Интернет-магазин на wordpress и woocommerce: как это работает
Содержание:
- Настройка страницы описания продукта
- Домен и хостинг для магазина на WordPress
- Как установить тему
- Storefront
- Что нужно, чтобы создать интернет-магазин на WordPress?
- Disqus Comment System
- Преимущества интернет-магазина на WordPress
- Использование WP Shop
- Бесплатные шаблоны и темы WordPress
- Главная витрина
- Недостатки WordPress
- Что бы еще такое улучшить?
- Слайдеры и карусели с изображением продукта
- SEO оптимизация WordPress
- Создали товары – пора торговать?
- Установка woocommerce
- Доставка и отслеживание посылки
- Какой плагин установить для интернет магазина?
- Подборка лучших тем
- Seo настройки магазина на вордпрес
- Платеж, цена, стоимость, валюта расчета
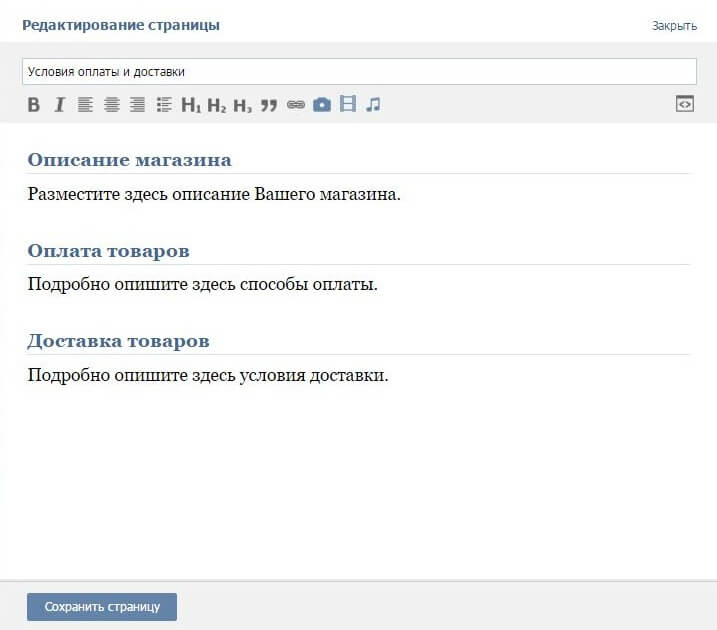
Настройка страницы описания продукта
Один из лучших WooCommerce плагинов, разработанный SkyVerge, что позволяет настраивать текст кнопки Add to Cart (Добавить в корзину), количество продукции, описание товара, страницу оформления заказа и многое другое.
Добавляет кнопку списка пожеланий под каждым продуктом из вашего магазина. Дает возможность посетителям добавлять продукты из вашего WooCommerce магазина в список пожеланий.
WooCommerce расширение, что позволяет посетителям сопоставлять продукты в таблицу для сравнения.
Добавляет кнопку быстрого просмотра, так чтобы посетитель смог получить информацию о товаре без перехода в новое окно.
Настраивает вид архива страницы продуктов WooCommerce. Изменяет количество столбцов и количество отображаемых на странице продуктов.
Добавляет раскрывающийся список с выбором количества продуктов на 1 страницу рядом с разделом сортировки продуктов WooCommerce.
Заменяет страницу товаров WooCommerce, где есть изображения с видео. Видео с YouTube или Vimeo демонстрируются на экране в разделе товаров.
Бесплатный плагин, который поможет вам представить товары в Google Merchant Center. Это сделает товары доступными для Google Shopping и для других его сервисов.
Выбирайте, какие товары вам хотелось бы отображать под каждой страницей.
Отображает учетные записи индивидуальных клиентов в виджете после входа. Показывает ссылку на корзину покупок, количество товаров в ней, неоплаченные заказы, незавершенные заказы, вход в систему после выхода.
Домен и хостинг для магазина на WordPress
Что касается хостинга, то собственно, никакой особой разницы с любым прочим сайтом на ВП тут нет. Пока у вашего магазина не высокая посещаемость, можно вполне обойтись обычным виртуальным хостингом и дешевыми тарифами. Как только посещаемость вашего виртуального бутика вырастет, придется переходить на всякие «випы» и выделенные сервера. Тут уж всё зависит от конкретного хостинг провайдера и его ограничений.
Понятное дело, что если у вас совсем маленький магазинчик с сотней узко специализированных товаров, то и посещаемость вряд ли будет зашкаливающей. Вполне проживете и на дешевом шаред хостинге.
Рейтингов и отзывов о хостингах в сети – пруд пруди. Помните только главное – хостинг должен быть надежным.
Совсем не разумным шагом будет организация своего магазина на каком ни будь сомнительном хостинге с «безлимитным» тарифом за 100 руб. Не будет виртуальный покупатель ждать пока ваш драгоценный супермаркет наконец прогрузится-пролагается, а просто уйдет.
Как установить тему
Установить тему можно через админку WordPress или по FTP. На мой взгляд, удобнее через админку, рассмотрим этот способ.
- Перейдите в админку WordPress.
- В меню выберите Внешний вид -> Темы -> Добавить новую -> Загрузить тему.
- Нажмите «Загрузить файл», выберите архив с темой и кликните по кнопке «Установить».
- Когда установка завершится, нажмите «Активировать».
Если тема требует наличия определенных плагинов, после установки вы увидите сообщение об этом. Тогда выполните следующее:
- Нажмите «Начать установку плагинов» (если нужен один плагин, то будет предложено установить именно его).
- Отметьте плагины галочками.
- Выберите действие «Install» и нажмите «Применить».
Если тема содержит какой-либо фреймворк (например, CherryFramework), сначала нужно установить фреймворк (по алгоритму установки темы), затем тему, после этого загрузить демо-данные. В зависимости от темы, наличия или отсутствия фреймворка, алгоритм может отличаться, рассмотрим процесс загрузки демо-данных на примере CherryFramework:
- Перейдите в Плагин Cherry -> Импорт контента -> Продолжить -> Выбрать файлы.
- Загрузите все файлы из папки theme/sample_data.
- После завершения загрузки нажмите «Продолжить установку» и дождитесь окончания установки.
- Готово!
Также инструкция по установке темы обычно содержится прямо в архиве с темой, в текстовом файле «Readme» (в нем много информации, ищите пункт «Installation»).
Пример:
== Installation ==
1. In your admin panel, go to Appearance -> Themes and click the ‘Add New’ button.
2. Type in Storefront in the search form and press the ‘Enter’ key on your keyboard.
3. Click on the ‘Activate’ button to use your new theme right away.
4. Go to https://docs.woocommerce.com/documentation/themes/storefront/ guides on how to customize this theme.
5. Navigate to Appearance > Customize in your admin panel and customize to taste.
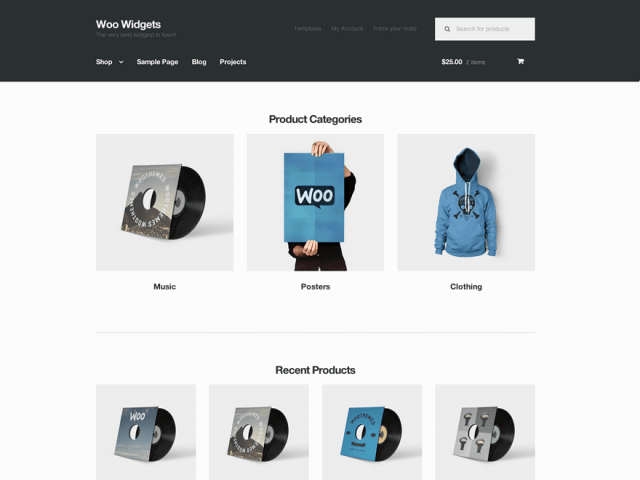
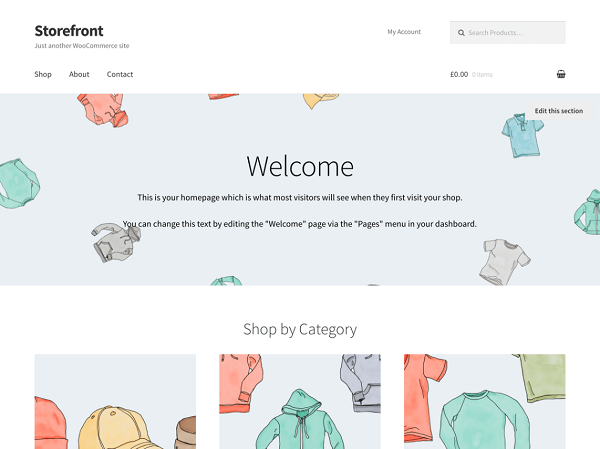
Storefront

Чтобы порекомендовать вам эту тему, было бы достаточно одного предложения. «Storefront — это идеальная тема, разработанная командой WooThemes». Да, это комплексное тематическое решение для качественного сайта электронной коммерции от создателей плагина Woocommerce.
Основные особенности Storefront:
- Глубокая интеграция с лидирующим на рынке плагином WooCommerce.
- Варианты макета и цвета.
- Несколько областей виджетов.
- Бережливая и расширяемая кодовая база.
Замечательная адаптивная бесплатная тема превратит ваш сайт в стандартный современный магазин. Домашняя страница с категориями товаров, недавними, популярными, имеющимися в продаже и наиболее популярными продуктами будет полезной для ваших клиентов и станет поводом для покупок. Независимо от того, где вы проживаете, она полностью локализована, то есть готова к переводу.
Скачать/Демо/ДеталиЗаказать сайт на этой темеПотестировать хостинг
Что нужно, чтобы создать интернет-магазин на WordPress?
Деньги
- Хостинг + домен (обязательно)
Зачем:Хостинг — это пространство на сервере, которое вы арендуете у хостинг-провайдера для того, чтобы ваш сайт отображался в интернете. Проще говоря, это включенный 24/7 компьютер, который показывает ваш сайт всем желающим на него зайти.
Домен — это буквенный адрес вашего сайта, например, seoforge.ru или лучшиймагазин.рф.
- SSL-сертификат (обязательно)
Зачем:Чтобы данные ваших покупателей не похитили злоумышленники, подключение к сайту должно быть защищено по стандартам безопасности. Для этого используют шифрование протокола SSL, и, чтобы его подключить, понадобится специальный сертификат. Такие сертификаты бывают бесплатными, и на первых порах его должно хватить, но у платных SSL-сертификатов есть несколько преимуществ, которые мы рассмотрим позже.
- Бюджет на наполнение (не обязательно)
Это легко сделать самостоятельно, но и довольно долго, особенно если ассортимент магазина переваливает хотя бы за 500 позиций. Проще в этом случае заплатить человеку, который наполнит сайт за вас. Цена зависит от сложности работы — например, нужно ли переносить характеристики, создавать уникальные описания, в каком виде подан исходный материал и так далее.
- Бюджет на доработки, интеграции, платные модули
Зачем:Большинство функций можно реализовать бесплатными модулями и расширениями WooCommerce. Но есть и специфические вещи, для которых понадобятся доработки — например, интеграции с нестандартными службами доставки, CRM или подключение особого функционала вроде умного поиска или коллтрекинга.
Время
- Настройка WordPress и WooCommerce
Зачем:Сама установка занимает около часа, если не меньше — с оплатой хостинга, домена, настройкой SSL и прочим. Но понадобится настроить и другие вещи — например, подключить Google Analytics и Яндекс.Метрику, подтвердить сайт в инструментах для вебмастеров, настроить условия оплаты и доставки, подключить дополнительные модули и так далее.
С этим можно расправиться за рабочий день в ускоренном режиме, но лучше дать себе чуть больше времени, чтобы успеть проверить все перед запуском.
- Наполнить сайт
Зачем:Чтобы покупатели могли оставить заказ, на сайте должны быть товары. Кроме этого, вам понадобится как минимум наполнить главную страницу, «О нас», «Доставка и оплата», «Условия обмена и возврата», политику обработки персональных данных и так далее — на сайте должна размещаться вся информация, которая может понадобиться клиенту перед оформлением заказа.
- Настроить тему (дизайн)
Зачем:Как и в случае с самим WordPress и WooCommerce, установить красивую тему — дело считанных секунд. Но чтобы настроить ее под конкретные нужды, понадобится некоторое время — например, изменить цвет, включить или отключить отображение блоков, плашек и прочих декоративных элементов.
Время на настройку темы прямо пропорционально перфекционизму, с которым подходить к этому вопросу, но навести всю красоту за один рабочий день и даже меньше абсолютно реально.
- Протестировать все функции
Зачем:Проверить, что все работает нормально — обязательный пункт перед запуском. Да, из коробки все и так будет работать верно, но лишняя проверка не помешает. Особенно если вы установили дополнительные модули и плагины — иногда они могут конфликтовать, и это приведет к непредсказуемым результатам.
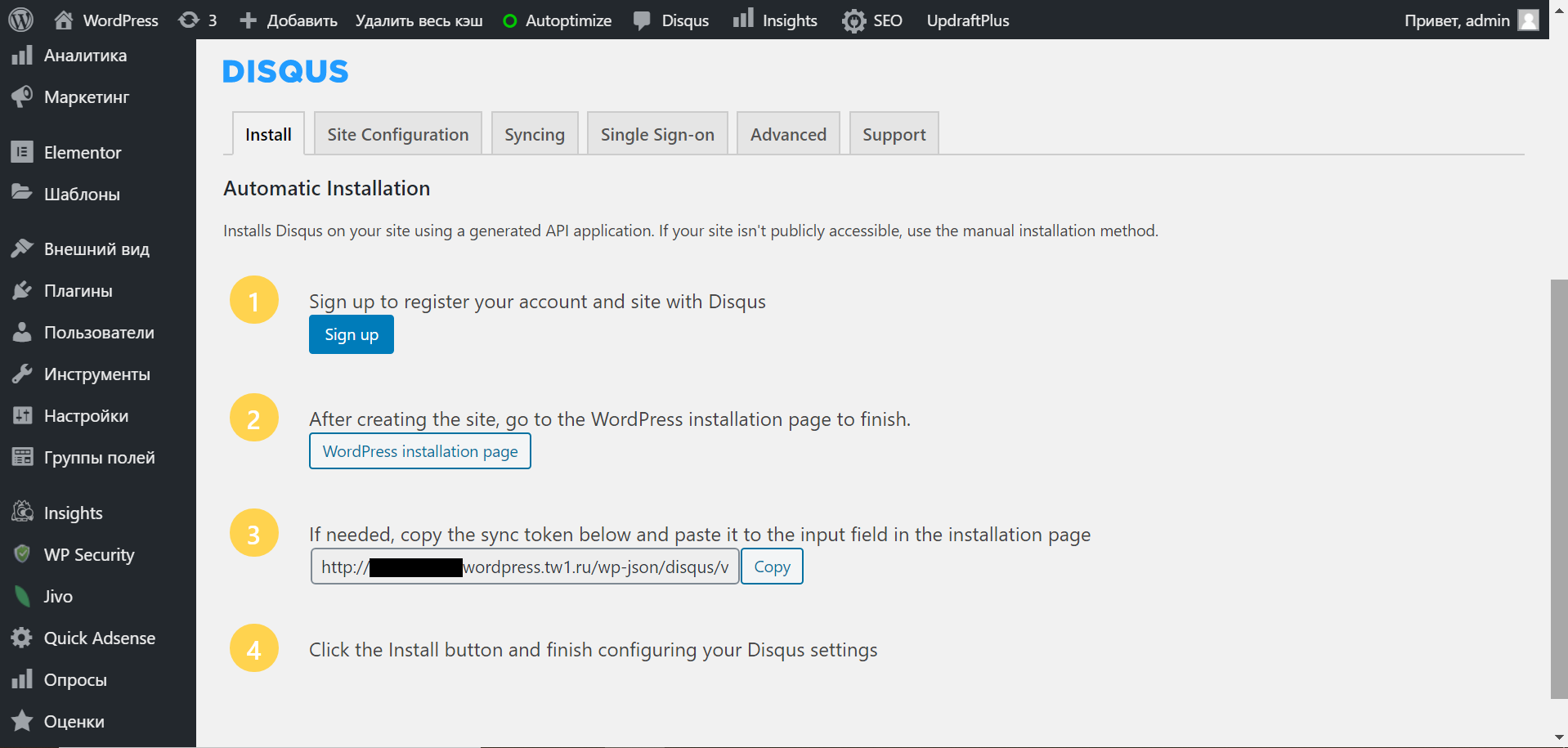
Disqus Comment System
 Для чего:установка системы комментирования Disqus вместо стандартной формы комментариев WordPress.
Для чего:установка системы комментирования Disqus вместо стандартной формы комментариев WordPress.
Возможности:
- возвращение пользователей на сайт с помощью уведомлений и персонализированных дайджестов;
- встроенный спам-фильтр;
- автоматическая синхронизация и экспорт для резервного копирования или возможного переноса всех комментариев на другой сайт;
- асинхронная загрузка с расширенным кэшированием для снижения влияния на производительность сайта;
- адаптивный дизайн;
- форматирование текста, вставка изображений, встраивание видео, теги спойлеров;
- авторизация через профили в соцсетях.
- индивидуальные пользовательские профили с сохранением истории активности.
Стоимость:сам плагин — бесплатный. У Disqus тоже есть бесплатный тариф, но с рекламой и продажей данных пользователей рекламным компаниям. Платные тарифы сервиса комментирования стоят $10 и $99 долларов в год. Между собой они различаются количеством сайтов и дополнительных возможностей (вроде системы оценок комментариев или кастомных реакций).
Преимущества интернет-магазина на WordPress
- Очень простая и интуитивно понятная административная часть сайта. Если у вас был блог или сайт услуг на этом движке, проблем с управлением товаров в магазине не будет;
- Огромное количество бесплатных тем и плагинов, которые позволяют бесконечно расширять функционал магазина;
- Большое количество источников информации, из серии «как сделать …», «не работает …» и так далее. Все возможные проблемы с этим движком уже не раз обсуждались, а в интернете полным полно информации, как в формате пошагового видео, так и в формате текстовых материалов;
- Установить обновления не составит большого труда, так как у системы все делается буквально в 1 клик;
- Смена дизайна и темы сайта реализуется очень просто: можно использовать как внешний редактор, так и панель из админки;
- Легко удалять, редактировать и добавлять товары. Они, кстати, оформлены как обычные записи, так как отдельной сущности «Товар» в системе нет.
Немаловажным преимуществом является низкий порог входа, ведь построить магазин на вордпресс можно за считанные часы на бесплатном хостинге. Если хотите строить серьезный проект, а не просто попробовать или поиграться, лучше использовать платный хостинг (самый недорогой вариант для старта подойдет). Система не требовательна к ресурсам, но при большом количестве товаров сайт может тормозить и грузится очень долго.
Использование WP Shop
Установка
WP Shop можно установить прямо из административной панели WordPress вашего сайта, но обратите внимание, что для корректной работы понадобиться дополнительный плагин – cFormsII, иначе не будет отображаться форма для оформления заказа. Отдельная форма для каждого варианта оплаты, в cFormsII, создается автоматически, когда установлен WP Shop
Добавление WP Shop товаров
Товары в плагин добавляются очень просто. Сделать это можно через создание новой записи WordPress, у которой заголовок будет наименованием изделия, содержание – описанием, а миниатюра – изображением. Чтобы эта запись отображалась как карточка продукта, нужно добавить к ней произвольное поле с именем «cost_1» и значением равным цене. Цена вводится без пробелов, а копейки следует отделять точкой
Обратите внимание, что наименование валюты вводить не требуется, оно добавляется автоматически
У одного изделия может быть несколько свойств, которые будут влиять на цену, как пример – вес или комплектация. Чтобы не создавать кучу копий для всех разновидностей одного изделия, можно просто добавить дополнительный ценник. Это делается через создание еще одного произвольного поля с именем «cost_2» и нужной ценой.
К каждому ценнику можно добавить собственное описание, это делается с помощью создания произвольного поля «name_1» для «cost_1» и «name_2» для «cost_2» соответственно. Цифры в индексе полей у одного продукта должны обязательно соответствовать.
Изменение валюты
По умолчанию, плагин использует рублевые ценники, но расчет производится по той валюте, которая будет выбрана в разделе «Настройки оплаты». Чтобы изменить аббревиатуру ценников, необходимо в разделе «Настройки магазина» вписать нужную валюту. Там же, можно написать текст для того, что уже отсутствует в ассортименте вашего сайта.
Создание витрины
Плагин позволяет отображать список изделий в виде таблицы (витрины), а это лучший способ показать все ваши товары покупателю. Витрина создается с помощью добавления новой страницы ВордПресс, которая должна содержать следующий шорткод:
Параметры задаются в зависимости от того, какую витрину вы хотите видеть. Пример, что должно получиться:
Краткое описание для отдельных изделий на витрине можно добавить в дополнительное поле «short_text», иначе оно будет браться из текста записи. Кроме того, можно добавить другие дополнительные поля на витрину, такие как: pic (HTML код для изображения), видео, flash, и даже JavaScript.
Размещение корзины покупателя
Чтобы добавить корзину на страницы сайта, нужно всего лишь сделать текстовый виджет, содержащий шорткод . В нем будет отображаться количество заказанных продуктов, а также их общая сумма. Чтобы можно было посмотреть на товары присутствующие в корзине, необходимо создать новую страницу, как пример – «Мои покупки», с содержимым . Ссылка на нее должна быть обязательно на английском языке. После чего, нужно скопировать эту ссылку, а затем, в разделе «Настройки магазина», вставить ее в поле «Ссылка на страницу корзины».
Включение расширенного режима
В этом модуле, по умолчанию задана универсальная форма для покупки. Эта форма не дает возможности выбирать способы оплаты и доставки. Чтобы отображалась форма для конкретного способа, нужно включить расширенный режим. Его можно найти в разделе «Настройки магазина» и отметить опцию «Показывать способ оплаты». Количество этих способов зависит от того, сколько из них вы включили в разделе «Настройки оплаты». Теперь, покупателю будет выводиться та форма, которая соответствует выбранному способу.
Изменить определенные поля, которые содержит форма, можно зайдя в модуль cFormsII. Там уже будет форма для каждого способа оплаты, вам остается только отредактировать ее под свои нужны. Но имейте ввиду, что изменение некоторых полей может вызвать ошибки. Подробней узнать, как редактируется форма, и посмотреть примеры, можно на сайте разработчика.
Установка минимальной суммы для покупки
Иногда, бывает такая ситуация, что стоимость товара оказывается меньше цены за доставку, а это не целесообразно экономически. В таком случае, установка минимальной суммы для дальнейшего оформления покупки будет самым простым решением. Стандартная минимальная сумма равна 0.1 руб., но ее можно поменять в разделе «Настройки магазина», в блоке «Корзина». Кроме того, там же можно сделать предупреждение для покупателя, набравшего заказ меньше минимальной суммы.
Бесплатные шаблоны и темы WordPress
В интернете очень много плагинов и различных расширений для CMS WordPress. Выбрать и установить их можно как в админке, так и через официальный сайт. Если верить каталогу плагинов, у них имеется 45 153 плагина с общим количеством скачиваний 1 306 651 905 раз (актуально на 15.06.2016).

Каталог предлагает несколько разделов (Избранные, популярные, любимые и т.д), а также позволяет искать плагины по названию или определенному слову (ищет как в описании, так и в названии плагина). Выбор достаточно широк: от кнопки обратного звонка и счётчика, который ведет обратный отсчет, до визуальных редакторов, которые при помощи штрих-кодов могут создавать структуру страницы и ее элементы.
Среди must have плагинов, я бы выделил несколько:
- Yoast SEO / All in One SEO Pack — каждый закрывает все (ну или почти) вопросы по оптимизации сайта.
- Comet Cashe / WP Super Cache — заметно ускоряет загрузку страниц используя их кешированные версии.
- CyrToLat/RusToLat — преобразует URL, заменяя русские тайтлы в кирилические.
- WP-DBManager позволяет быстро создать бэк-ап, прям из админки сайта.
- Saphali Woocommerce Russian — русская локализация для Woocommerce (если используем этот плагин).
Это основной набор плагинов, которые существенно расширяют и улучшают стандартный функционал WP. Программы названные здесь являются лишь примером, характеризующим необходимые функции. Вы можете использовать абсолютно любой плагин, который вам по душе.
Относительно шаблонов и тем. В данном случае все аналогично модулям/плагинам. В сети можно найти кучу бесплатных тем, которые имеют минимальный функционал и адекватный внешний вид. Но не ждите от них суперфункциональности или много фич в коробке (если они вообще будут!). Для серьезных и долгоиграющих проектов рекомендую использовать либо платные темы либо заказывать уникальный дизайн сверстанный специально для вашего проекта.
Главная витрина
Страница на которую первый раз попадает посетитель это главная витрина вашего магазина. Она должна быть максимально привлекательно, понятной и удобной.

Большой ошибкой многих новичков становится тупо вывод каталога всех товаров как главной страницы. Не стоит так делать. Создайте новую страницу и сделайте её главной. Разместите там нужный контент. Премиум темы позволяют легко это делать. Это могут быть только категории, новые товары, лучшие товары. Различные формы. В некоторых случаях будет вполне уместным слайдер. Возможностей для креатива сейчас более чем достаточно, особенно если вы заранее позаботились о функциональной теме которая позволяет легко экспериментировать без ковыряний в коде.
Тщательно продумайте макет главной страницы заранее. Посмотрите как обстоят дела у конкурентов. Если нужно, нарисуйте схему.
Недостатки WordPress
Прежде всего, WordPress это CMS ориентированна на новостные сайты и блоги. Не менее успешно на ней можно сделать неплохой сайт услуг. Это основной минус системы, так как для создания магазина можно использовать и другие, специально заточенные под магазин системы. Opencart и Prestashop тоже не требуют огромных мощностей хостинга или выделенного сервера, а создание магазина с их помощью не займет существенно больше времени.
Существенные минусы Wordpress:
- При загрузке изображений, CMS сама нарезает разные размеры: миниатюра (150х150), средний размер (300х300) и крупный размер (1024х1024). В панели управления можно изменить ширину и высоту каждого из этих размеров. Но нельзя удалить или добавить новый размер. Для внесения правок, нужно править исходный код.
- Громоздкая система, при работе с большим количеством материалов начинает тормозить не только фронт-енд, но и бэк-енд. Это существенный минус, так как по умолчанию, магазины на CMS WordPress не рассчитаны на большое количество товаров. Если не хотите привлекать программиста, но планируете создать магазин с более чем пару тысяч товаров — вордпресс не подходит. Несомненно, при правильной и тонкой настройке можно выложить несколько тысяч товаров, и сайт будет нормально работать. Но перспективы увеличения товарного ассортимента — ограничены.
Что бы еще такое улучшить?
Базовый магазин на WordPress с плагином WooCommerce имеет всё самое необходимое для начала торговли в сети, но наверняка у вас возникнут свои пожелания и требования. Перечислю кратко дополнительный функционал который вы легко и быстро сможете прикрутить к своему магазину с помощью плагинов.
- Редактирование ярлыков, полей и форм на страницах оплаты и доставки. Всегда хочется что-то убрать, отредактировать или добавить! Прекрасно подойдет плагин – WooCommerce Poor Guys Swiss Knife или WooCommerce Jetpack
- Быстрый просмотр товара прямо из каталога без перехода на страницу с товара. Плагин – WooCommerce Quickview.
- Добавление товаров в список «Моих желаний». Позволяет покупателям «накликать» свой список товаров без добавления их в корзину и уже потом оттуда выбирать. Добавление товаров в список для их сравнения. Если конечно, есть что сравнивать. Для товаров со списком собственных, различающихся характеристик. Дополнительные фильтры для товаров. Фильтров как известно, много не бывает! И прочие бесплатные, полезные плагины от Yithemes.
- Дополнительные табы (закладки) на странице товара. На тот случай если хотите добавить что-то еще к своим товарам кроме обычного описания. Например видео, FAQ, сопроводительный, скачиваемый контент и т д. Все это можно разместить в отдельных табах. Плагин – WooCommerce Custom Product Tabs Lite.
- Дополнительные способы доставки и оплаты. Наилучшим решение для рунета станут скорее всего, плагины от Saphali.
Разумеется, это только крохотная толика от всех доступных расширений для интернет магазина на WordPress. Как я уже писал выше, расширений к тому же WooCommerce существует уже огромное количество. На любой вкус. Выбирайте оптимальные и да, конечно – не забывайте про бекапы.
Подведу итог. Магазин на WordPress сегодня вполне приемлемое решение. Особенно в “своей тарелке” себя почувствуют те кто уже имеет или имел ранее свой блог на этой же CMS. Если нет – не беда, ведь более дружелюбной к новичкам системы управления контентом на сегодня просто не существует.
Более подробную техническую информацию по магазинам на WP вы найдете на этом форуме. Не могу так же, не поделиться ссылкой на последний созданный мною интернет магазин в качестве живого примера, как говорится. Не все еще пока сделано и настроено как задумано, но общее представление получить можно.
По теме:
Слайдеры и карусели с изображением продукта
1. WooCommerce Product Slider
WooCommerce Product Slider позволяет отображать товары WooCommerce в слайдере или карусели. Используйте шорткод или виджет, что идут в комплекте с плагином для отображения WooCommerce товаров.
Еще один бесплатный плагин WooCommerce, который имеет 4 встроенных шорткода и 2 виджета. С помощью этого плагина вы можете отображать подборки WooCommerce и новейшие изделия в слайдере и карусели.
Гибкий и легкий слайдер-плагин WooCommerce, который позволяет настраивать размер изображения слайдера, навигацию позиции, самостоятельно настраивает цвет и многое другое.
Адаптивные WooCommerce продукты, рекомендуемые продукты и слайдер по категориям.
SEO оптимизация WordPress
Оптимизация магазина на WordPress не отличается от оптимизации обычного сайта или блога, построенного на этой системе. Помочь в этом могут специальные плагины: All in One SEO Pack и Yoast SEO. Оба плагина являются достаточно распространенными и одинаково пользуются успехом у собственников сайтов, сеошников или вебмастеров.


Мне больше нравится Yoast SEO, но по функционалу они плюс-минус одинаковы, и позволяют неплохо оптимизировать сайт, закрыв много проблемных вопросов. Выбор одного или другого — это личное дело каждого. Возможно, с каким-то из них вам будет работать удобней.
Относительно встроенных возможностей движка, WordPress позволяет легко закрывать такие моменты:
- названия и URL записей, товаров и отдельных страниц. Легко выбрать формат отображения адреса страницы (вместо ?p=123 сделать /name/ или /2016/06/12/name/). Сделать это можно в админке.
- легко задать основное зеркало сайта.
- По умолчанию на сайте присутствует виртуальный Robots.txt, в котором можно разрешить или запретить индексацию сайта. Для более тонкой настройки — нужно создать файл в корне сайта с идентичным названием.
- Sitemap.xml в коробке не поставляется, но добавить его легко — мрожно использовать один из вышеупомянутых плагинов.
- Из всех мета тегов, по умолчанию WP проставляет только Meta Title, полностью копируя название материала. Для остальных случаем нужно использовать плагин.
- В админке легко приписывать альты и тайтлы для изображений. Это может быть очень удобно, если нужно прописать или изменить эти атрибуты для нескольких картинок, расположенных на разных страницах.
Создали товары – пора торговать?
Нет конечно. Хороший магазин это не только каталог товаров, пусть даже и с качественными картинками.
Доставка и оплата. Очень важный момент. Особенно, если у вас разные типы доставок с разной стоимостью. Опишите их максимально подробно на отдельной странице. А лучше на двух отдельных. По статистике именно в «условия доставки» первым делом заглядывают около 20% посетителей впервые попавших в интернет магазин.
Реквизиты и контакты магазина. Еще один важный момент и для покупателей и для поисковых систем. Чем подробнее и больше вы укажите сведений в контактах, о юридическом и фактическом адресе (если есть), любой другой информации о своей фирме, тем будет лучше и доверительнее. А доверие покупателя к магазину всегда многого стоит. Кроме того и поисковики сейчас предъявляют очень строгие требования к магазинам в своих требованиях.
Подписка и регистрация
О важности подписки и баз подписчиков для любых сайтов вообще, написано уже не мало. А подписчики и зарегистрированные покупатели интернет магазина это ваше будущее «золотое дно» вдвойне
Сразу сделайте подписку и оформляйте покупателей в подписчиков во время покупок. Подписку можно организовать через сторонние емейл сервисы, так и с помощью плагинов типа MailPoet.
Вообще говоря, это отдельная, важная и большая тема, которой я в рамках статьи не буду касаться. Просто сразу сделайте этот важный задел на будущее.
Купоны и скидки
Чем привлечь внимание и клиентов молодому магазину? Особенно на фоне ядреных конкурентов. Правильно – акциями и скидками
Продумайте вашу систему скидок и купонов. Какие бонусы вы дадите вашим первым покупателям? Какое преимущество получать постоянные клиенты?
Всегда на связи. Как бы детально вы не расписали особенности своих товаров, у покупателей всегда будут возникать вопросы. Как минимум на вашем магазине должна быть обычная контактная форма для почтовой связи. Хорошим решением станет форма – «Заказать обратный звонок» и/или организация живого чата.
Установка woocommerce
Woocommerce — бесплатный плагин для создания интернет магазина на cms wordpress. Его установка происходит в панели администратора — «плагины — добавить новый». Вводим в поиске плагинов «woocommerce» устанавливаем его. Установка будет с подсказками. При установке надо указать страну, валюту. Также при установке предлагают дополнительно поставить плагин Джетпак, но я его не советую сразу ставить, лучше пропустить.

Пошаговая установка с подсказками:



После установки в меню wordpress появится пункт «woocommerce» который автоматом создаст следующие разделы, страницы и возможности:
- Товар — возможность добавлять новые товары.
- Категория товара — сортировка товаров по категориям (мужские куртки, женские куртки и так далее).
- Атрибуты товара — создание характеристик товара по размеру, цвету и другим показателям. Атрибуты нужны для последующего создания фильтра товара. Фильтр помогает быстро найти нужный товар на сайте.
- Корзина
- Старница оформления заказа
- Кабинет покупателя

Новые категории и атрибуты создаются в разделе «товар». Чтобы добавить новый товар в конкретную категорию, надо при его создании в карточке товара поставить птичку напротив категории.
Все категории товара можно вывести в главное меню магазина. Для этого заходим в раздел: «внешний вид > меню». Создаем там свое меню и указываем его в качестве или главного, или мобильного, или как меню подвала (футера). Главное меню называется — main.

Более подробную информацию о добавлении товара, создании категорий и так далее — читайте в моей статье о настройке woocommerce.
Выбираем Шаблон (тему) магазина wordpress + woocommerce

Для серьезных проектов тему надо покупать. Ни в коем случае не ведитесь на бесплатные шаблоны со сторонних сайтов! Только с админки вордпрес. В таких шаблонах по любому будет вирус или скрытые ссылки на другие сайты сомнительного происхождения.
Для своих интернет магазинов я покупаю темы на двух проверенных сайтах:
Вот два сайта, где можно купить профессиональную тему для онлайн магазина на woocommerce:
Каждая из тем имеет несколько вариантов оформления под конкретный магазин (техника, мебель, одежда и т. д.). Кроме того, есть видео инструкции по установке и настройке, а также полугодовая поддержка на форуме, где можно задавать вопросы по настройкам.
Вот скриншот страницы магазина с фильтрами на теме Woodmart:

Доставка и отслеживание посылки
Рассчитывает стоимость доставки в зависимости от пункта назначения, веса и/или корзины товаров. Поддерживает неограниченное количество стран и цен.
Добавляет номер отслеживания и курьерское поле в админ панель.
Контролирует данные о заказе и доставке, при необходимости уведомляет клиентов о перевозке груза.
Создает бесплатные условия доставки, основанные на: количество товаров в корзине, страна, почтовый индекс, акции, вес, купоны и многое другое.
Добавляет способ доставки для WooCommerce, ориентированный в основном на вес заказа.
Позволяет установить единый тариф на скорость выхода товаров из государств, стран или регионов мира.
На каждую страну добавляет вес в зависимости от стоимости доставки в ваш WooCommerce магазин.
Какой плагин установить для интернет магазина?
Тут есть несколько вариантов, но самым лучшим будет (так многие считают, поверим им на слово, пока) — WooCommerce.
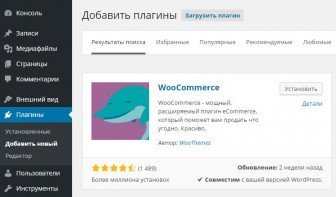
Идем в админку WordPress в раздел плагины и ищем наш плагин WooCommerce — вот он:

Устанавливаем и активируем. Активированный плагин начал радостно меня приветствовать на русском языке. Хорошее начало…

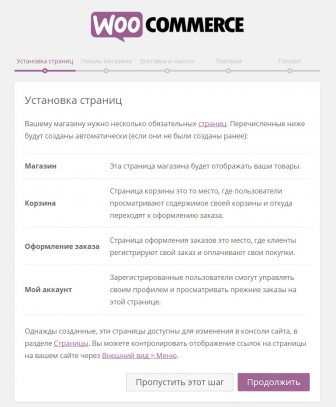
Вперед! Посмотрим, что дальше. Далее плагин стал рассказывать, какие служебные страницы он создаст сейчас на сайте: Магазин, Корзина, Оформление заказа, Аккаунт.

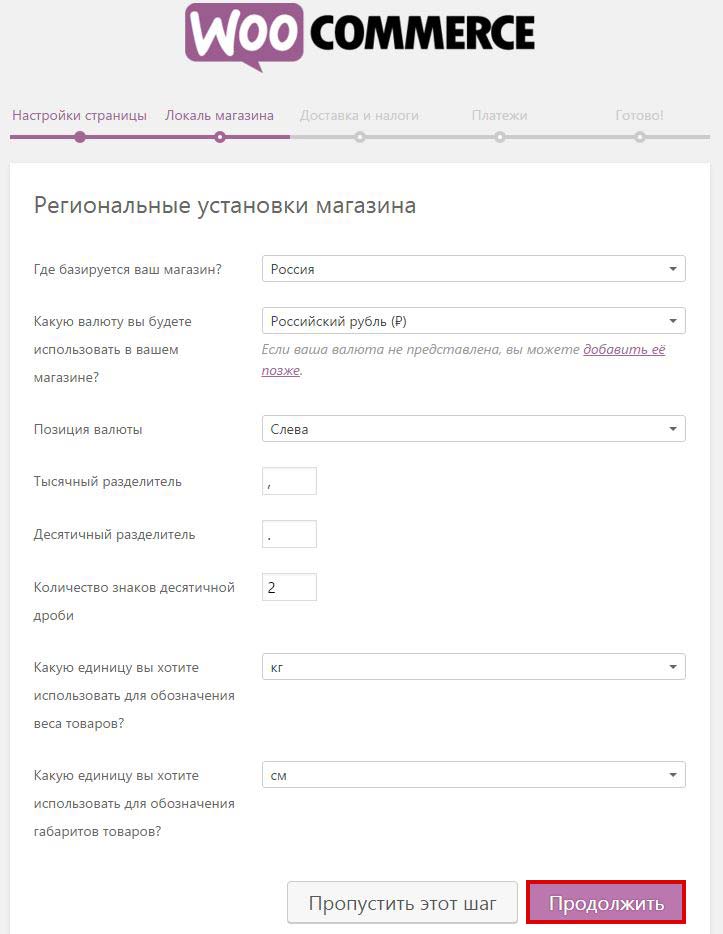
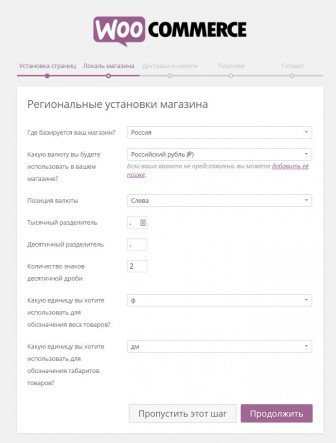
Ну что же, едем дальше. Далее идет шаг по выбору местонахождения магазина — выбрал Россию.

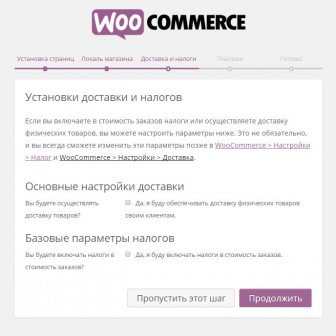
Едем дальше, тут меня спрашивают, буду ли я платить налоги? Пока нет. Буду ли я доставлять товар? Нет. Галочки не ставлю…

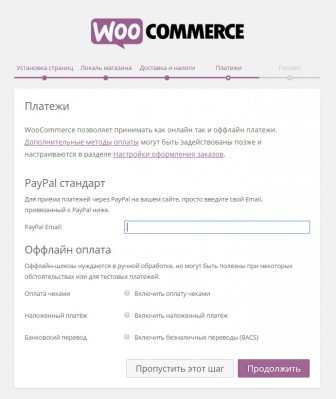
Теперь раздел ПЛАТЕЖИ — у меня есть кошелек на paypal, но вряд ли в этом случае он мне подойдет.

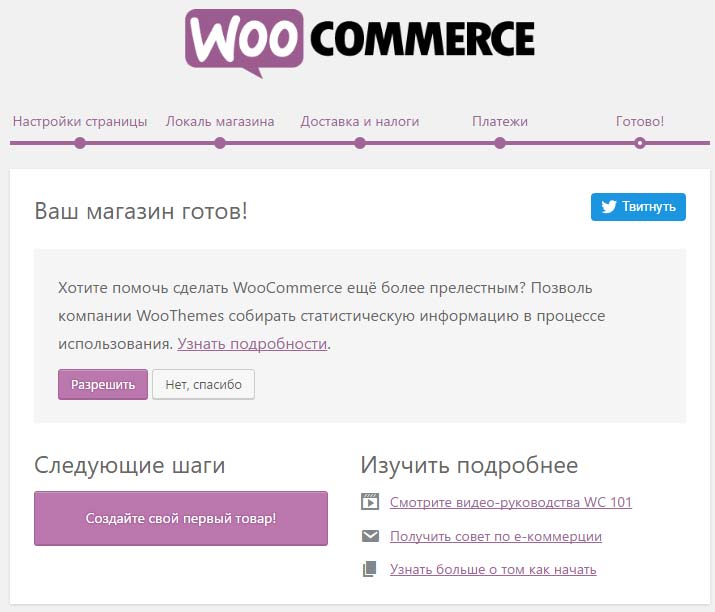
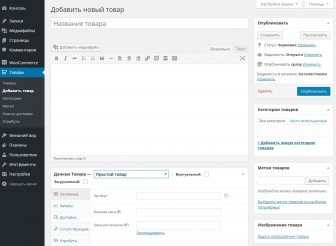
Ну вот и все, как видите, ничего сложно, магазин на вордпресс сможет установить даже ребенок! Что же дальше? Дальше мне предложили создать свой первый товар:

Сейчас попробуем. При нажатии на эту кнопку сразу появляется окно для создания записи:

Если вы раньше работали в wordpress, то трудностей быть не должно, просто появились новые поля, которые нужно заполнять, а так тоже самое, как публиковать статью.
Я создал тестовый товар, и тут меня подстерегал первый сюрприз: при попытке открыть товар на сайте я получал 404 ошибку — такой страницы нет! Хорошо, что я уже собаку на этих проблемах съел и сразу сообразил, что на сайте неправильно настроены постоянные ссылки. Заглянул — там какое-то извращение, а не человекоподобный URL. А должен он быть таким:
/%category%/%postname%
Настраивается это в НАСТРОЙКИ — ПОСТОЯННЫЕ ССЫЛКИ:

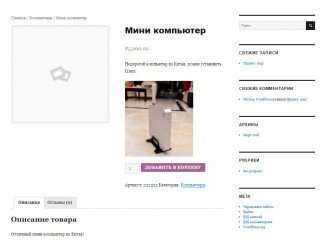
Теперь меня волнует другой вопрос: как это выглядит снаружи? А выглядит пока все ОЧЕНЬ ужасно!

Я так пока и не понял, что это за квадрат огромный слева? Ну ладно, ясно одно — шаблон нужно менять!
Подборка лучших тем
Какая тема — лучшая? Та, что решает задачи вашего бизнеса. Число тем для WordPress уже не сосчитать, а переключать страницы каталогов можно бесконечно. Наверняка прямо сейчас создается очередная новинка 🙂 Поэтому предлагаю рассмотреть несколько популярных тем, платных и бесплатных. Вы можете выбрать тему прямо из этого списка или вдохновиться дизайном и понять, в какую сторону двигаться дальше.

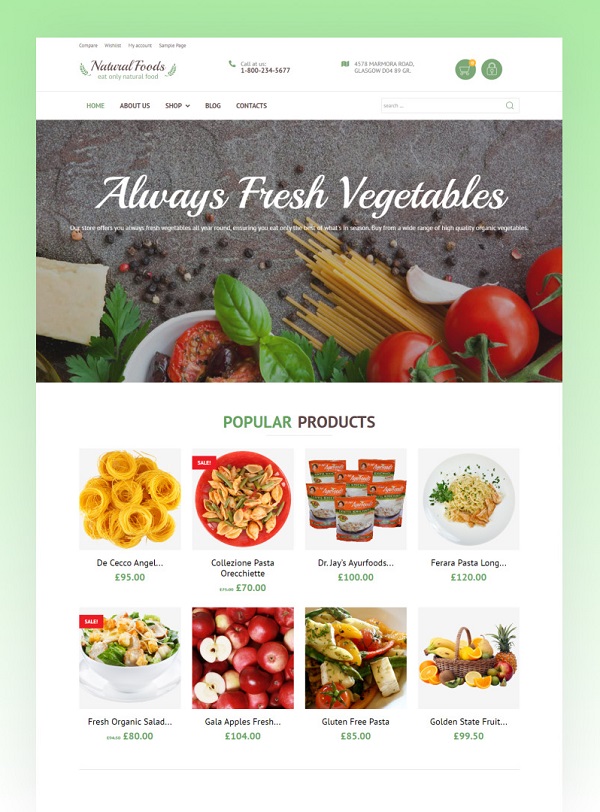
Тема отлично подходит магазинам, которые предлагают свежие, натуральные продукты. Позволяет не только демонстрировать товары, но и вести блог, адаптирована под SEO и совместима с плагином WooCommerce.

Простая и современная тема для магазина WordPress WooCommerce, подходит для продажи косметики и органических продуктов.

Универсальная тема с чистым и минималистичным дизайном, SEO-дружественна и поддерживает адаптивность.

Стильная тема с эффектами анимации и функцией онлайн-чата, адаптивна и дружит с SEO.

Легкая, воздушная тема для продажи изделий ручной работы. Поддерживает адаптивность, позволяет демонстрировать товары не только с помощью фото, но и видео.

Тема с простым, сдержанным дизайном, разработанная для небольших магазинов.

Гибкая тема от создателей ядра WooCommerce. Поддерживает адаптивность, имеет в запасе несколько вариантов разметки и цветовых схем.
Seo настройки магазина на вордпрес
Без базовой SEO оптимизации продвижение интернет магазина в поиске невозможно. Оптимизировать надо сразу на старте создания, перед индексированием магазина поисковиками:
- создать правильный файл robots.txt — файл указывает поисковым роботам, что индексировать на сайте, а что запретить. К примеру, надо закрывать все технические страницы от попадания в поисковую выдачу.
- закрыть пагинацию страниц от индексирования и указать каноническую. Когда у вас категории товара большие, они разбиваются по номерам (1, 2, 3, 4 и т. д.) — каждая новая страница — дубль главной)
- закрыть фильтр товара от индексирования
Все эти настройки есть в статье о SEO магазина на wordpress.
Платеж, цена, стоимость, валюта расчета
Переводит и конвертирует различные валюты в режиме реального времени.
Принимает PayPal оплату, кредитные и платежные карты на вашем WooCommerce магазине.
Оплата принимается через карты Visa, MasterCard, American Express, Discover, JCB, Diners Club и другие непосредственно на ваш магазин.
PayPal при поддержке Braintree Payment Gateway для вашего WooCommerce магазина.
Легко добавить варианты оплаты PayPal в ваш магазин WooCommerce.
Принимает платежи по кредитным картам с помощью Stripe.
Пусть ваши клиенты делают запрос о цене списка товаров, в которых они заинтересованы.
Добавьте кнопку Request a Quote (сделать запрос о цене) на ваш WooCommerce товар.
Снабжает ваш магазин ценовыми предложениями, такими как: динамическая тарификация, оптовые цены, ценовые категории, подарочная акция «1+1», количество оптовых скидок и групповая цена.
Устанавливает цены товара в нескольких валютах в зависимости от страны посетителя вашего сайта.
Автоматически добавляет счет в формате PDF на уведомление о подтверждении заказа.
Создает PDF документы счетов-фактур и накладных для WooCommerce заказов.
Затрачивает меньше времени для выставления счета. Создает и прикрепляет накладные на заказы покупателей.
87. FONDY — Платежный шлюз для WooCommerce

Позволяет принимать от клиентов онлайн-оплаты с помощью Visa, MasterCard, Apple & Google Pay, интернет-банкингов. Встраивается прямо в меню заказа, следующим шагом после корзины. Имеет множество настроек и целых 3 варианта отображения.