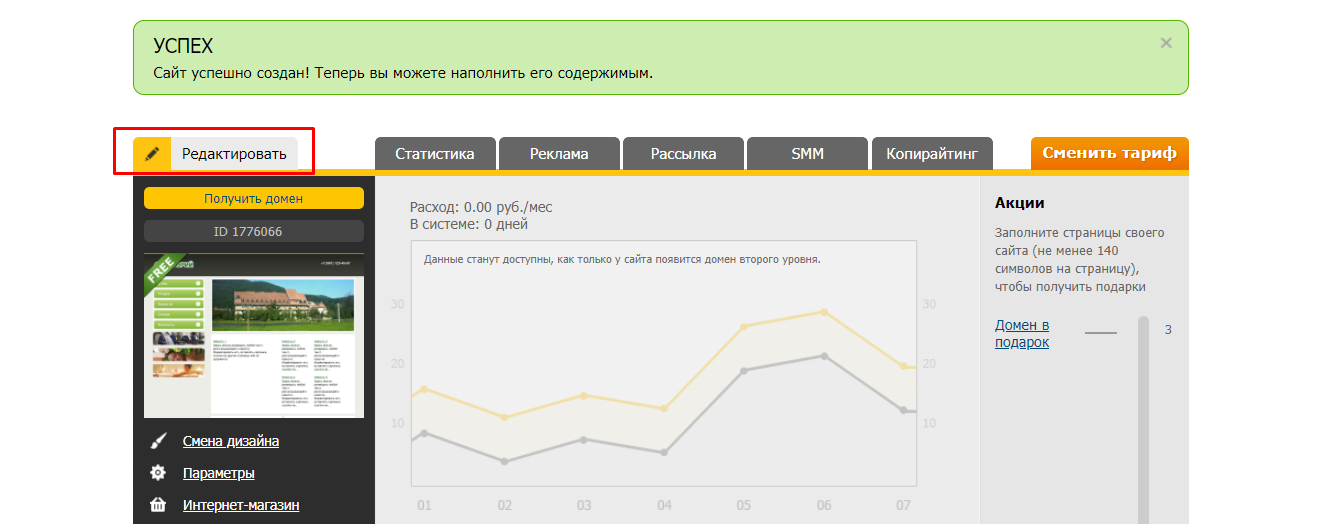
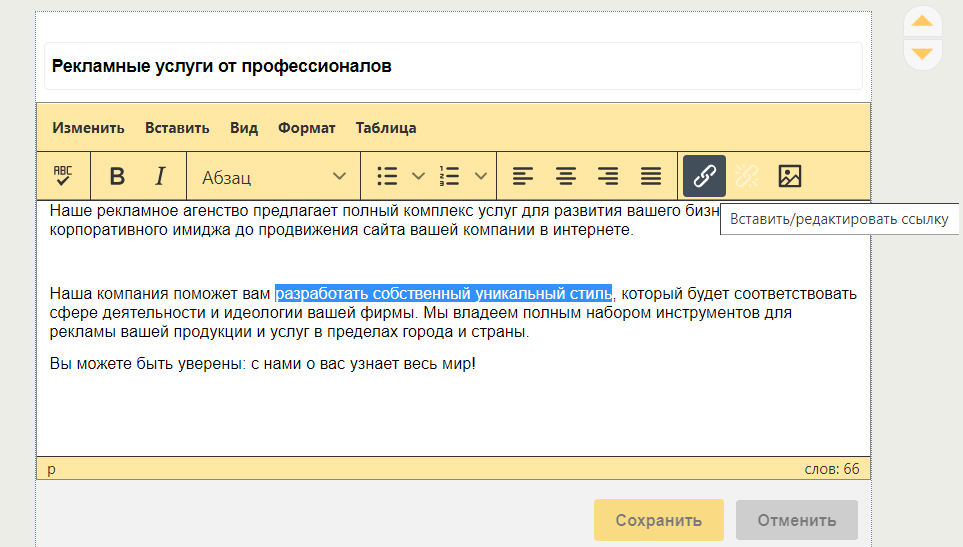
Создание сайта прошло успешно. Впереди самая трудоемкая,
но и самая интересная работа — наполнение его текстами, картинками, полезной
информацией. Чтобы к этому приступить, переходим в панель редактирования
ресурса: для этого необходимо нажать на ссылку «Редактировать».

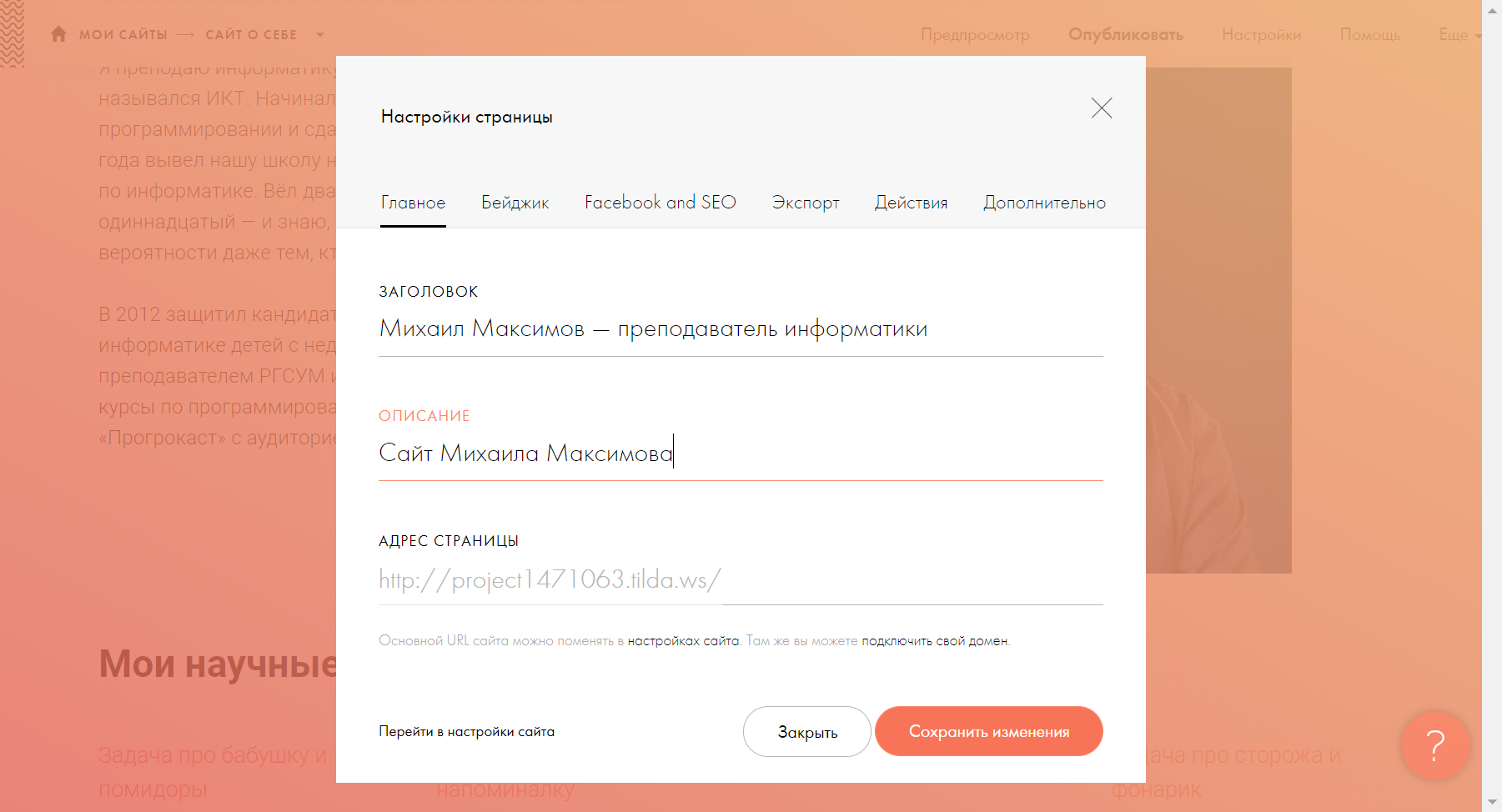
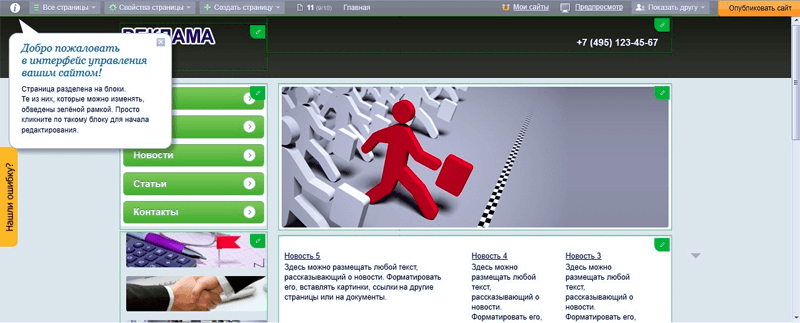
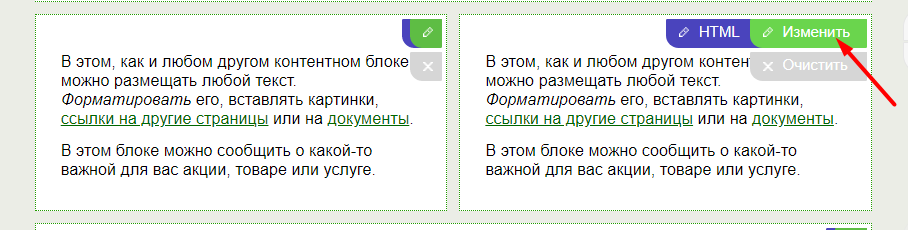
Начнем с текстов. Изображение карандаша
на зеленом фоне в верхнем правом углу блока говорит о том, что эту часть сайта
можно изменять. При наведении на иконку мышкой появляется соответствующая
надпись.

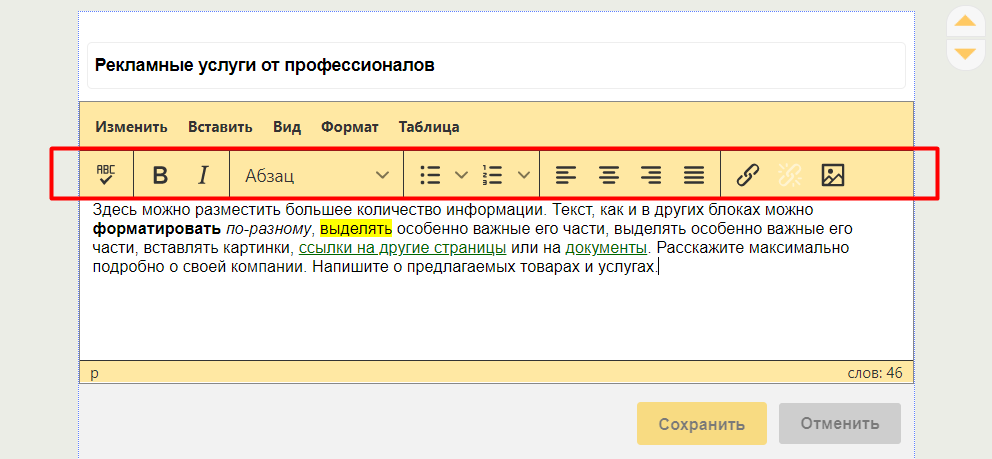
После нажатия на иконку перед нами открывается выбранный
блок в стандартном текстовом редакторе. Система подсказывает вам, где будет
размещен заголовок, а где — основная статья.

Прежде, чем мы поговорим об оформлении статьи, следует
немного остановиться на ее содержании. Этот текст — первое, что увидит
посетитель, оказавшись на вашем сайте, поэтому он должен быть одновременно и
«цепляющим», и информативным: чтобы ваш потенциальный клиент сразу понял, что
именно ваша компания может предложить ему то, что он искал, и выполнит заказ на
высшем уровне. Как это сделать? Написание так называемых «продающих текстов» —
настоящее искусство. Если вы действительно хотите получить качественный
контент, проще (хоть и придется за это заплатить) заказать его у профессиональных
копирайтеров. Найти такую студию не составляет труда: стоит лишь ввести в
поисковую систему соответствующий запрос — а затем выбирайте исполнителей,
ознакомившись с их портфолио и отзывами клиентов.
Однако если ваш бюджет не предусматривает услуги копирайтеров,
вы можете написать текст и самостоятельно. Но не поленитесь и посвятите время
изучению правил написания статей для сайтов
Обратите внимание на размер
текста, он не должен быть очень большим, чтобы пользователь смог прочесть его
быстро, «на одном дыхании»
Ни в коем случае не копируйте контент у коллег, даже если
вам очень понравился их материал: мало того, что это неэтично, так еще и
запрещено правилами поисковых систем.
После написания статьи внимательно взгляните на полученный
результат глазами вашего «клиента» — насколько привлекательным вышло ваше
предложение? Если текст вам содержательно понравился, можем переходить к его
оформлению.
Для работы с текстом используйте линейку редактора,
расположенную ниже заголовка — все обозначения знакомы и аналогичны значкам в
традиционном Word.

Все функции становятся активными только после того, как вы
отметите левой кнопкой мыши нужный фрагмент в тексте (слово или словосочетание,
которое необходимо выделить).

Закончили работу над текстом? Теперь можете сохранить
созданную статью и перейти к следующему этапу.

В редакторе сайта расположены еще несколько текстовых
блоков. Отредактируйте статьи в них согласно описанному выше алгоритму. Блок
«Новости» — тоже текстовый, однако, он строится по иному принципу, который мы
рассмотрим в следующих пунктах.
Алфавитный список
- А
- Б
- В
- Г
- Д
- Е
- Ё
- Ж
- З
- И
- Й
- К
- Л
- М
- Н
- О
- П
- Р
- С
- Т
- У
- Ф
- Х
- Ц
- Ч
- Ш
- Щ
- Ъ
- Ы
- Ь
- Э
- Ю
- Я
- A
- B
- C
- D
- E
- F
- G
- H
- I
- J
- K
- L
- M
- N
- O
- P
- Q
- R
- S
- T
- U
- V
- W
- X
- Y
- Z
Хостинг
Хостинг — это предоставление дискового пространства на активном действующем сервере для физического размещения информации. Пользователю выделяется место для хранения файлов, DNS, базы данных почтовой корреспонденции. Хостинг включает сопровождение определенных сервисов и делится на следующие типы:
- виртуальный хостинг (размещение ресурсов в едином пространстве с последующим индивидуальным распределением);
- выделенный хостинг (когда владелец сайта получает сервер в безраздельное пользование);
- VPS или VDS хостинг (несколько локальных серверов объединены на одном глобальном сервере);
- колокация (провайдер предоставляет место, где можно разместить сервисное оборудование и получить выход в Интернет);
- облачные хранилища (возможность использования множества серверов частями);
- облачные вычисления (применяются для виртуальных офисов).
Облачный хостинг (cloud hosting) в последнее время набирает все большую популярность. Он отличается от других видов хостинга тем, что в нем используются сервисы облачных вычислений, которые рассчитывают, когда и при какой посещаемости сайту нужны дополнительные ресурсы. Кроме этого, преимуществом cloud-хостинга является его стоимость. Она зависит только от количества времени, потраченного на непосредственную работу веб-ресурса. Это выгодно для компаний-стартапов, которые только начинают свою работу. Пока сайт еще не набрал большое количество посетителей, владелец ресурса платит мало. Стоимость услуги повышается только при высокой посещаемости.
Хостинг может предоставляться как отдельно, так и в комплексе услуг при покупке доменного имени. Обычно он является платной услугой, однако некоторые сервисы предоставляют его бесплатно. В таком случае пользователь имеет возможность разместить информацию на сайте хостинг-провайдера, однако для него количество информации и возможностей будет ограничено. В основном этот вариант подходит для создания некоммерческих сайтов и личных интернет-страниц.
Алфавитный список
- А
- Б
- В
- Г
- Д
- Е
- Ё
- Ж
- З
- И
- Й
- К
- Л
- М
- Н
- О
- П
- Р
- С
- Т
- У
- Ф
- Х
- Ц
- Ч
- Ш
- Щ
- Ъ
- Ы
- Ь
- Э
- Ю
- Я
- A
- B
- C
- D
- E
- F
- G
- H
- I
- J
- K
- L
- M
- N
- O
- P
- Q
- R
- S
- T
- U
- V
- W
- X
- Y
- Z
CMS
CMS (Content management system, «система управления контентом», или «система управления содержимым») — это специальная программа или информационная система, которая применяется для организации совместного процесса создания, администрирования и редактирование данных.
Главная цель этой системы состоит в том, чтобы собрать воедино и объединить все разнотипные источники информации на основе ролей и задач внутри и вне организации. С помощью CMS могут объединяться сотрудники, рабочие группы, проекты со своими базами знаний и информации.
В CMS определяются разные типы данных. Это могут быть документы, изображения, фильмы, номера телефонов и другое. Преимуществом CMS является контроль версий.
Виды CMS
CMS делятся на:
- ECMS — систему управления содержания предприятий;
- WCMS — систему управления веб-содержимым.
Термины ЕCMS и WCMS были вытеснены понятием «система управления сайтами», так как первый имеет несколько подразделений по предметным областям. Такие CMS дают возможность управлять текстовым и графическим содержимым сайта, предоставляют пользователю интерфейс для работы с содержимым веб-сайта.
Также существует множество готовых систем управления контентом сайта. Многие из них бесплатны. Их можно разделить по принципу работы:
- Страницы генерируются по запросу. Такие системы работают по принципу тройной связки: модуль редактирования, который сменяется базой данных, третий этап — модуль представления. Страницы заново создаются при каждом запросе.
- Страницы генерируются при редактировании. При внесении изменений в содержание сайта системы создают набор статических страниц. При этом приносится в жертву интерактивность.
- Смешанный тип, который сочетает в себе преимущество двух ранее названных. Чаще всего он реализуется кэшированием.
Применение
CMS позволяет пользоваться различными инструментами для добавления, редактирования и удаления информации с сайта. Есть разные системы управления веб-ресурсом, платные и бесплатные. Панель управления сайтами — только системы часть управления.
Как стать партнёром

Зарегистрируйтесь, расскажите о нас и получите:
— 150 рублей за каждого, кто опубликовал бесплатный сайт в системе;
— 1000 рублей за каждого, кто подключил любой платный тариф.
После регистрации в системе для вашего аккаунта формируется уникальная ссылка. Скопируйте её в своем личном кабинете и рассылайте друзьям, знакомым и незнакомым. Так мы определим, от кого пришёл клиент.
Для большей эффективности направляйте потенциальных клиентов не только на главную страницу Setup.ru, но и на «посадочные» страницы, или лендинги.
Лендинги для веб-мастеров, «заточенные» под популярные запросы:
- Конструктор сайтов.
- Где создать бесплатный сайт.
- Бесплатный сайт своими руками.
- Одностраничник бесплатно.
- Сайт за 5 минут.
- Сколько стоит сайт.
- Как создать сайт с нуля.
- Хостинг для сайта.
- Программа для создания сайта.
- Бесплатный сайт-визитка.
- Готовые сайты.
- Домен в подарок.
О том, как работать с лендингами, читайте в нашем блоге
Алфавитный список
- А
- Б
- В
- Г
- Д
- Е
- Ё
- Ж
- З
- И
- Й
- К
- Л
- М
- Н
- О
- П
- Р
- С
- Т
- У
- Ф
- Х
- Ц
- Ч
- Ш
- Щ
- Ъ
- Ы
- Ь
- Э
- Ю
- Я
- A
- B
- C
- D
- E
- F
- G
- H
- I
- J
- K
- L
- M
- N
- O
- P
- Q
- R
- S
- T
- U
- V
- W
- X
- Y
- Z
Yandex
Yandex – поисковая система, способная в русскоязычной части Интернета найти наиболее подходящие ответы на запросы пользователей (веб-страницы, новости, изображения, статьи энциклопедий, товары, предоставить информацию о погоде)
История возникновения Yandex
В 1990 году в компании «Аркадия» велись разработки поискового программного обеспечения. Сайт Yandex в Интернете появился в 1996 году, после того как руководством CompTek и разработчиками системы было принято решение о дальнейшем развитии поисковых технологий, ориентированных на широкую аудитория Интернета. Официально поисковая система была анонсированная 23 сентября 1997 года на выставке Softtool. Основными преимуществами и отличительными чертами Yandex на тот момент были проверка уникальности документов, учёт морфологии русского языка, поиск с учётом расстояния (поиск в пределах абзаца, конкретное словосочетание), метод оценки релевантности ответов на запрос.
Основные характеристики Yandex
- Обширная база данных, которая размещена на нескольких серверах;
- Быстрый поисковый робот. Страница ставится в очередь на полную индексацию.
- После полной индексации, страница, заслуживающая внимания, занимает начальные позиции, но может менять их в зависимости от загруженности сервера.
- Принятие поисковой системой документов средних размеров (в статьи насыщенные текстом).
- Быстрая индексация страниц созданных скриптами cgi, php.
- Индексация русскоязычных сайтов, при наличии домена не в зоне ru.
- Мета тэги revisit – after, content в Yandex не поддерживаются.
В Yandex также разработана технология определения спама, но эта технология не достаточно эффективна. В результате пользователям часто встречаются спамерские страницы. На данный момент команда разработчиков совершенствует программы идентификации спама.
Преимущества
Чем вы лучше других конструкторов, представленных на рынке?
Мы не конструктор, никогда им не были и не собираемся быть. Setup.ru — интегрированное решение, смысл которого в «продажах одной кнопкой», то есть можно сделать канал продаж для бизнеса одной кнопкой. В настоящее время наличие сайта-визитки с контактами — это ничто, людям нужно качественное маркетинговое решение «под ключ».
Мы этот маркетинг пытаемся упаковать в максимально простое решение, делаем такой функционал, который эту возможность дает. У нас будет контекстная реклама одной кнопкой, раскрутка одной кнопкой, создание сайта одной кнопкой, фирменный стиль одной кнопкой, а также тексты и т.д.
Мы не собираемся конкурировать с конструкторами сайтов на их поле деятельности, у них шире функционал в плане плагинов, виджетов и других функций, мы же идем в сторону простоты, «однокнопочности», в сторону «халявы», то есть все удешевляем и упрощаем в плане удобства пользования.
Преимущества для платных аккаунтов уже окончательно сформированы?
Нет, мы постоянно увеличиваем их количество. У нас сейчас три основных направления развития. Во-первых, удаление рекламы и копирайтов, для тех кто хочет заработать, создавая сайты на заказ, во-вторых, расширение функционала, и последнее — это бесплатное образование, мы будем организовывать семинары и вебинары для всех регионов России по всем нишам интернет-маркетинга.
Ответственность сторон, безопасность
Вы гарантируете сохранность и конфиденциальность вводимых мною данных?
Все паспортные данные, вводимые вами при регистрации домена хранятся не у нас. Мы их передаем регистратору доменов reg.ru. В случае утечки вашей личной информации регистратор доменов reg.ru будет нести ответственность согласно с УК РФ.
Хранимая на сайте информация может пропасть?
Информация, расположенная на вашем сайте (фото, тексты), никогда не пропадёт. При желании вы можете скопировать все тексты из редактора.
Кроме того, мы ежедневно делаем копии страниц сайтов, находящихся в нашей системе, так что при необходимости вы можете восстановить удалённые страницы просто направив запрос в поддержку системы.
Кто несёт ответственность за выкладываемые материалы — я или вы?
По закону РФ, ответственность за содержание сайта несет его создатель, а не мы. Поэтому в случае обнаружения информации, нарушающей УК РФ, ваш сайт может быть отключен в односторонне порядке без предупреждения.
Кому принадлежит домен, где он хранится? Могу ли я «забрать» его себе?
Домен, предоставляемый вам в подарок, регистрируется на ваше имя, но хранится у нас. При необходимости вы можете перенести его на любой, удобный для вас, сервис по обслуживанию доменов.
Для этого нужно всего лишь написать в поддержку, но в этом случае вам придется компенсировать нам рыночную стоимость домена в размере 600р, поскольку вы получили его бесплатно.