Как создать сайт самому, с нуля, бесплатно!
Содержание:
- Как самому сделать сайт с нуля бесплатно: пошаговая инструкция новичку
- Повышение функциональности сайта
- Как быстро сделать сайт самому с помощью конструктора на примере Wix
- Создание HTML-сайта в блокноте
- Часто задаваемые вопросы по разработке и созданию сайтов
- Как быстро сделать сайт самому: выбор хостинга
- Как создать сайт
- Обзор лучших конструкторов сайтов
- Как сделать свой сайт с нуля бесплатно: техническая часть
- Как создать сайт пошаговая инструкция: выбор и оплата хостинга
- Шаг 1: Выбор платформы
- Что понадобится, кроме конструктора сайтов
Как самому сделать сайт с нуля бесплатно: пошаговая инструкция новичку
Как писалось выше в первую очередь идем покупать доменное имя. Лично я всегда беру его на Webnames.ru. Но по сути домен купить можно, где угодно, а может лучше и на том сервисе, где будет размещаться ваш проект и все будет под рукой. Главное не покупать у малоизвестных регистраторов.
Этап №1: регистрируем домен для сайта
Покупка домена проходит быстро и просто:
- Регистрируемся на сервисе для получения личного кабинета;
- Проверяем доменное имя, которое хотите приобрести в поле ввода домена (Если оно занято, то пробуйте разные варианты и сами зоны: .ru, .com, .info и т.д.)

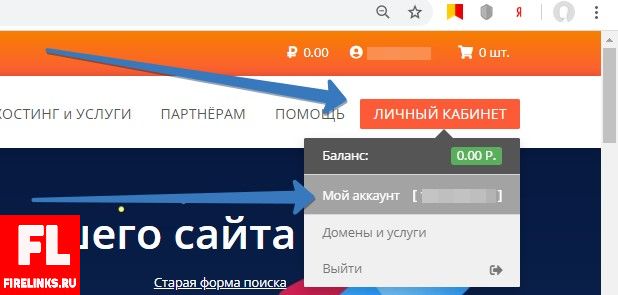
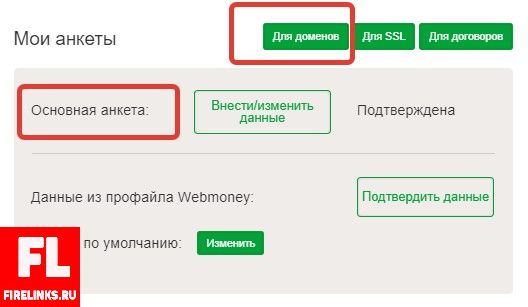
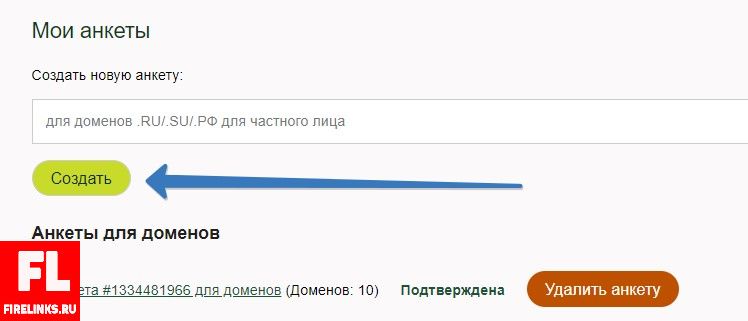
Далее заходим в раздел «Личный кабинет»/«Мой аккаунт» и переходим в раздел «Мои анкеты» и создаем новую для подтверждения ваших персональных данных как регистратора домена.






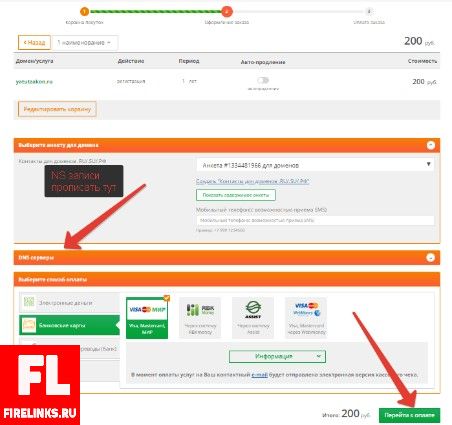
Теперь вам необходимо перейти в корзину и оформить вашу покупку. После оплаты вам будет предложено указать NS записи по умолчанию от провайдера или внести вручную, если вы покупаете хостинг в другом месте. Если знаете какие данные вносить, то пишите сразу или можно будет прописать все чуть позже после покупки.
Этап №2: Покупка хостинга и перенос сайта
Вот теперь начинается самый важный и ответственный этап понимания как самому сделать сайт с нуля и настроить нужные параметры с последующей связкой домена. Я покажу принцип работы на основе провайдера которым пользуюсь сам и очень доволен им.

Принцип работы всех провайдеров один и тот же. Главное придерживаться следующих моментов:
- Переходим на сайт и регистрируемся в личном кабинете нажав на «Регистрация»;
- Далее выбираем тариф с пробным периодом они все и заполняем поля ниже: ФИО, телефон и почту;


Далее подтверждаем аккаунт через почту и приступаем к работе в личном кабинете.
В поисковой троке достаточно ввести запросы вроде «Скачать шаблон Джумла 3.9 и т.д. + тематику можно ввести». Почти на каждом сайте будет подробное описание шаблона, его версии и остальных параметров.

Теперь нам необходимо скачать архив с нашими файлами к себе на компьютер и залить его в новую директорию на хостинге. Когда скачиваете архив распакуйте его и поищите папку архива с названием QuickStart, чтобы залить именно демо контент, а не просто шаблон.
Повышение функциональности сайта

Вот так мы постепенно и подошли к концу материала, в котором я подробно рассказывал, как создать сайт с нуля новичку. Осталось совсем чуть-чуть – установить плагины и расширения для повышения функциональности сайта. Поскольку базовая комплектация шаблонов подразумевает наличие только основных функций. Зачастую их не хватает.
Плагин: что это такое
Это специализированные модули, расширения, посредством которых повышается функциональность сайта. Плагины дают возможность добавлять новые функции, которые делают проект более удобным не только для владельца, но и для посетителей. Все зависит от типа расширения и его предназначения.
Например, посредством таких модулей можно:
- создавать фото-галереи;
- создавать формы для онлайн-связи;
- добавлять расширения для интернет-торговли;
- активировать разнообразные сервисы оплаты.
Как установить плагин
Как и с добавлением темы, никаких сложностей не будет. Необходимо пройти по следующему пути:
- Plugins;
- Add New.
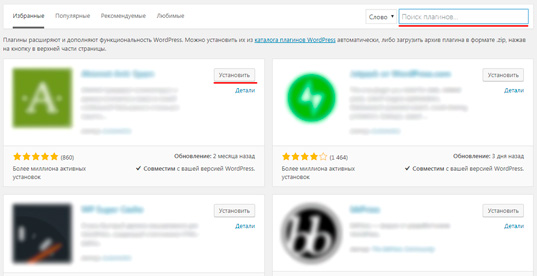
В поиске ввести ключевые слова, дабы подобрать нужное расширение. Выбрав его, кликнуть на «Установить» и «Активировать».
Разнообразие плагинов

WordPress предлагает несколько десятков тысяч плагинов. Все их условно можно разделить на несколько категорий:
- полностью бесплатные – ими можно пользоваться без ограничений;
- частично платные – бесплатная версия открывает доступ к основным функциям, а для полноценного использования следует купить доступ;
- платные – ими пользоваться можно только после оплаты.
С высоты собственного опыта скажу, что зачастую хватает бесплатных плагинов. Они с лихвой покрывают все потребности начинающего веб-мастера.
Перечень основных плагинов
Чтобы вам было проще создать сайт самостоятельно, отобрал для вас три обязательных плагина, которые следует установить. Конечно, вы сами будете решать, нужны ли они вам. Я лишь рекомендую, но не принуждаю.
1. Contact form 7
Этот плагин позволит посетителям отправлять сообщение владельцу сайта. Веб-мастер же сможет читать и отвечать на них, не пользуясь электронной почтой.
2. Yoast SEO
Лучший плагин для продвижения и оптимизации сайта в поисковых системах. Без него не обойтись, если вы желаете достичь оптимального результата. Плагин – весьма функциональный. Но и простой. Интуитивно понятно, что и как нужно делать, дабы достичь нужного результата. В частности, посредством расширения доступно редактирование мета-тегов, описаний и т.д.. Все это делается прямо под публикуемой статьей, не нужно открывать дополнительные страницы. Плагин будет подсказывать, все ли правильно сделано, какие изменения необходимо внести.
3. Google Analytics
Этот плагин делает возможным отслеживание трафика, приходящего на сайт, выполняет оценивание поведения пользователей
Что также весьма важно. Собранная информация позволит внести изменения в стратегию продвижения
Даст возможность понять, какой контент наиболее важен для посетителей.
Среди прочих плагинов выделю:
- кнопки социальных сетей, чтобы пользователям было проще делиться понравившимся материалом;
- формирование человекопонятных URL на латинице;
- защита от спама.
Как быстро сделать сайт самому с помощью конструктора на примере Wix

Все конструкторы схожи по принципу своей работы. Конечно, есть индивидуальные отличительные особенности. Но их не так уж и много. На примере Wix расскажу, насколько просто посредством сервиса делать сайты.
1. Регистрация
Сначала нужно зарегистрироваться. На Wix это можно сделать одним кликом, через социальные сети. Достаточно только нажать на кнопку социальной сети, в которой у вас есть аккаунт.
2. Выбор шаблона
Сервис предоставляет широкий выбор шаблонов. Их здесь несколько сотен. Каждый по-своему уникальный, удобный, функциональный. Прежде всего, нужно внимательно изучить все существующие шаблоны, дабы подобрать тот, который более прочих соответствует тематике и типу создаваемого проекта.
3. Имя
Сначала придумайте имя для своего ресурса. Оно должно быть уникальным. Хотя в дальнейшем название можно будет поменять. Система автоматически подключает вашему сайту домен третьего уровня. Он выглядит следующим образом – Выбранный Логин.wix.com/Название Сайта. Не слишком красиво, правда ведь? Зато бесплатно.
4. Оформление
Далее вам будет доступен простой и понятный редактор. В нем легко редактируется любой выбранный для оформления ресурса элемент, блок. Посредством редактора можно добавлять на свой сайт доступные функциональные разделы. Среди таковых – страницы для текста, фотогалереи, кнопки, и многое другое. Также включить инструменты для оптимизации сайта, подключить favicon и многое другое.
5. Завершение и запуск
Когда вы создали свой ресурс, его нужно проверить. Дабы убедиться, что вам все нравится. Обязательно посмотрите, как выглядит адаптированная под мобильные устройства версия. Прежде, чем запустить сайт, кликните по кнопке «Предпросмотр». Если все действительно устраивает, публикуйте проект.
В будущем вы сможете внести любые изменения в свой сайт. Если в этом будет необходимость. Конструктор предоставляет такую возможность.
Создание HTML-сайта в блокноте
Чтобы понять, как сделать сайт
html, надо уяснить правила использования разметки гипертекста. Данный формат,
помимо текста содержит теги, позволяющие задавать команды для браузера, который
руководствуясь ими, отображает информацию в определённом виде, например, как заголовок
первого уровня: <h1>…</h1>.
Файл index.html можно делать в программе «Блокнот», но лучше воспользуйтесь бесплатной программой Notepad++, подсвечивающей синтаксис и ошибки языка HTML. Создайте новый файл и сохраните его в формате *.html Впоследствии его нужно открыть в окне браузера, который и отобразит представленный на веб-странице контент. Надо вставить в этот документ стандартный код:
<!DOCTYPE html> <html> <head> <title>Заголовок страницы для браузера</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> </head> <body> <div class="main"> <h1>Мой заголовок страницы</h1> <p>Мой текст.</p> </div> </body> </html>
Теперь осталось подключить «style.css» – файл со стилями, а для этого придётся прописать перед тегом </head>:
<link rel="stylesheet" href="style.css">
У тега могут быть различные
свойства, например, класс, идентификатор, высота и другие. Но в современном
интернете обходятся классом, а любые параметры – цвет, размер, бордюр, фон и
другие – задаются в CSS
стилях через класс.
Часто задаваемые вопросы по разработке и созданию сайтов
Начинающие разработчики сайтов часто задают схожие вопросы, и вот самые животрепещущие из них:
Вопрос №1. Как найти надежных и опытных исполнителей?
Чтобы найти грамотных копирайтеров, дизайнеров, верстальщиков и программистов, необходимо изучать их портфолио, читать уже существующие отзывы, читать их блоги, если такие есть. Рекомендуем биржи фрилансеров: Advego TextSale eTXT Work-Zilla KWork
Хорошо, если исполнитель официально зарегистрирован в качестве ООО или открыл ИП. Это дает определенные гарантии.
Вопрос №2. Где можно научиться профессиональному созданию сайтов?
К услугам начинающим сайтостроителям предлагаются курсы, которые найдутся в каждом крупном городе. Впрочем, технологии постоянно дорабатываются и улучшаются, меняются правила SEO-оптимизации, поэтому в конечном счете многие вещи придется изучать самостоятельно.
Вопрос №3. Можно ли научиться создавать сайты бесплатно?
В интернете полно бесплатных обучающих курсов, которые дают вполне конкретные знания. Но есть еще вариант покупки готового сайта на бирже покупки-продажи сайтов Telderi
Начать лучше всего с HTML и CSS. Затем можно перейти к программированию или испытать свои силы при использовании CMS. Пригодятся и навыки в компьютерной графике.
Вопрос №4. Какого заработка можно достичь при создании сайтов?
Размер заработка на разработке сайтов не ограничен, а потому может составлять даже 10000$ в месяц. В конечном итоге все зависит от опыта, таланта, репутации и наличия заказов.
Зная, как создаются сайты, можно зарабатывать различными путями: на рекламе с собственных ресурсов, на продаже сайтов, на заказах на разработку новых проектов. Можно предлагать услуги SEO-оптимизации, которые тоже ценятся.
Как быстро сделать сайт самому: выбор хостинга

Важно знать не только, как быстро сделать сайт самому, но и понимать, что для его размещения в сети необходим хостинг. Под ним подразумевается, если говорить простым языком, место, на котором размещается сайт
Что позволяет ему быть доступным круглые сутки.
Хостинг – это выделенное на сервере место. Там хранятся абсолютно все файлы сайта. Как самой платформы, на которой работает сайта, так и его контентные составляющие, коими являются:
- тексты;
- картинки;
- видео-ролики;
- и прочее.
Услуги хостинга предоставляют специализированные компании. Их принято называть хостеры. Они обеспечивают постоянный доступ к сайту со всех частей планеты
Правила выбора хостинга: что нужно учитывать и почему
Чтобы сайт работал без сбоев, всегда был доступен, следует учитывать ряд правил выбора качественного и надежного хостинга.
1. Как быстро сделать сайт самому: стабильность
Хостинг должен быть не просто стабильным – он обязан быть сверхстабильным, работать без отказов каждую минуту, каждую секунду. Если пользователь приходит на сайт, а он оказывается недоступным – это серьезный удар по репутации. К тому же, негативно сказывается на продвижении сайта, его выдаче в поисковых системах. Роботы отрицательно оценивают сайты, которые периодически или даже просто изредка оказываются недоступными из-за плохого хостинга. Как результат, они понижают их позиции.
Поэтому важно оценивать надежность хостинга по такому крайне важному для работы сайта параметру, как uptime. Под данным термином подразумевается время, на протяжении которого сайт постоянно работает, а пользователи получают к нему доступ без каких-либо проблем
Время отклика показывается, как оперативно ваш ресурс отвечает на запросы, которые исходят от посетителя. Чем короче это время, тем надежнее и работоспособнее хостинг.
2. Понятность интерфейса
Казалось бы, сайты и административные панели со сложной и непонятной структурой, управлением приказали долго жить. Но все равно еще встречаются проекты со сложным для понимания интерфейсом. Из-за чего у владельца сайта возникают трудности с хостингом.
Чтобы не было проблем, важно, дабы интерфейс был понятен на интуитивном уровне, чтобы пользователь сразу же видеть всю нужную ему информацию, у него был доступ ко всем функциям и опциям
3. Как быстро сделать сайт самому: техническая поддержка
Она должна быть профессиональной, ответственной, оперативно реагирующей на все запросы пользователей. Не обязательно говорящая на русском языке, но говорящая на языке, на котором вы свободно понимаете и разговариваете. Это гарантирует оперативное устранение всех неполадок. И просто приятную коммуникацию со специалистами.
4. Цена
Важный фактор, но только при условии, что удалось найти несколько хостеров, отвечающих перечисленным выше требованиям и осталось выбрать среди них. В таком случае приходится ориентироваться на стоимость. Вопрос актуален для молодых владельцев сайтов. А вот более опытные, чьи сайты уже приносят солидный доход, не так пристально относятся к цене. Ведь она разнится не сильно.
Как создать сайт
Не буду Вас томить рассказами, поэтому давайте сразу перейдем к пошаговой инструкции. Начнём с видео:
Далее идут текстовые аннотации к видео, которые разбиты на отдельные уроки для удобства.
#1 – Домен и хостинг
Домен – это адрес сайта (google.com, youtube.com, webhalpme.ru) всё это домены.
Хостинг – сервер, на котором лежит ваш сайт. Благодаря хостингу ваш сайт доступен для всех пользователей интернета 24/7. Без домена и хостинга сайта быть не может! Зарегистрировать всё в одном месте можно тут.
#2 – Установка CMS WordPress
CMS – это система управления контентом или другими словами движок сайта. При помощи CMS можно быстро развернуть проект любой сложности без каких-либо знаний.
WordPress – самая популярная CMS в мире. WP даёт возможность изменять дизайн и функционал сайта в несколько кликов мыши.
#3 – Установка новой темы WP
Темы в WordPress – это готовый дизайн для вашего сайта. Прямо в админ панели вам доступен выбор из тысяч тем на любой вкус под любой проект. Есть удобный фильтр для ускоренного поиска, функция предпросмотра как будет выглядеть ваш сайт, а сменить дизайн/тему можно всего одной кнопкой.
#4 – Знакомство и настройка виджетов
Виджеты – это как правило вывод определенных функций на сайте. Обычно виджеты используют для сайдбара (боковая панель/меню сайта), в основном в нём располагаются: рубрики (об этом ниже), поиск по сайту, последние материалы, баннеры и т.д.
#5 – Плагины в WordPress
Плагины – это и есть тот самый функционал сайта, благодаря чему WP стал самой популярной CMS. При помощи плагинов можно реализовать практически любую вашу идею за несколько минут. Форумы, социальные сети, интернет магазины, системы комментирования и т.д., всё это делается при помощи плагинов.
#6 – Рубрики на сайте
Рубрик нужны для сортировки контента т.е. на примере моего блога – в разделе «Сайтостроение» статьи только на тему создания сайта, а в рубрике «Эмуляторы» информация только про эмуляторы. Без этого, пользователям будет очень трудно найти нужный материал, а сайт будет похож на солянку.
#7 – Создание страниц и записей
Финальный урок в рамках курса по созданию сайта. В нём я максимально постарался объяснить для чего используются страницы и записи. Как создавать и правильно публиковать для дальнейшего продвижения ресурса. От вас остаётся только наполнение сайта интересным контентом!
Обзор лучших конструкторов сайтов
Еще один несомненный плюс конструктора – высокая стабильность без тестирования. Все ошибки, какие могли закрасться на этапе разработки, давно устранены. Ведь «тестировщиков» платформы много, и каждый вносит свой вклад в проверку. Отчасти это и стимулирует бесплатное предложение шаблонов и прочих элементов. Так что создавать сайт самостоятельно на базе конструктора – удобно и безопасно.
Timeweb
Инструмент от провайдера, оказывающего услуги хостинга и регистрации доменов. Клиент получает все услуги в «одном пакете». Остается только выбрать дизайн сайта и наполнить его контентом. В распоряжении пользователей более 150 готовых шаблонов и никаких ограничений по количеству доменов, трафику, объему дискового пространства.

Особенности конструктора от Timeweb:
Сайты, созданные на конструкторе от Timeweb, получают неограниченное количество почтовых ящиков, а также бесплатный сертификат SSL от Let’s Encrypt. При возникновении вопросов пользователям доступна круглосуточная техническая поддержка.
Tilda

Особенности:
- Сайт собирается из готовых блоков в любой последовательности.
- Страницы сразу адаптированы для показа на мобильных устройствах.
- Платные тарифы включают модули приема платежей.
- Сервис предлагает собственную CRM, способную работать с внешними сервисами.
Особое внимание конструктор уделяет подаче визуального контента. Его функционал включает встроенный редактор изображений, коллекцию бесплатных кнопок, библиотеку картинок
Готовые блоки (типа корзины, формы приема заказа, оформления доставки товара) работают сразу же после подключения к странице (методом Drag & Drop).
LPgenerator
Сервис заточен под создание одностраничных сайтов (лендингов). Тарифы не ограничивают количество страниц, поэтому LPgenerator хорошо подходит для продвижения целого списка товаров (под каждый – отдельная посадочная страница). Бесплатного тарифа у конструктора нет, но это не проблема – стоимость базового комплекта доступна даже фрилансерам.

Особенности:
- Платформа заточена под продажи – собственная CRM, аналитика, подключение сервисов по приему платежей, телефонии, SMS-оповещения, рассылок.
- Сайт собирается из готовых блоков – 19 сценариев и каталог из 150 шаблонов.
- Сервис предлагает массу маркетинговых инструментов – квизы, всплывающие окна, A/B-тестирование.
WIX
Еще одна платформа для создания сайтов с бесплатным доступом к конструктору. Есть и платные тарифы без ограничений по количеству страниц, дискового пространства, передаваемого трафика (а также с отсутствием рекламы, которая отображается на free-аккаунте).

Особенности:
Очевидно, что конструкторы из приведенного списка обладают схожим набором инструментов. Из-за этого выбор подходящего варианта может быть затруднен.
Есть и другие популярные сервисы, способные удовлетворить запросы дотошных пользователей, – это UKit, uCoz, Nethouse, 1C-UMI, Setup и др. Они также отличаются интерфейсом панели управления, отчасти перечнем функциональных возможностей, количеством подключаемых модулей. Подобное разнообразие смущает еще больше. Выход из ситуации один: взять наиболее важные критерии и сравнить их у самых популярных конструкторов.
Как сделать свой сайт с нуля бесплатно: техническая часть

Продолжаю рассказ, как сделать свой сайт бесплатно в интернете. Теперь перейдем к технической части проекта. Речь пойдет об установке WordPress. Тут четко следуйте инструкциям.
Как сделать свой сайт с нуля бесплатно: установка «в один клик»

Все хорошие хостинги предлагают подобную услугу. Что существенно упрощает жизнь начинающим веб-мастерам. Обычно такая опция присутствует в панели управления.
Вот примерная последовательность действий:
- войдите в свой аккаунт;
- перейдите в административную панель аккаунта;
- найдите функцию установить Вордпресс;
- выберите домен;
- нажмите кнопку «Установить» или подобную по значению.
Повторюсь, это примерная последовательность действий. Она может существенно отличаться в зависимости от конкретного хостинга. Уточняйте особенности установки в службе поддержки.
Ручная установка

Если хостинг не предполагает установку «в один клик», придется все делать вручную. Впрочем, ничего сложного в этом нет. Просто весь процесс займет чуть больше времени, чем «автоматизированная установка».
1. Скачайте движок (скачивайте его только с официального сайта).
2. Создайте у себя на компьютере новую папку. В нее разархивируйте содержимое скачанного архива.
3. В папке вам нужен файл по имени wp-config-sample.php. Найдите его и поменяйте название на wp-config.php.
4. Далее – более сложные манипуляции. Переименованный файл нужно открыть в Блокноте. В появившемся файле нужно ввести информацию:
- define(‘DB_NAME’, ‘database_name_here’); — тут прописывается имя базы данных. Его нужно уточнить в службе поддержки вашего хостинга.
- define(‘DB_USER’, ‘username_here’); – ваше имя на хостинге.
- define(‘DB_PASSWORD’, ‘password_here’); – пароль доступа на хостинг.
Обязательно сохраните файл.
5. Теперь нужно перейти на FTP хостинга. Лучше всего это делать посредством специальных программ – таковой, например, является FileZilla. Адрес сервера чаще всего следующее ftp.yourdomain.com, где yourdomain – название вашего домена. А вот имя пользователя и пароль – те же, что вы используете в хостинге.
6. Если окажется, что есть файл с названием index – его нужно удалить. После этого перенести со своей папки все данные на FTP.
7. После этого нужно перейти URL: yourdomain.com/wp-admin/install.php, где yourdomain название сайта. Заполните свободные поля. Установка завершена.
Повторюсь – возможно, будут определенные особенности, в зависимости от хостинга. Поэтому, при возникновении проблем, рекомендую обращаться в службу поддержки. Если вы выбрали хорошую компанию, вам там ответят оперативно и в любое время дня и ночи.
Как создать сайт пошаговая инструкция: выбор и оплата хостинга

Итак, мой рассказ о том, как создать сайт пошаговая инструкция постепенно близится к концу. Вам осталось выбрать хостинг – это место, где физически будет размещаться сайт, дабы пользователи могли просматривать его.
То есть, вам нужно найти хорошую компанию, которая предоставляет услуги по аренде места на сервере. При ее выборе учитывайте:
- опыт;
- дружелюбность службы поддержки;
- объемы выделяемого места;
- скорость работы;
- возможность SSL-доступа;
- уровень защиты от вирусов и хакеров;
- стоимость.
Ни в коем случае не пользуйтесь бесплатными хостингами:
- они ненадежные;
- поисковые системы плохо индексируют сайты на бесплатных серверах;
- они перегрузят ваш проект рекламой.
О заработке не может быть и речи. Вы только потеряете время и, возможно, сайт. Который рано или поздно могут взломать и просто украсть у вас. Вся работа пойдет прахом и будет мучительно больно.
Услуги хостинга стоят не так уж и дорого, чтобы экономить на них и рисковать своим детищем, которое, возможно, станет делом всей вашей жизни!
Шаг 1: Выбор платформы
Прежде чем переходить к обзору популярных платформ для веб-разработки, стоит понимать, из чего вообще состоит сайт и как делаются те страницы, которые мы видим в интернете. Не будем углубляться в сложные аспекты, поговорим лишь о главных компонентах сайта:
- HTML – язык разметки, определяющий содержание и структуру веб-сайта. Благодаря ему мы видим все содержимое страницы. Технически это простой файл с расширением .html, который самостоятельно создается пользователем. Основные элементы «кода» – теги и атрибуты.
- CSS – текстовый файл в формате .css, в котором содержатся правила описания HTML-страницы. Данный компонент позволяет нам визуально кастомизировать язык разметки HTML. Например, изменить цвет фона, увеличить шрифт, добавить изображение или прописать эффекты к различным элементам.
- JavaScript – скриптовый язык программирования. Его основная идея – улучшить возможности сайта, например, добавить функцию «лайка», загрузить новые посты в ленту, запустить анимацию и так далее.
Обратите внимание на то, что CSS и JavaScript – необязательные компоненты, и вы вполне можете сделать сайт без них. Однако если без JavaScript прожить еще можно, то без CSS создать полноценный сайт почти нереально
На практике, конечно, можно, но выглядеть он будет как веб-ресурс из 2000-х.

Как только на локальном компьютере будет создан HTML-файл с привязанной таблицей стилей (CSS), сайт готов, т.е. его можно выгружать в интернет. Но не все так просто просто – такой подход «немного» устарел. Сейчас чаще всего можно встретить взаимосвязь этих компонентов с системой управления контентом – CMS. Это двигатель сайта, который обладает широким функционалом и позволяет создать мощный ресурс без знания программирования.
То есть вы можете самостоятельно создать сайт на HTML и CSS, а затем внедрить его в одну из CMS. Либо вы можете установить CMS на сервер и сделать сайт с помощью шаблонов. Естественно, что шаблон никогда не сможет заменить сайт, созданный с нуля, но это отличный способ для тех, кто не знает языка разметки и не умеет программировать.
Топ-5 лучших CMS для запуска сайта в 2021 году:
- WordPress
- Joomla!
- Drupal
- Typo3
- Serendipity
Первый в списке – WordPress, и возглавляет топ он не просто так. WP – это самая популярная система управления контентом в мире. На ней было создано множество популярных сайтов: Mercedes-benz.com, Thewaltdisneycompany.com, Lifehacker.ru и многие другие. Кроме того, WordPress славится своими шаблонными решениями.
Несмотря на то, что WordPress очень популярен, для работы с ним нужны определенные навыки. Вдобавок самостоятельно создать уникальный и продающий сайт без подключения программиста будет довольно проблематично. Решением проблемы может стать использование конструктора сайтов. В нем вы можете создавать сайт простым перетаскиванием визуальных блоков.
Список 5 популярных конструкторов сайтов в 2021 году:
- Tilda Publishing
- LPgenerator
- WIX
- uKit
- uCoz
Подождите убегать, это не такая большая сумма, и сейчас вы в этом убедитесь. Дело в том, что на Тильде уже встроен хостинг и бесплатно подключается защищенный протокол HTTPS. Единственная дополнительная трата – это оплата доменного имени. На обычном же сайте, например, на WordPress, потребуется оплатить хостинг, а также подключить SSL-сертификат за отдельную стоимость. Поэтому 750 рублей в месяц это не такая большая сумма, особенно если сайт приносит большой поток клиентов.
Итак, мы обсудили базовое строение сайта и рассмотрели лучшие платформы для его создания.Теперь можно переходить к выбору хостинга и доменного имени.
Что понадобится, кроме конструктора сайтов
Конструкторы упростили создание сайтов до пользовательского уровня. Да, зачастую такие сайты выглядят «одинаково», зато конструкторы экономят время и деньги на разработку уникального варианта. Многим нужен инструмент для быстрого запуска рекламных кампаний, публикации портфолио или каталогов товаров, и им совершенно не хочется ждать завершения долгосрочного проекта, каким обычно становится тот сайт, который пишется с нуля.

Перед запуском понадобится:
- Выбрать и зарегистрировать доменное имя.
- Подобрать тариф.
- Выбрать шаблон и наполнить сайт контентом.
В этом случае особых затруднений с запуском не возникает, необходимые настройки устанавливаются «автоматом». При желании заняться управлением можно самостоятельно, задачи легко решаются благодаря техподдержке, справке и подробным инструкциям.