Как сделать инфографику самому
Содержание:
- Способы создания инфографики
- Как создать красивую инфографику за пару минут
- Что делает инфографику эффективной?
- Mind the Graph
- Как справится с проблемой?
- Как определить качество инфографики
- Шаг 2. Структурируйте информацию
- Где я делаю инфографику?
- Зачем нужна инфографика
- Онлайн-инструменты
- Шаблоны инфографики со списком
- Шаг 3: Продумайте структуру
- Powtoon
- Где заказать инфографику?
- Этап 3. Визуализация собранных данных в инфографике
- Как заработать на инфографике и где ее можно продавать?
- Заключение
Способы создания инфографики
В интернете можно найти достаточное количество готовых примеров инфографики на любую тематику, которые уже могли быть опубликованы различными информационными и статистическими ресурсами, печатными изданиями, партнерскими программами, SEO компаниями и т.д, многие из которых можно использовать как отправную точку для самостоятельного создания своей инфографики, используя готовые примеры в качестве заготовки.
Для более быстрого создания собственной инфографики можно прибегнуть к редактированию готовых шаблонов или наборов в формате PSD (Adobe Photoshop), которые можно скачать в интернете абсолютно бесплатно. Здесь вам останется удалить ненужные элементы или переставить их местами, заменить цветовую гамму, текст и т.д.
Самым быстрым и простым способом создания новой инфографики станет использование специальных онлайн конструкторов, главным минусом которых является их платное или условно-платное использование.Создание инфографики – это просто.
Если разобраться, то в создании инфографики нет строгих правил и требований. Даже новичок в данной области способен создать полноценную дизайнерскую работу, которая будет решать поставленные задачи. Это творческий процесс, к которому следует подходить соответственно.
Чем более необычной получается инфографика, тем больше внимания она привлекает. Качественная инфографика — прекрасный материал для изучения, достойный внимания новичков и профессионалов.
Создавать инфографику можно как в ручном, так и полуавтоматическом онлайн режиме, с помощью различных сервисов. Преимущество второго подхода кроется в наличии большого числа шаблонных элементов и заготовок, которые можно редактировать по личному усмотрению. В сервисах по созданию инфографики, работающих в онлайн режиме, пользователь просто выбирает нужные элементы и встраивает их в общую концепцию, что очень и очень удобно.
Как создать красивую инфографику за пару минут
Canva

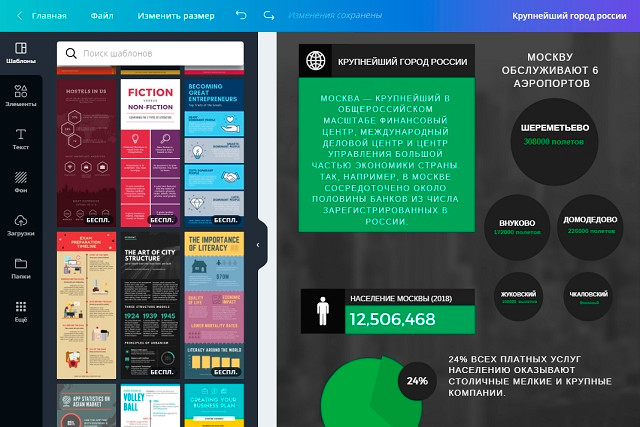
Многим из нас Canva известен прежде всего как онлайн-редактор фотографий для публикаций в Instagram. Но, кроме этого, у компании существует еще одно отличное и бесплатное решение для тех, кто хочет быстро и просто создать привлекательную инфографику. Даже если вы первый раз строите презентацию, то с интерфейсом разберетесь за считаные секунды. Все предельно просто и понятно. Отметим, что инструмент от Canva переведен на русский язык и большинство языков постсоветского пространства.
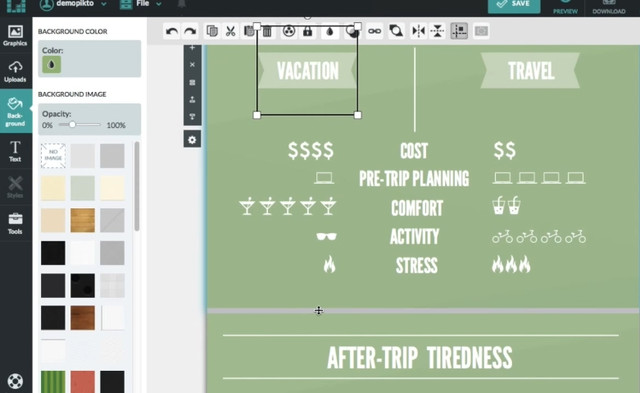
Easel.ly

Название этого ресурса говорит само за себя. На сайте вы найдете дружественный и интуитивно понятный интерфейс, а также уже почти два десятка готовых оригинальных и современных шаблонов. Очень удобно, что с помощью этого ресурса можно представлять информацию в привычном для многих людей виде, так как это делает Twitter или Facebook. Если вам понравится этот ресурс, за символическую плату, можно получить премиум доступ ко всем его шаблонам и инструментам.
Piktochart

Piktochart — это ресурс, с помощью которого любой человек, вообще не разбирающийся в создании презентаций, сможет сделать яркую и запоминающуюся инфографику. Все что вам необходимо, так это выбрать один из нескольких шаблонов и уже за пару минут получить готовый результат. Если вам или вашему боссу приглянулся подобный вариант донесения информации, то на этом ресурсе можно оформить премиум подписку, и получить доступ к постоянно добавляющимся шаблонам.
infogr.am

Этот ресурс молодой и амбициозный проект, который всего лишь за несколько месяцев своего существования привлек в ряды своих пользователей такие известные компании, как MSN, Euronews, Goodyear, Symantec и многие другие. Этот ресурс нацелен на серьезный бизнес, поэтому сайт предлагает простой и удобный механизм по созданию инфографики с определенной бизнес стилистикой.
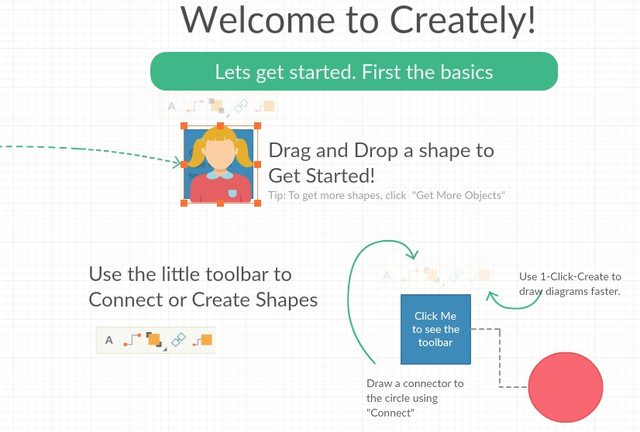
Creately

Ресурс прежде всего нацелен на создание профессиональных диаграмм, динамических схем и бизнес инфографики. С помощью готовых шаблонов, вы за 10-15 минут вполне можете сами создать отличную презентацию, над которой бы целый день трудились дизайнеры. Также вы можете создать более оригинальные графики или диаграммы, чем, например, приевшиеся уже всем из обычных офисных пакетов. А затем вставить их в ваш Excel, Word или OpenOffice.
Fluxvfx

Если вам нужна короткая запоминающаяся видео инфографика, то этот ресурс позволит вам создать отличную презентацию для любого совещания или корпоративного праздника. К сожалению, премиум подписка на этот ресурс не из дешевых, но и с помощью бесплатных инструментов, на этом ресурсе вполне можно создать качественный мультимедиа ряд, позволяющий предоставлять аудитории максимум информации.
Что делает инфографику эффективной?
Если хотите создать эффективную инфографику, помните, что наш мозг всегда ищет визуальные паттерны, которые помогают интерпретировать окружающий мир.
Используйте этот факт: визуально структурируйте информацию и создавайте паттерны, усиливающие сообщение, которое вы хотите донести.
Давайте ознакомимся с рекомендациями в отношении дизайна инфографики, которые помогут вам создавать одновременно красивую и эффективную инфографику.
Предлагаем также прочесть статью о 7 способах персонализации шаблона инфографики, в которую мы включили еще несколько советов по созданию эффективного дизайна.
Используйте линии, границы и фигуры для выделения взаимосвязей
Даже такая простая вещь, как расположение и группировка элементов на странице влияет на то, как читатели воспримут инфографику.
Выделение взаимосвязей с помощью базовых элементов дизайна — границ, линий и фигур — помогает понять содержание инфографики.
Например, можно заключить взаимосвязанные элементы в рамку или фигуру. В большинстве инфографик, как и в представленной ниже, такой прием используется для разбивки дизайна на разделы, что облегчает восприятие материала.

В других инфографиках, когда наиважнейшая роль отводится структуре представляемой информации (в случае органиграммы или блок-схемы, например), полезно соединять взаимосвязанные элементы линиями. Посмотрите, как это сделано в инфографике маркетинговой компании ниже:

Хотите узнать больше о том, как структурировать данные в инфографике? Предлагаем прочесть наш пошаговый разбор в статье о резюмировании и визуальном представлении данных.
Используйте один контрастный цвет для управления вниманием читателей
Еще один ключевой элемент дизайна, который нужно учитывать, — это цвет. Мы используем различные цвета, чтобы сделать инфографику красивой, но цвет также является мощным инструментом коммуникации.
Подобно линиям и границам, цвет можно использовать для группировки данных. Посмотрите, как это сделано в инфографике бизнес-процесса ниже:

Более того, с помощью цвета мы можем привлекать внимание к самым важным частям информации, а вспомогательную информацию отодвигать на задний план
Выберите цвет, контрастирующий со всеми другими цветами инфографики, и используйте его для выделения самой важной информации
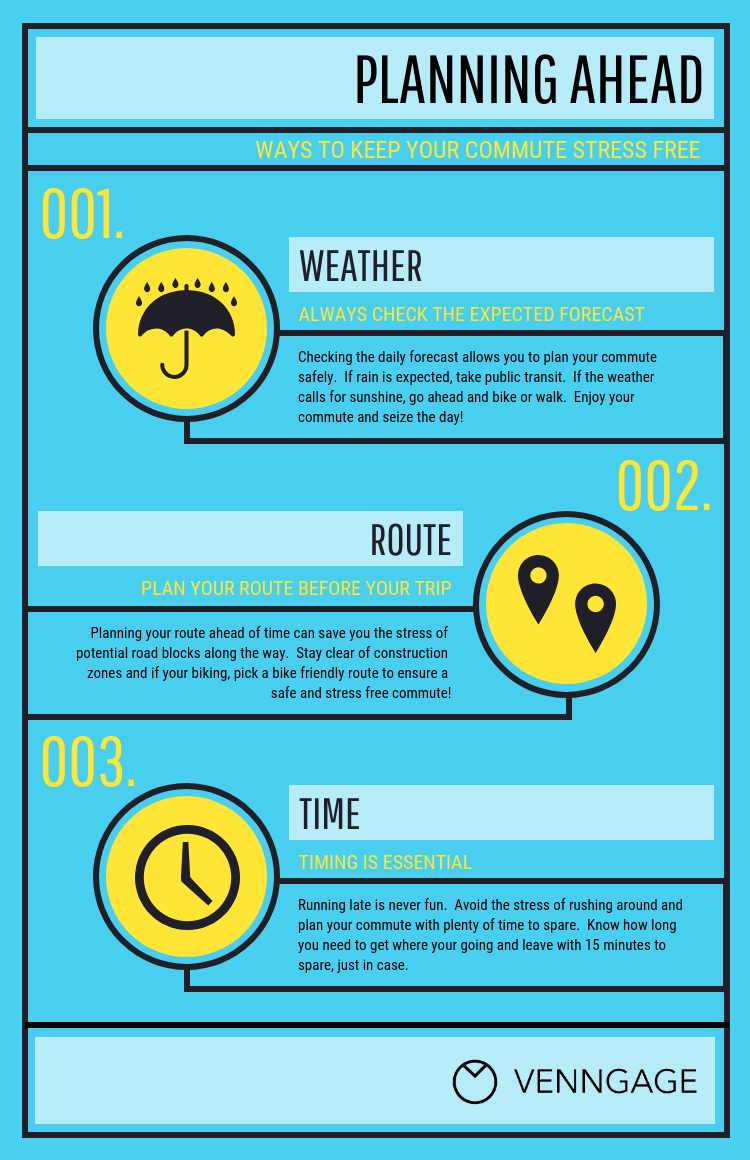
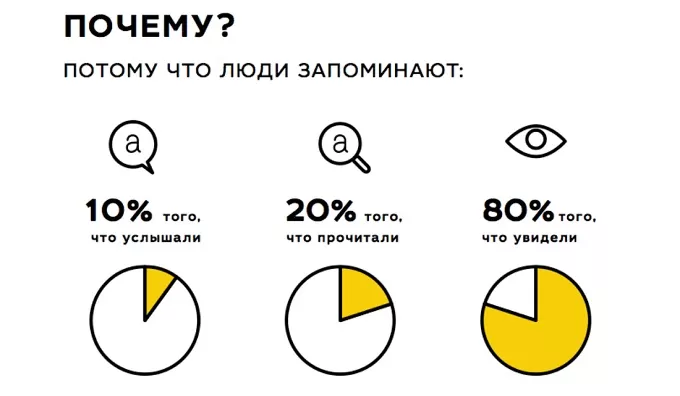
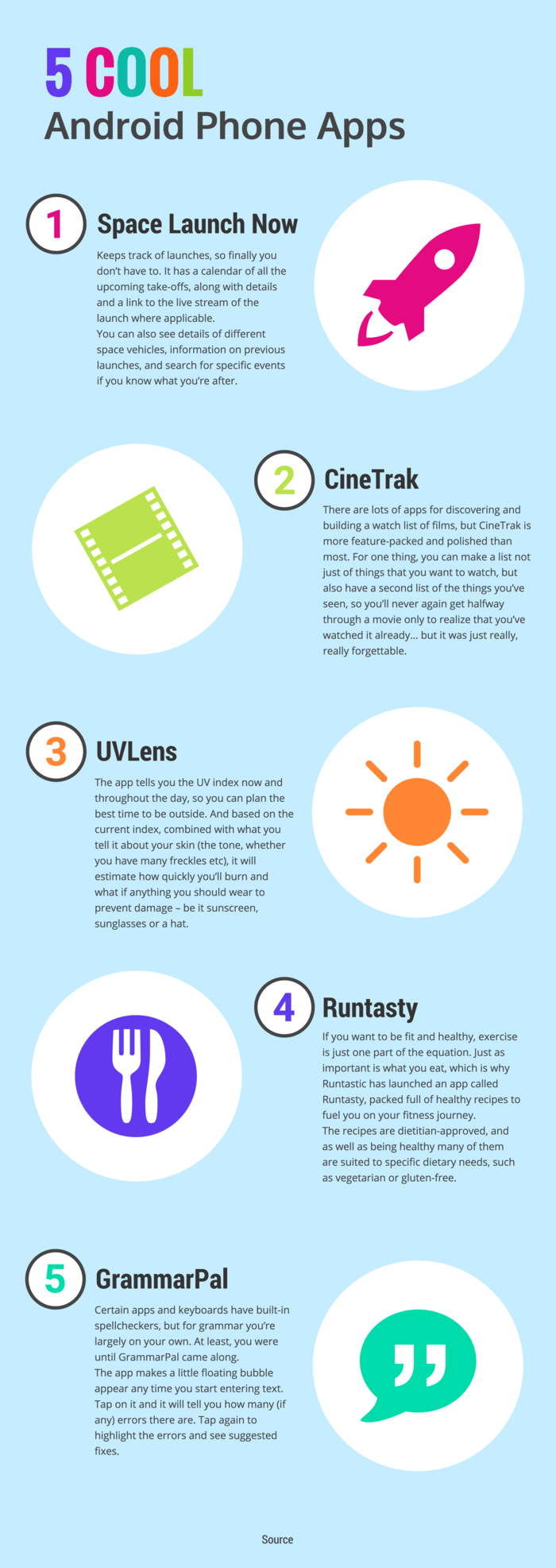
Выберите цвет, контрастирующий со всеми другими цветами инфографики, и используйте его для выделения самой важной информации. Возьмем, к примеру, инфографику ниже
Ярко-желтые круги контрастируют с голубым фоном, благодаря чему значки (наиболее важный визуальный элемент данной инфографики) оказываются в центре внимания. Этот прием пользуется невероятной популярностью: яркие цветовые пятна — это один из самых мощных трендов в графическом дизайне в 2019 году
Возьмем, к примеру, инфографику ниже. Ярко-желтые круги контрастируют с голубым фоном, благодаря чему значки (наиболее важный визуальный элемент данной инфографики) оказываются в центре внимания. Этот прием пользуется невероятной популярностью: яркие цветовые пятна — это один из самых мощных трендов в графическом дизайне в 2019 году.

Нужно вдохновение, чтобы подобрать цветовую палитру для инфографики? Читайте наше руководство по выбору цвета для инфографики.
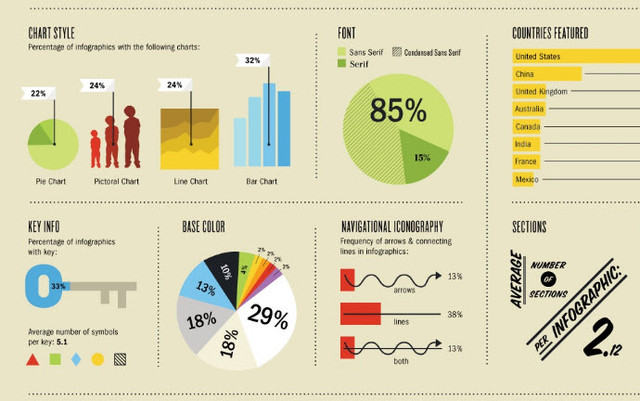
Создайте иерархию текста с помощью трех различных шрифтов
Шрифты — это тот элемент, который сразу обращает на себя внимание в инфографике. Неудачно выбранные шрифты могут обречь на провал прекрасную в остальных отношениях инфографику
Наш обзор популярных шрифтов поможет вам сделать правильный выбор.
Секрет использования шрифтов в инфографике заключается в создании четкой иерархии текста с помощью трех разных шрифтов — одного для главного заголовка, одного для заголовков разделов и одного для основного текста.

Шрифт главного заголовка должен быть самым крупным и может быть самым стилизованным. С его помощью вы задаете инфографике определенное настроение.
Шрифт заголовков разделов должен быть немного меньше. Для заголовков разделов стоит выбирать менее выдающийся, но все же хорошо заметный на странице шрифт.
И, наконец, шрифт основного текста должен быть наименьшим из трех и самым простым. Самым удобочитаемым.
Не уверены, какие шрифты удобочитаемые, а какие нет? Вот памятка по шрифтам, отлично подходящим для основного текста:
Подробнее о типах шрифтов и рекомендациях по их использованию читайте в нашем руководстве по выбору шрифтов для инфографики.
Mind the Graph

Mind the Graph — сервис для создания детализированной качественной инфографики
Сервис на бесплатном тарифе практически бесполезен, но на него стоит обратить внимание, если вам периодически нужно создавать инфографику на около-научные темы. В сервисе Mind the Graph очень много шаблонов и графики на самые разные темы
Здесь и различная техника, и детализированные изображения органов и частей тела, машины, животные, медицина, космос. Более 40 000 точных научных иллюстраций для усиления воздействия вашего сообщения
В сервисе Mind the Graph очень много шаблонов и графики на самые разные темы. Здесь и различная техника, и детализированные изображения органов и частей тела, машины, животные, медицина, космос. Более 40 000 точных научных иллюстраций для усиления воздействия вашего сообщения.
Mind the Graph пользуется доверием исследователей и ученых из более чем 100 ведущих академических, образовательных и промышленных учреждений.
Как справится с проблемой?
Давайте начнем с постановки задачи: требуется просто, красиво и в тоже время без потери информативности визуализировать большие объемы данных. При этом и все условия должны выполняться одновременно.
Что произойдет, если мы слишком увлечемся внешней красотой и забудем о таких понятиях, как читабельность, простота и информативность.
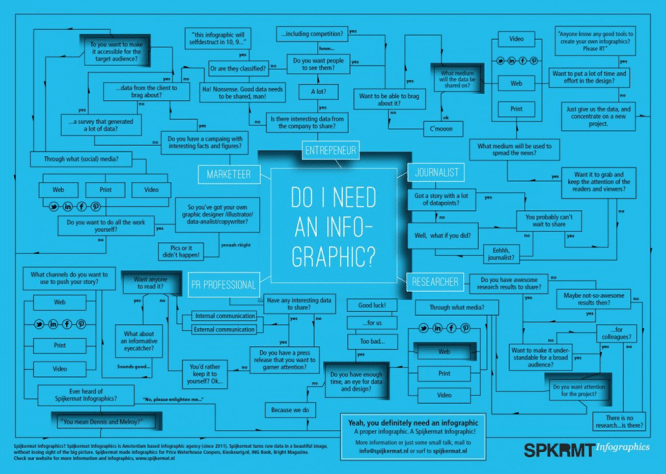
 Инфографика с упором на привлекательность.
Инфографика с упором на привлекательность.
Несмотря на отличную цветовую палитру, на лицо непродуманный дизайн и невозможность понять, о чем и зачем была создана эта инфографика.
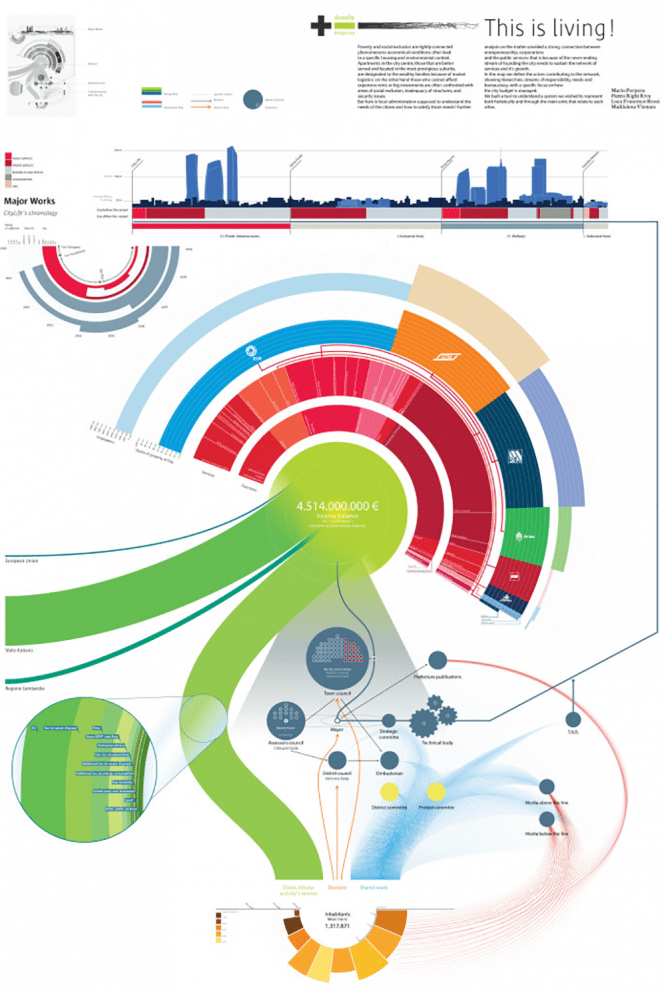
Другая крайность — когда мы отказываемся от внешней красоты ради информации как таковой.

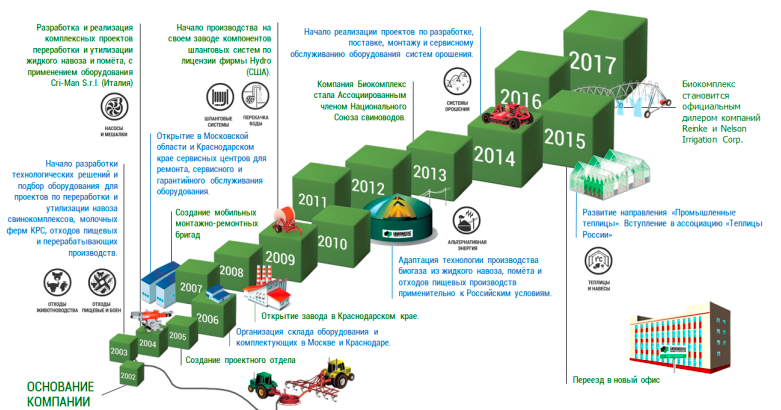
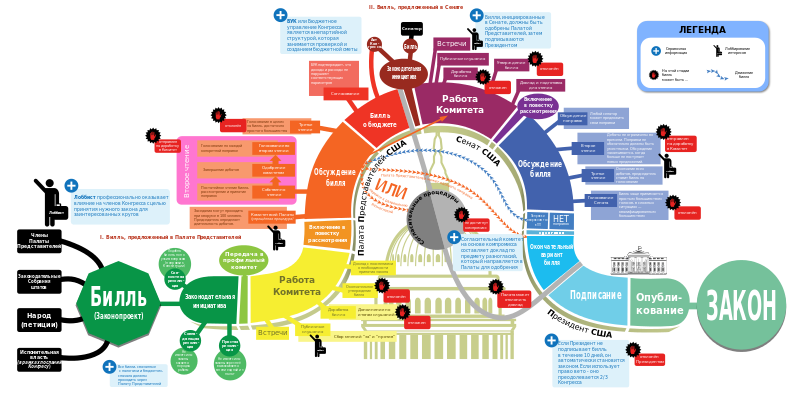
Инфографика с упором на информативность.
Это скорее напоминает схему работу какого-то очень сложного механизма, чем инфографику об инфографике. К сожалению, такая визуализация не менее сложна для восприятия, чем инфографика из первого примера.
Теперь давайте поговорим о том, что мы должны сделать, чтобы работа получилась и простой, и информативной, и красивой одновременно.
Как определить качество инфографики
О вкусах не спорят, поэтому бесполезно давать экспертную оценку графике до публикации. Чтобы понять, хорошо ли у вас получается делать инфографику, опубликуйте её и посмотрите на реакцию пользователей.
Желательно предусмотреть инструмент шеринга, который поможет отслеживать репосты. В крайнем случае есть вариант отследить перемещения инфографики по интернету через поиск картинок в Гугле, но велика вероятность, что он распознает в ней совершенно другие изображения.
Стимулируйте людей оставлять комментарии и делиться инфографикой с помощью предусмотренных заранее инструментов — виджетов для комментирования и постинга в соцсетях.
Так как сама по себе инфографика — не интерактивный контент, задача аналитики усложняется, но в целом вы можете определить интерес к ней по посещаемости страницы материала. Если она достаточно высока по меркам вашего ресурса или опережает другие страницы, то можно считать материал успешным.
Инфографика, примеры:


Сквозная аналитика
от 990 рублей в месяц
- Автоматически собирайте данные с рекламных площадок, сервисов и CRM в удобные отчеты
- Анализируйте воронку продаж от показов до ROI
- Настройте интеграции c CRM и другими сервисами: более 50 готовых решений
- Оптимизируйте свой маркетинг с помощью подробных отчетов: дашборды, графики, диаграммы
- Кастомизируйте таблицы, добавляйте свои метрики. Стройте отчеты моментально за любые периоды
Узнать подробнее
Шаг 2. Структурируйте информацию
Следующим этапом после выбора темы является структурирование материала и определение самых важных моментов, которые наиболее соответствуют интересам целевой аудитории. Если вы отталкиваетесь от статьи в блоге, то нужно проанализировать ее основную структуру и выделить 4-5 ключевых элементов. Если речь идет о наборе данных, то следует определить 8-10 наиболее значимых цифр.
Допустим, ваша тема — роль личной эффективности в становлении стартапов. Тогда вы, например, можете выделить следующие основные элементы:
- работать удаленно;
- ограничить личные встречи;
- не просматривать часто электронную почту;
- уходить с работы в 5:30 вечера;
- рано вставать;
- фокусироваться на главном, не распыляться по мелочам;
- делать меньше, но больше;
- использовать правильное ПО.
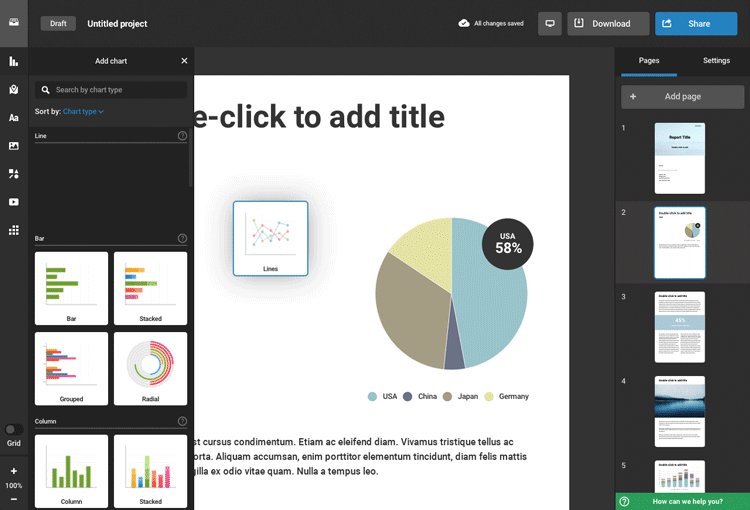
Где я делаю инфографику?
В последнее время часто пользуюсь сервисом Canva. Дело в том, что здесь есть уже готовые шаблоны для инфографики, которые можно редактировать практически до неузнаваемости
– менять текст, элементы, цветовую схему и получать свой уникальный стиль.
Давайте рассмотрим, как все происходит на практике.
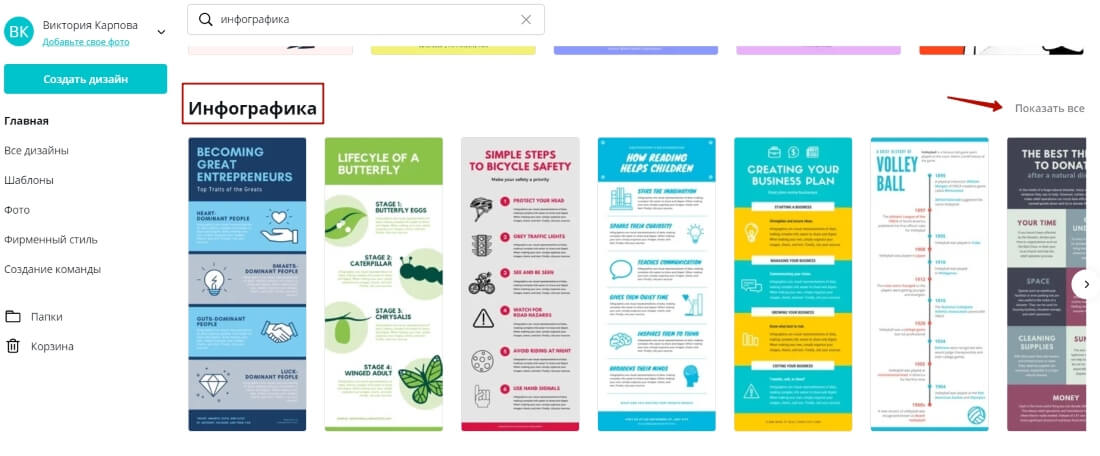
На главной странице Канва, когда вы входите в свой аккаунт, есть готовые разделы с дизайнами
Обратите внимание не только на раздел, который так и называется «Инфографика», есть и другие косвенные разделы, где мы можем найти интересные макеты
Дело в том, что в разделе «Инфографика» представлены узкие и длинные дизайны (размером 800х2000 пикселей). Они не везде смотрятся удачно. Для постинга в Pinterest или Postila, да, они хорошо подходят. Как подарок за подписку или просто материал на скачивание, в принципе тоже.

Для размещения в статьях на блоге, в социалках более удачно смотрятся макеты А4, плакаты, презентации, планы, меню, календари и т.д., их можно найти в соответствующих разделах.



Когда выбрали понравившийся макет инфографики, кликаем на него, он открывается в редакторе.

И мы можем начинать его менять – редактировать текст, удалять ненужные элементы, менять цвет, добавлять свои элементы из загрузок или из встроенной библиотеки.

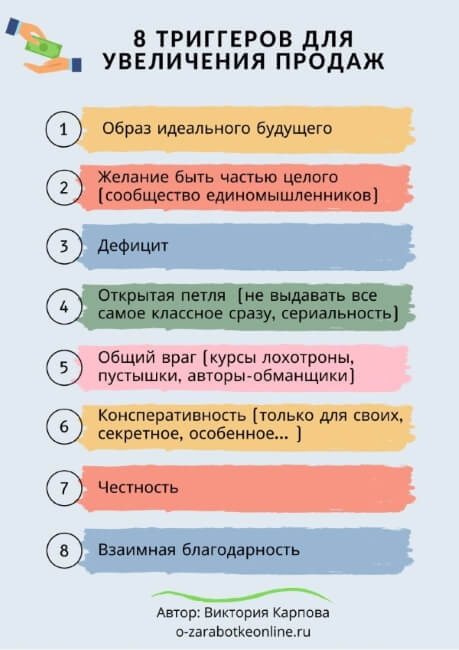
Для примера я сделаю инфографику «8 триггеров для увеличения продаж».
Первым поменяю заголовок – выделяю этот текстовый блок мышкой, вписываю свой текст, растягиваю блок, редактирую стиль и размер шрифта при помощи инструментов на панели.

Удалю ненужные элементы:

Поменяю цвет фона:

Затем заменю текст в 8 пунктах своими, немного сдвинув их вниз. Чтобы сдвинуть, выделяем элемент мышкой и перетягиваем курсором.

Добавлю тематическую иконку в область заголовка. Иконку можно загрузить свою, а можно найти в разделе «Элементы».

Внизу можно указать авторство:

Немного творческой работы и вот как поменялся изначально выбранный макет:

Пример инфографики
Чтобы скачать инфографику, вверху справа жмем «Опубликовать», выбираем формат и скачиваем.

Давайте рассмотрим еще один пример – инфографику в виде слайда из презентации (она отлично подходит для пояснения терминов, каких-то ключевых мыслей, цитат и т.п.). В разделе “Презентации” открываем понравившийся дизайн и внутри подбираем подходящий слайд для редактирования.

Здесь все аналогично – удаляем ненужные элементы, меняем текст.


Меняем графические элементы, фон…

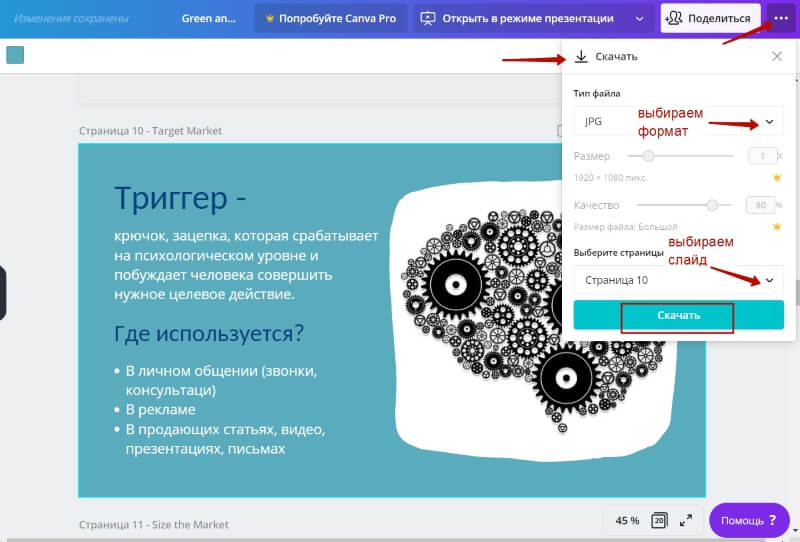
В случае с презентацией, когда слайдов много, а мы отредактировали под свои цели только 1, чтобы лишние не скачивать, можно выбрать только конкретный слайд для скачивания.
Для этого кликаем по троеточию вверху справа, нажимаем «Скачать» – выбираем формат (например, jpg) и номер слайда. Жмем «Готово» и «Скачать».

Получаем свою инфографику для дальнейшего размещения.
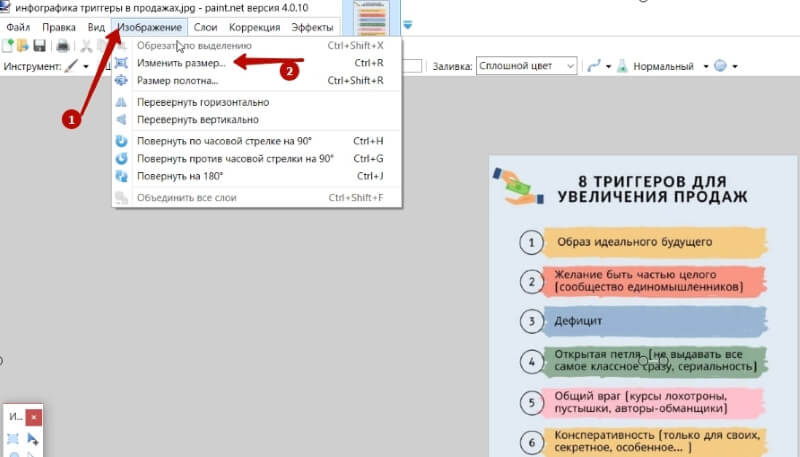
Готовую инфографику после скачивания можно уменьшить по размеру. Я для этих целей пользуюсь программой Paint Net. Подойдет любой редактор картинок, где есть функция подрезки.


Предлагаю свой наглядный урок к статье, где я подробнее показываю момент редактирования инфографики:
Виктория
Зачем нужна инфографика
Мы сталкиваемся с инфографикой постоянно, порой в неожиданных местах. Помните плакаты в поликлинике, на которых в картинках рассказывается о том, как можно заразиться гриппом? А школьные наглядные пособия — примеры инфографики в образовании. На них представлена информация в сжатой и наглядной форме. И это не единственный способ применения инфографики.
Примеры инфографики можно найти в любых СМИ
Редакторы давно поняли, что сухие тексты не привлекут внимание читателей. Другое дело — интересная визуализация, которая цепляет взгляд и не уступает по информативности текстовому материалу.

Особенно популярна бизнес-инфографика. Предприниматели — люди занятые, ценящие свое время. Они не будут разбираться в нагромождении цифр и букв. Инфографика помогает решить эту проблему. С ее помощью можно визуализировать бизнес-процессы, презентовать новые товары и услуги, представить концепт рекламной кампании или сложные аналитические данные.
Другая сфера, где активно используется инфографика, — это Интернет. Примеры инфографики на сайтах — это размещение информации сразу в двух видах: сначала часть текста, потом картинка. Такая подача позволяет удовлетворить запросы всех пользователей. Ведь кто-то любит читать, а кому-то интересно рассматривать схему. Однако информацию, связанную с исследованиями и большим объемом чисел, в любом случае лучше представлять в виде схем, диаграмм и графиков.
Инфографика — это способ легко говорить о сложном. Она делает непонятное доступным, структурирует запутанное и нечто размытое превращает в конкретное. Инфографика переводит то, что можно прочитать, в то, что можно посмотреть, т. е. превращает текстовые символы в графические или объединяет их в одно целое.

Часто примеры инфографики можно встретить в лендинге, т. к. эти направления имеют общую цель — исчерпывающе, но кратко передавать определенную информацию.
Рекомендуемые статьи по данной теме:
- Анализ контента сайта: 9 этапов + сервисы помощники
- Разработка дизайна сайта: от выбора стиля до получения макета
- Продвижение нового сайта: от выбора стратегии до первых посетителей
Наглядный материал воспринимается легче громоздких текстов. Это особенно актуально в тех случаях, когда дело касается больших числовых данных, описания конструкций, механизмов или определенной последовательности действий.
Инфографика имеет свои отличительные признаки:
- Она делает из сложного простое. Если информация в словесном выражении пугает своей громоздкостью, а в текстово-графическом виде становится доступной и наглядной, то мы имеем дело с хорошим примером инфографики.
- Она балансирует между творчеством и точными науками. Нужно быть мастером своего дела, чтобы уметь с помощью картинок передать какой-либо смысл. Здесь значение имеет каждая деталь изображения, мельчайший штрих. Рисунок должен быть емким, не перегруженным и в то же время полностью раскрывать мысль.
- Инфографика легка для восприятия. Даже при беглом взгляде должен быть понятен смысл изображения.
- В инфографике нет дизайна ради дизайна, красота здесь играет второстепенную роль. В этом направлении передачи информации творчество призвано решать прикладные задачи.
- Примеры крутой инфографики вообще не содержат текста, но при этом полностью раскрывают мысль. Конечно, не всю информацию можно передать с помощью одних рисунков, но по возможности нужно стремиться к этому.
Вас также может заинтересовать: Продвижение сайта в Интернете для чайников
Онлайн-инструменты
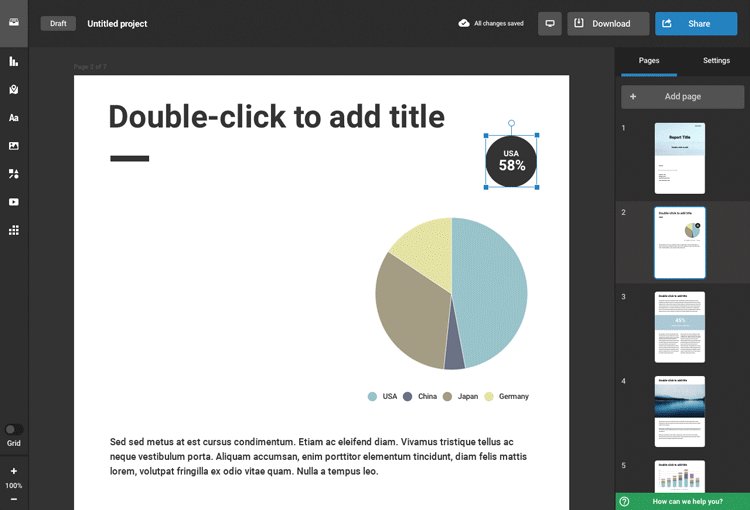
Когда данные собраны и придумана история, можно подумать о форме. Многие сервисы позволяют создать инфографику онлайн в три клика. Например, Piktochart. Бесплатно доступны несколько шаблонов — в них вы упакуете свои цифры и тексты. Такую работу можно вставить в презентацию или блог.
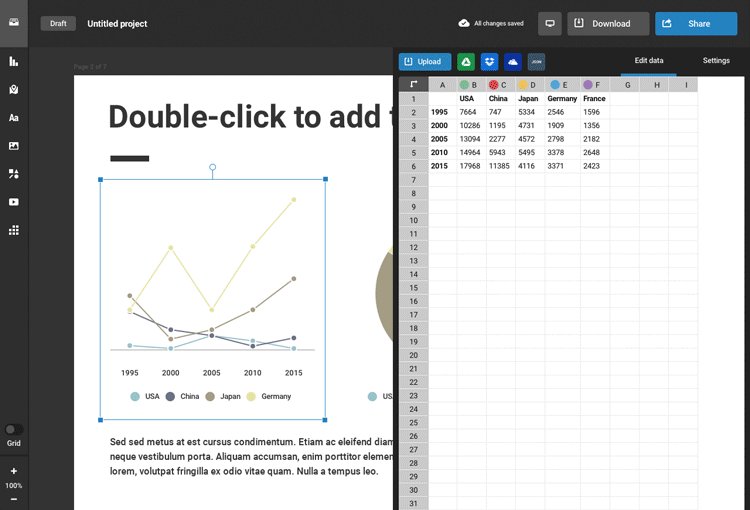
Для интерактивных графиков я использовала Инфограм. Он работает через таблицу, похожую на Эксель, в которую нужно занести свои данные. Можно настроить тип графика, цветовую гамму и способ переключения вкладок, если данных много. В бесплатной версии вы получаете свою работу в виде ссылки для блога или сайта. Распечатать или скачать инфографику можно только заплатив.

Создать аккуратную карту легко получается в Пиксельмап. Выбираете нужную территорию, настраиваете цвета, добавляете свои данные. Готовую визуализацию можно забрать и в виде HTML-кода, и обычным изображением. Существуют другие сайты и сервисы, всегда можно выбрать тот, который больше нравится и лучше решает задачу.

Шаблоны инфографики со списком
Если вы хотите поделиться подборкой советов, или перечнем ресурсов, или списком примеров, то почему бы не создать… инфографику со списком!
Шаблоны инфографики со списком обычно довольно простые: ваша задача лишь в том, чтобы сделать инфографику более привлекательной, чем обычный список. Можно, например, использовать визуальные элементы, такие как значки, вместо маркеров списка, а креативные шрифты и цвета помогут выделить каждый пункт.
Нумерация пунктов списка сделает информацию более удобной для восприятия. В этом шаблоне инфографики со списком для выделения номеров пунктов используются круги разных цветов:

Тот факт, что ваш материал представлен в виде списка, не означает, что обязательно использовать обычный макет с перечислением сверху вниз.
Например, в этой инфографике со списком нет строгого порядка. Пункты расположены вокруг главной темы и выделены с помощью фонов разных цветов:

Ищите креативные решения по расположению пунктов списка
Играйте на ожиданиях аудитории и добавляйте привлекающие внимание элементы дизайна, на которых будет останавливаться взгляд читателя
Например, в этом шаблоне инфографики со списком пункты расположены зигзагом. Взгляд зрителя постоянно переходит из левой части инфографики в правую и обратно. Значки яркого цвета контрастируют с голубым фоном, делая дизайн более эффектным:

Лучшие рекомендации по созданию инфографики со списком:
- Пронумеруйте пункты списка, чтобы сделать его более удобным для восприятия.
- Замените маркеры списка значками, иллюстрирующими содержание пунктов.
- Используйте различные цвета для шрифтов, фонов и значков разных пунктов, чтобы сделать инфографику занимательной.
- Используйте макеты с необычным расположением пунктов — круговым или зигзагообразным.
Шаг 3: Продумайте структуру
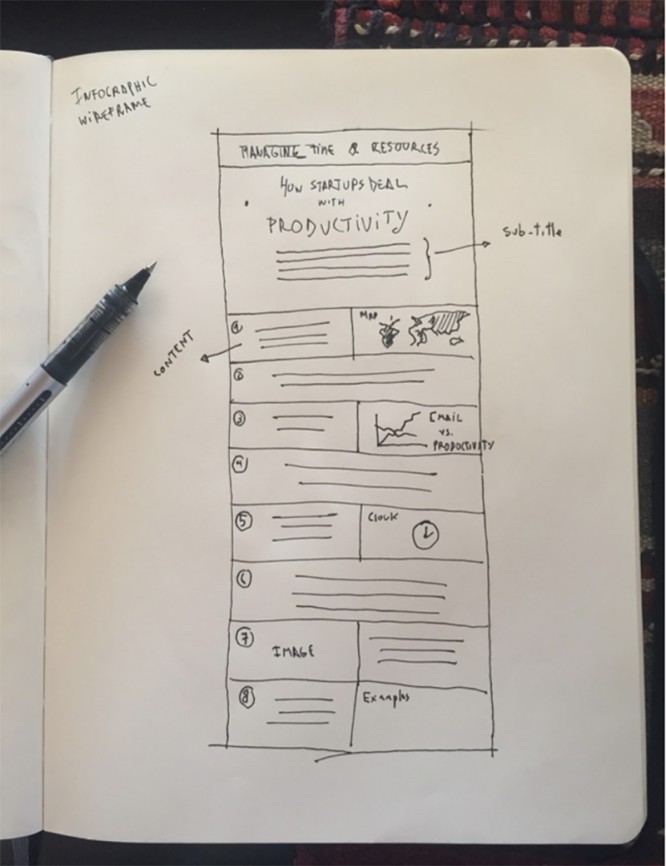
На этом этапе вам потребуется чистый лист бумаги и ручка. Не бойтесь сделать что-то неправильно. Даже если вы допустите ошибку и вам придется все переделывать, это не займет много времени. Иногда приходится сделать несколько нерабочих эскизов перед тем, как получится нужный вариант. Но опять же, не спешите менять бумагу с ручкой на монитор с мышкой. Если вы с самого начала будет все делать на компьютере или слишком быстро начнете на него переключитесь, то дизайн может отнять у вас намного больше времени и изрядно попортит нервы.
Не обязательно придумывать макет с нуля. Возьмите за основу один из существующих вариантов. Подробнее о том, какие бывают основные типы макетов для инфографики можно узнать из статьи «Рисуем инфографику: расстановка элементов на странице».

Рисуем макет.
Powtoon
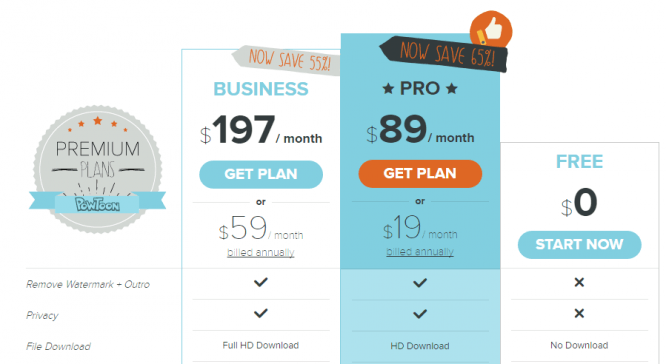
 Тарифы сервиса Powtoon
Тарифы сервиса Powtoon
Зато есть полноценный бесплатный тариф (а не пробная версия). На нем можно создавать ролики длиной до 5 минут и публиковать их на YouTube. Убрать водяной знак или скачать видео на компьютер нельзя.
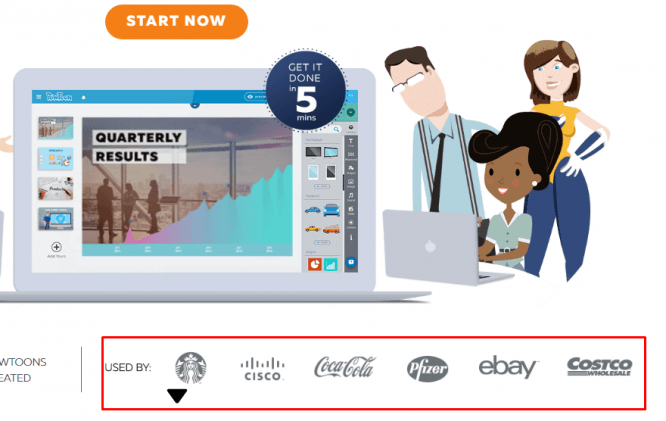
Судя по тому, что на главной странице мелькают такие бренды как Coca-Cola, Cisco и Ebay, — cервис популярен.
 Отличное социальное доказательство
Отличное социальное доказательство
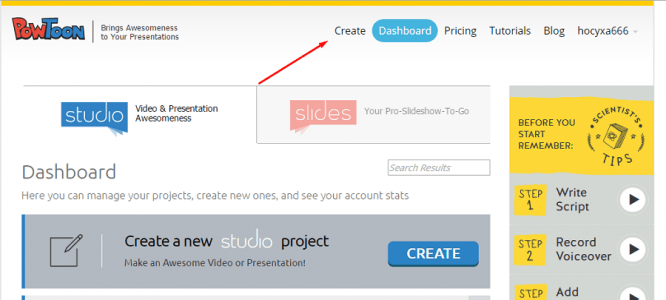
Как создавать видео в Powtoon
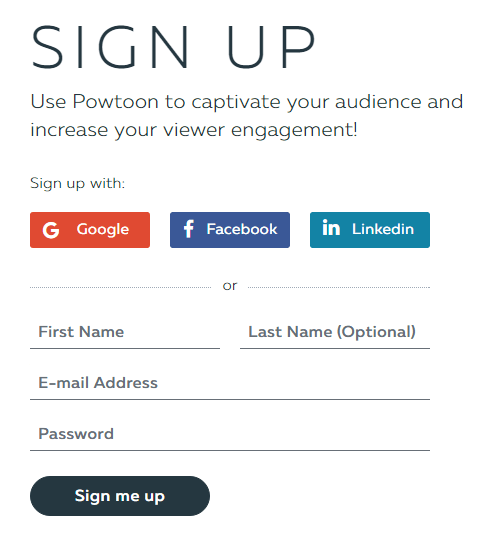
Зарегистрируйтесь в системе и войдите в свой аккаунт. Вы можете использовать аккаунт на Facebook, Google+ или Linkedin.
 Полей для заполнения поменьше, чем у конкурентов
Полей для заполнения поменьше, чем у конкурентов
Перейдите в раздел Create с помощью кнопки в меню.
 Создаем новую видео-инфографику
Создаем новую видео-инфографику
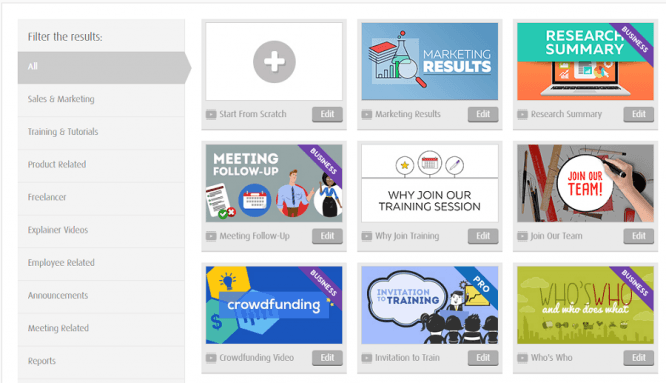
Здесь вы можете выбрать один из заранее подготовленных шаблонов или начать все делать с нуля (Start From Scratch). Шаблоны рассортированы по тематическим категориям: маркетинг, фрилансеры, анонсы, отчеты и так далее.
 Всего я насчитал 47 шаблонов, считая пустой
Всего я насчитал 47 шаблонов, считая пустой
Чтобы открыть шаблон и начать редактирование, нажмите «Edit». Следовать заложенной идее не обязательно — можно удалять, добавлять и менять что угодно.
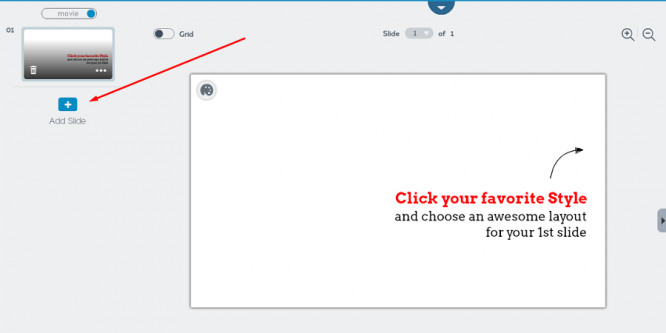
Слева находится список сцен, на которые поделено видео. Вы кликаете по сцене, добавляете на нее элементы, прописываете, в каком порядке и с какой анимацией они будут появляться и исчезать. Чтобы добавить новую, нажмите на кнопку «Add slide».
 Создайте новую сцену
Создайте новую сцену
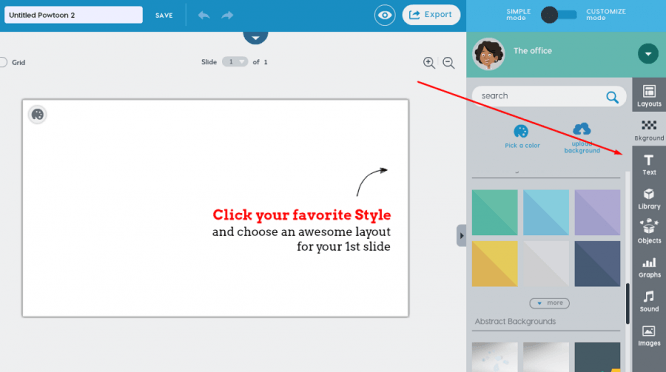
Объекты на слайд добавляются из меню справа. Вы можете задать фон, создать текстовые блоки, подвижные анимированные штуки, персонажей, графики и свои изображения.
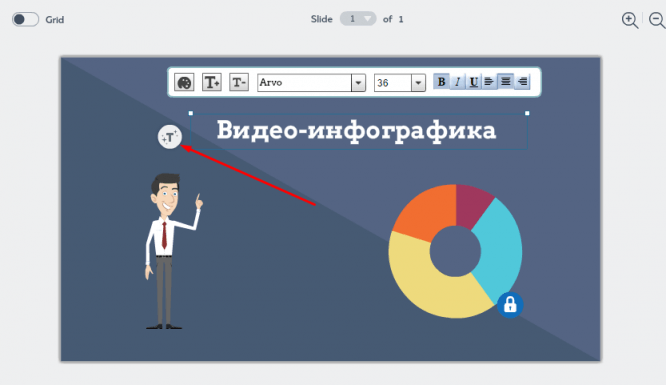
 Чтобы отредактировать объект — просто нажмите на него. Для доступа к расширенным настройкам текста, кликните по кнопке «+T».
Чтобы отредактировать объект — просто нажмите на него. Для доступа к расширенным настройкам текста, кликните по кнопке «+T».
 В расширенных настройках можно будет настроить анимацию появления текста
В расширенных настройках можно будет настроить анимацию появления текста
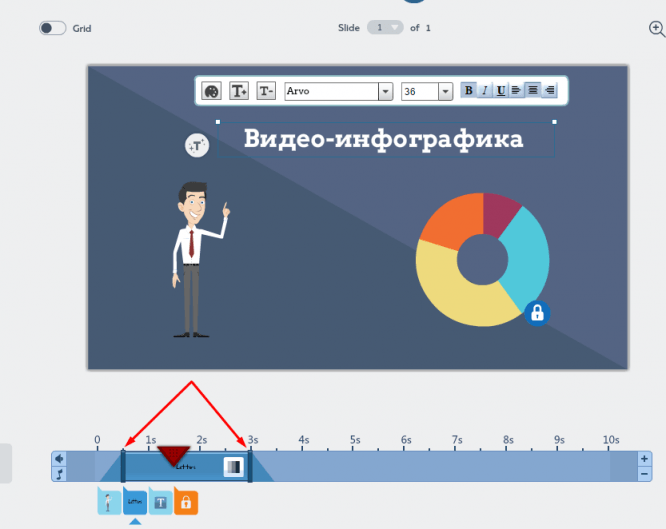
Под основной рабочей областью расположена лента хронометража. Выберите любой объект — и вы увидите, когда он должен появиться и когда исчезнет. Подвигайте ползунки, чтобы изменить эти параметры.
 Укажите, в какой момент должен появиться объект, и сколько он просуществует
Укажите, в какой момент должен появиться объект, и сколько он просуществует
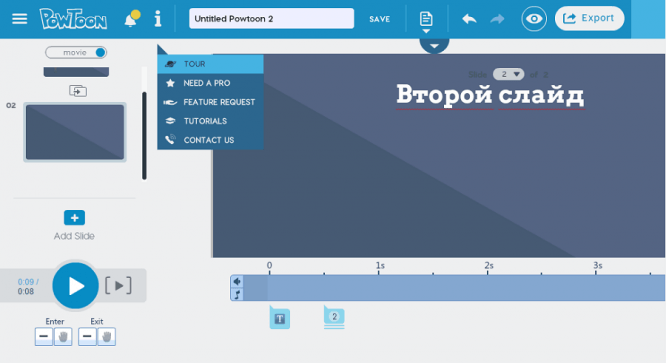
Кстати, тут есть неплохой туториал. Чтобы открыть его, щелкните по кнопке «Help» слева вверху и выберите пункт «Tour». Обучение, конечно же, на английском.
 Курс молодого бойца
Курс молодого бойца
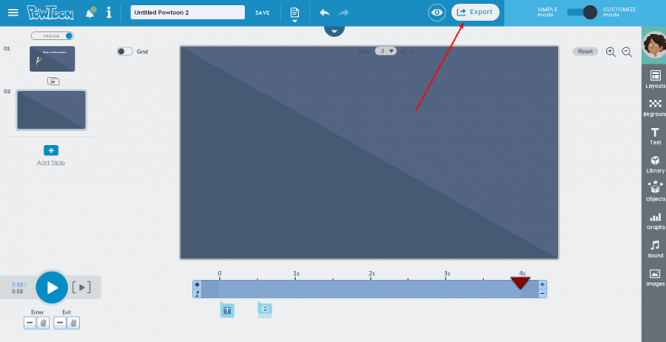
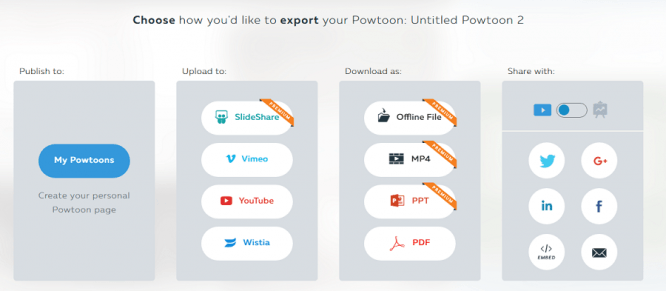
Когда закончите делать видео, нажмите на кнопку «Export».
 Пора сохранять видео-инфографику
Пора сохранять видео-инфографику
Здесь можно опубликовать свою работу на разных сервисах, включая YouTube или загрузить ее на компьютер в виде видео или презентации.
 Выберите способ сохранения
Выберите способ сохранения
Плюсы и минусы Powtoon
Чем сервис хорош:
- Много классных шаблонов, на основе которых можно быстро что-то сделать.
- Понятный обучающий тур.
- На выходе получаются довольно красивые видео.
- Есть бесплатная версия с неограниченным сроком использования.
Что плохо:
- Цены кусаются. $90 в месяц — это многовато.
- Нельзя создавать дудл-видео. Анимация рисования в реальном времени доступна только для текста.
- На бесплатном тарифе недоступны инструменты для рисования графиков и диаграмм.
А вот пример видео, которое я набросал за 10 минут на основе готово шаблона.
Где заказать инфографику?
Найти дизайнера можно на следующих сайтах:
- Kwork.ru. Здесь можно заказать инфографику по невысоким ценам. Это одна из лидирующих фриланс-бирж на сегодня, поэтому исполнителей на ней много.
- Kadrof.ru. Это лента проектов на популярном информационном сайте о фрилансе. Здесь можно разместить свой проект, и фрилансеры сами напишут свои предложения. Добавление проектов бесплатное.
-
Форумы для дизайнеров – здесь можно искать исполнителей для разных задач.
Рекомендуем
 Удаленная работа конструктором
Удаленная работа конструктором
Введение
Бытует мнение среди специалистов в области проектирования старшего поколения, что серьезной разработкой с удаленным работником …
 Как заработать на выполнении простых заданий в интернете?
Как заработать на выполнении простых заданий в интернете?
В этой статье мы расскажем, как получить деньги, выполняя простые задачи в интернете. Сколько платят за это и где искать подобную работу без …
Этап 3. Визуализация собранных данных в инфографике
Итак, у вас есть вопросы, нуждающиеся в ответах, и есть данные, чтобы дать ответы на вопросы. Следующий этап — презентация данных с помощью визуализации, то есть в виде инфографики.
Мы разработали для вас метод ИСПОРА, который облегчает выбор диаграмм и графиков при визуализации данных. Итак, сначала нужно определить цель предоставления каждого фрагмента визуализируемых данных. Это может быть:
• информирование,
• сравнение,
• показ изменений,
• организация,
• раскрытие взаимосвязей,
• анализ.
Затем необходимо выяснить, какие диаграммы и графики лучше всего подходят для ваших данных.
Рассмотрим все цели и соответствующие диаграммы/графики по порядку.
Информирование
Вы хотите донести важную мысль или показать статистику, для понимания которой не требуется сильного погружения в контекст.
Обратите внимание на число, выбрав для него яркий цвет и крупный жирный шрифт:

Акцентируйте внимание, добавив к тексту иконки:

Представьте данные в процентном выражении или отношении с помощью круговой диаграммы или пиктограммы:

Сравнение
Вы хотите показать сходства или отличия данных или частей целого.
Используйте ленточную диаграмму, гистограмму, пузырьковую диаграмму или пузырьки-теги для сравнения независимых значений.

Используйте круговую диаграмму, спидометр, значки или плоское дерево для сравнения частей целого.

Используйте гистограмму или ленточную диаграмму с накоплением для сравнения категорий и частей целого.

Используйте диаграмму с областями и накоплением для сравнения тенденций в долгосрочной перспективе.

Показ изменений
Вы хотите показать изменения, произошедшие за определенное время или в определенных регионах.
Используйте линейный график или диаграмму с областями для показа изменений в долгосрочной перспективе.

Используйте временной график, чтобы показать отдельные события.

Используйте картограмму, чтобы показать геопространственные данные.

Используйте серию карт, чтоб показать изменения, касающиеся и времени, и пространства.

Организация
Вы хотите показать группы, схемы, классификацию или последовательность.
Используйте список, чтобы представить классификацию или последовательность, если хотите привести дополнительную информацию по каждому элементу.

Используйте таблицу, чтобы представить классификацию или последовательность, если хотите ознакомить аудиторию с определенными значениями или показателями.

Используйте блок-схему, чтобы представить последовательность этапов процесса.

Используйте простые рамки или границы, чтобы представить организованные группы (как на интеллект-карте или диаграмме Венна).

Вы также можете представить классификацию или последовательность с помощью ленточной диаграммы, гистограммы, пузырьковой диаграммы или пирамиды.

Раскрытие взаимосвязей
Вы хотите показать сложные взаимосвязи между различными показателями, данными и т. д.
Используйте точечную диаграмму, если хотите показать значения двух переменных набора данных.

Используйте комбинированную диаграмму для сравнения различных наборов связанных данных.

Анализ
Вы хотите, чтобы ваша аудитория использовала собранные вами данные для самостоятельного анализа.
В этом случае сложно сказать, какие диаграммы или графики следует использовать: способ визуализации определяется спецификой данных. Интерактивные диаграммы вроде этой позволяют фильтровать, сортировать, детализировать информацию, что часто является лучшим решением. В то же время разработка такой диаграммы требует больших денежных и временных затрат. Если вы новичок в визуализации данных, советуем использовать другие варианты.
Вот мы и рассказали вам о нашем методе ИСПОРА. Теперь вы знаете, как выбрать диаграмму или график для каждого типа визуализируемых данных. Вам нужно лишь определить, на чем вы хотите сделать акцент, и выбрать соответствующую диаграмму или график.
Дополнительные примеры и советы в отношении выбора способа визуализации данных можно найти здесь: как правильно выбрать диаграмму/график для инфографики.
Как заработать на инфографике и где ее можно продавать?
Есть три варианта заработка на инфографике:
- Найти постоянную работу. Такие вакансии для дизайнеров нечасто, но встречаются. Мониторить их стоит на крупных порталах по поиску работы, например, HH.ru. Предложения штатной и внештатной работы, а также стажировок есть на Behance.net – крупной международной площадке для дизайнеров.
- Сотрудничать с издательствами, крупными СМИ и блогами, которые могут заказывать графику для своих статей. Например, такие вакансии могут открываться в Тинькофф-Журнале.
-
Делать и продавать работы на заказ через биржи фриланса и другие сайты, например, Кворк. Это более распространенный вариант заработка на инфографике. Далее расскажем, с чего начать и где искать клиентов.
Как искать заказы на инфографику?
1. Чтобы начать работать с клиентами, вам потребуется портфолио с примерами работ. Без портфолио потенциальные заказчики не смогут оценить ваш уровень, а значит, вряд ли решатся сотрудничать. Если у вас пока нет работ, но вы рассматриваете заработок на инфографике, сделайте их для «гипотетических» клиентов. Есть учебные работы, сделанные на курсах? Отлично, выберите лучшие и показывайте потенциальным заказчикам в качестве примера.
2. Найдите клиентов на биржах фриланса и других сайтах. Вот некоторые площадки, где можно зарабатывать на инфографике:
- Kwork.ru – популярная биржа фриланс-услуг. На сайте можно выставить готовые работы на продажу, а также откликаться на проекты клиентов. Биржа лояльна к новичкам. Здесь можно получить первый заработок на инфографике. Почитайте, как зарабатывать на Кворке.
- Fl.ru – одна из самых крупных фриланс-бирж в рунете. Здесь можно откликаться на проекты клиентов, а также разместить портфолио. Для получения заказов потребуется платный аккаунт.
- Freelance.ru – еще одна популярная биржа.
-
Weblancer.net – еще один сервис для фрилансеров, где можно искать заказы.
Если у вас получится раскрутиться на какой-либо площадке, то вы можете получать неплохой заработок на инфографике. Главное на биржах: наработать рейтинг и положительные отзывы, пул постоянных заказчиков, повысить свою позицию в каталоге исполнителей.
Сколько можно заработать на инфографике? Услуга дорогая, поэтому доходы могут быть неплохими. Особенно если вы найдете постоянных заказчиков. В среднем можно ориентироваться на заработок от 50-70 тысяч рублей в месяц и выше.
Заключение
Я попробовал создать видео в каждом сервисе (кроме After Effects). Больше всего мне понравился Powtoon. Картинки яркие, персонажи прикольные, интерфейс удобный. Сказка, а не сервис.
Если нужно дешево, но сердито — попробуйте Moovly. Правда видео там получается совсем скучное. Ничего толком не двигается, изображения блеклые. Но за свою цену — пойдет.
Для дудл-видео — однозначно VideoScribe. И работать удобно, и стоит немного. Я заливал туда сделанные в “Иллюстраторе” svg-иконки — программа отлично их отрисовывала «рукой».
Ну а если вы хотите стать гуру видео-инфографики — вам прямая дорога на курсы по After Effects. Да, вы создадите первое годное видео на пару недель или месяцев позже, чем в других сервисах. Зато никаких ограничений: что хотите — то и рисуйте. Какое качество нужно — такое и делайте.
Кстати, вы можете создавать видео в PowerPoint версии 2010 года и выше. Делаете презентацию, сохраняете ее как видео и накладываете звук прямо в программе. Многие задачи вполне можно решить и таким способом.