Как быстро и правильно создать отличный продающий одностраничник с нуля
Содержание:
- Разработка
- Многостраничный веб-сайт
- Создание сайта
- Задачи многостраничного сайта
- Можно ли сэкономить на услугах дизайнера
- Site.pro
- Идеальный лендинг — структура Landing Page
- Offer и форма сбора контактов
- Лэндинг пейдж для продажи товаров
- Зачем нужен одностраничный сайт
- Что такое лендинг пейдж?
- Вот все получившиеся файлы.
- Почему выгодно использовать Landing Page?
- Советы по созданию эффективного одностраничника
Разработка
Для того, чтобы сделать сайт вам понадобится всего одна программа. Называется она Adobe Muse. Скачать ее можно с официального сайта Adobe. Здесь вы можете скачать программу и пользоваться ей бесплатно в течение тестового периода, 30 дней.

Как и в случае с остальными продуктами Adobe, в дальнейшем у вас не будет возможности приобрести программу, но это и к лучшему. Вам не придется выкидывать 20 000 рублей сразу. Вы сможете вносить всего 454 рубля в месяц и пользоваться расширением так долго сколько это понадобится.
Рекомендую вам посмотреть обзор последней версии этого идеального средства для создания лендингов без знания кода. Вы сможете увидеть не только что новенького здесь появилось, но и какими средствами вы вообще сможете пользоваться, скачав эту программу.
Все действия, которые вы делаете в визуальном редакторе трансформируются в код. Впоследствии весь результат вы самостоятельно размещаете на хостинге. И это очень круто, так как вы не будете зависеть от какого-то определенного партнера. Как, например, в случае с онлайн сервисами типа LPgenerator или Wix.
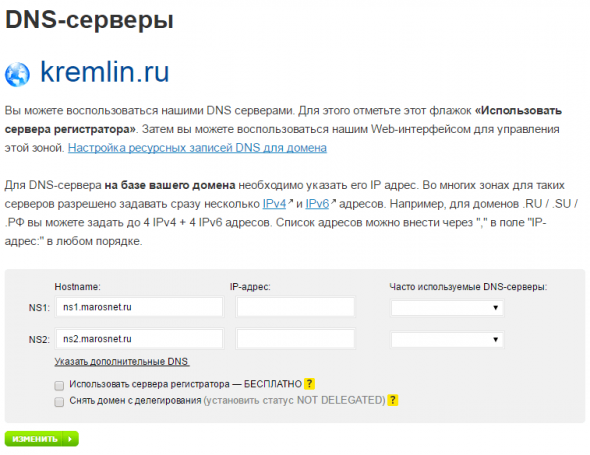
О том, что такое хостинг простыми словами я уже писал и даже рассказывал как новичку выбрать партнера.
Когда дело касается лендингов не идет речи о том, чтобы пытаться продвинуться при помощи бесплатных методов, поисковой оптимизации. И самый большой недостаток сервисов-конструкторов как будто бы отпадает. Специфика кода, которая препятствует завоеванию высоких позиций в поисковой выдаче перестает быть значимым недостатком.
Однако, никому не хочется платить за клик по баннеру в Google AdSense, но при этом не получать заказов. А будет именно так. Вы размещаете контекстную рекламу, то есть ваши баннеры будут преследовать посетителя на разных сайтах. Предположим, читатель кликнет по нему, заинтересовавшись, но проблемы на сервере не дадут ему открыть портал. С онлайн-конструкторами такое часто происходит.

Конечно, наверное, сейчас не самое лучшее время задумываться о таких вещах, ведь вы не создали еще ни одного проекта. С другой стороны, перед вами стоит серьезная задача – создать продающую страницу самому, с нуля. Вы хотите изучать программу, которая бы действительно помогла? Тогда нужно задуматься и об этом этапе. Иначе можно очень легко потратить время на бесполезный ресурс.
Именно по этой причине именно Adobe Muse – это то, что вам нужно. Я думаю, что для любого разработчика волнует вопрос во сколько мне встанет создание бесплатного сайта.
Давайте подведем итоги: сама программа – 454 рубля в месяц, плюс оплата хостинга с бесплатным доменом в подарок 1 200 рублей в год, если воспользуетесь услугами TimeWeb, которому лично я не могу нарадоваться.

Уверяю, что «бесплатные» предложения от онлайн-сервисов приведут вас к гораздо большим расходам. Если вы думаете, что можно придумать дело, которое будет приносить вам деньги и самому не потратить ни одной копейки, то вы очень сильно заблуждаетесь.

Даже если вы решитесь выкладывать ролики на YouTube, то рано или поздно вам понадобится программа для обработки видео или новое оборудование.
Многостраничный веб-сайт
Многостраничный веб-сайт содержит несколько страниц. В отличие от веб-сайта с одной страницей, единственный способ навигации и просмотра страниц в многостраничном дизайне — это переход по ссылкам в меню.
Многостраничный дизайн хорошо подходит почти для всех типов проектов. Примеры многостраничного веб-дизайна можно найти на сайтах электронной коммерции (таких как Amazon) и сайтах электронного обучения (например, Lynda).

Преимущества многостраничного дизайна
Существует три основных преимущества многостраничной страницы на одном веб-сайте.
Во-первых, многостраничный дизайн предлагает неограниченную масштабируемость. Создайте столько страниц, сколько захотите, и при необходимости разверните навигационную систему. Например, замените верхнюю панель навигации для настраиваемого мега-меню с панелью поиска для бесконечных возможностей навигации. Помните, что тип дизайна навигации, который вы выбираете, будет зависеть от глубины вашего веб-сайта.
Во-вторых, поток навигации на многостраничном сайте легко отслеживается. Этот тип веб-сайта существует с 90-х годов, что означает, что большинство пользователей знакомы с ним и часто ожидают найти несколько страниц на сайтах.
Наконец, сайты с несколькими страницами имеют мощные возможности SEO. Иногостраничные сайты с большей вероятностью будут иметь больший объем контента, чем у одностраничных.
Недостатки многостраничного дизайна
Например, рассмотрите, как вы будете управлять регулярными обновлениями на вашем сайте. Не забывайте, что все это содержимое должно поддерживаться группами разработчиков и контента. При рассмотрении вопроса о том, следует ли создавать веб-сайт с одной страницей или несколькими страницами, вам нужно подумать о том, является ли наличие большого количества контента рентабельным.
Еще одна вещь, которую нужно учитывать, — это показатель отказов вашего сайта. Сайты с большим количеством контента часто медленно загружаются, отвлекают и могут привести к отказу пользователей.

Наконец, многостраничный дизайн сложнее адаптировать к мобильному. В отличие от сайтов с одной страницей, где один и тот же код можно использовать для разработки мобильного сайта, многостраничные проекты зачастую необходимо адаптировать с нуля, чтобы создать мобильную версию.
Создание сайта
- самостоятельно, с помощью конструктора — недорого, но трудозатратно;
- обратиться за помощью к профессиональным разработчикам — дороже, но положительный результат гарантирован.
Первый вариант обойдётся гораздо дешевле. При грамотном подходе самостоятельно разработанный лендинг будет эффективен, хотя на его создание и придётся затратить усилия. Однако в интернете (в том числе в нашем материале) так много полезной информации, что самостоятельно разобраться во всех нюансах вполне реально.
Второй вариант — разработка с помощью специалистов — актуален в двух случаях:
- времени на изучение информации и самостоятельные манипуляции с конструктором нет;
- требуется особенный дизайн, нетипичная структура, готовые шаблоны не подходят для продукта.
Самостоятельное создание
Современные инструменты делают возможным создание привлекательных одностраничных сайтов с нуля даже новичками без опыта. С помощью конструктора готовый сайт «собирается» за 15-60 минут, при этом выглядит профессионально и с первых минут работы начинает приносить прибыль. Преимущество платформ для лендингов в том, что они решают технические вопросы за пользователя, позволяя сосредоточиться на содержании.
Как работают конструкторы? Пользователь регистрируется на портале и получает доступ к коллекции шаблонов. Выбирает понравившийся или загружает собственный (например, фотографию собственного продукта). Далее заполняет информацию, которую будут видеть пользователи одностраничника:
- название продукта (фирмы, услуги);
- сроки действия (если речь идёт об акции);
- надпись на кнопке для покупки или форма обратной связи оставления контактов (может дублироваться на странице несколько раз);
- общие сведения о продукте;
- данные о компании (название, адрес, телефон);
- стоимость;
- дополнительные сведения;
- контакты.
С помощью шаблона создать собственный одностраничный сайт можно за 15-20 минут. При этом лендинг будет выглядеть профессионально, аккуратно, привлекательно, но главное — соберёт контакты пользователей.
Выбор платформы
Можно ли найти бесплатный конструктор сайтов? Удобных конструкторов для сборки одностраничных сайтов десятки, но они платные. Некоторые предлагают бесплатную демо-версию на 3-7 дней, однако за постоянное использование придётся платить. Цены довольно скромные: доступ к некоторым программам стоит 89-300 рублей. По функционалу и возможностям все конструкторы довольно похожи.
- Джино;
- Битрикс24;
- uLanding;
- uKit;
- LPgeneration;
- LPMotor;
- Flexbe;
- Wix;
- Umi;
- Tobiz;
- Nethouse;
- PlatformalLP;
- А5;
- Ucraft;
- Q-page;
- Landingi.
Простой в управлении и любимый многими бесплатный WordPress не подходит для лендингов. Его функционал предназначен для традиционных многостраничных сайтов.

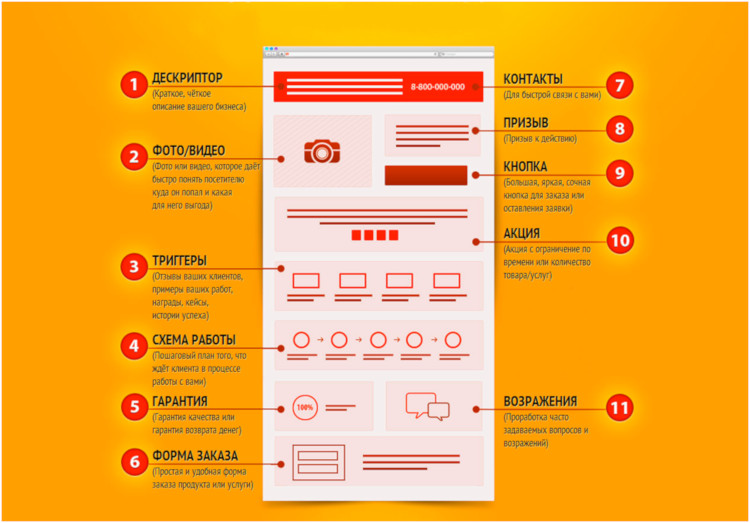
Блоки и структура одностраничного сайта
При помощи специалистов
Если шаблоны из конструкторов не нравятся, требуется индивидуальный дизайн или особенная структура, стоит обратиться за помощью к специалистам. Профессиональные разработчики решат задачу быстро, гарантируют положительный результат, но возьмут за услуги деньги. Сколько стоит одностраничник на заказ? Цена договорная, но не стоит рассчитывать меньше чем на 5 тысяч рублей. Стоимость проекта зависит от статуса разработчика (чем опытнее, тем выше цена) и от сложности задумки.
Где заказать одностраничный сайт? Исполнителя такого заказа без проблем найти на биржах фриланса. Также поищите через Яндекс и Google по запросу «разработка лендингов на заказ».
Задачи многостраничного сайта
Многостраничник хорошо подходит для тех, кто владеет большим бизнесом с огромным спектром товаров и услуг.
Если у вашей компании есть многостраничный сайт, это делает её на ступеньку выше тех, у кого его нет. Посетитель может находиться на сайте достаточно долгое время, поэтому он должен предоставлять ценную информацию. Это удержит потенциального клиента на вашем ресурсе и исключит переход на сторонние сайты.

Для продвижения данного типа сайта в поисковых системах применяются как SEO-оптимизация, помогающая создавать базу клиентов в ограниченном трафике, так и сторонние методы. Многостраничники зачастую содержат большой объем информации, например, карточки товаров, описание услуг, страницы, выполняющие функцию знакомства с компанией. Кроме того, любая серьезная компания способна обзавестись собственным блогом на сайте по соответствующей тематике и SEO продвижению.
Как правило, чтобы создать качественный многостраничник, необходима совместная работа целого ряда специалистов: дизайнеров, маркетологов, верстальщиков, копирайтеров и так далее. Таким образом, необходимы немалые затраты на реализацию проекта и достаточно объемные сроки – в среднем от нескольких месяцев до года. Также в дальнейшем требуется поддержка сайта.
Можно ли сэкономить на услугах дизайнера
Ответ однозначный – да, можно! На сегодняшний день существует масса конструкторов, которые делают достаточно простым и быстрым создание сайтов Landing Page. Для такого типа страниц идеально подходит:
- Tilda;
- LPgenerator;
- LPmotor;
- Wix;
- Bitrix24.
- Setup;
Все, что от вас требуется: зарегистрироваться на любой платформе. После этого вы получите доступ к функционалу и сотням бесплатных шаблонов. Выбирайте подходящий и правьте его на свое усмотрение. Задача несложная, справиться любой. На каждом из конструкторов есть обучающие материалы. Да и в сети немало уроков по созданию лендингов.
Доменное имя рекомендую покупать отдельно, иначе название сайта будет выглядеть не очень привлекательно. Например: логин.tilda.ws. Хостинг онлайн-сервисы предоставляют, к нему вы можете привязать любой домен. В конструкторах предусмотрены платные пакеты, дающие набор определенных «плюшек»: расширенный функционал, возможность вставки стороннего кода и другие дополнительные услуги. В среднем содержание такого лендинга обойдется в 100-200 долларов в год, без учета затрат на рекламу.
Переделав готовый шаблон под собственные нужды, вы получите рабочий сайт, который хорошо индексируется поисковиками и готов принимать заказы от клиентов. Удобство пользования конструкторами в том, что с одного аккаунта можно создавать несколько сайтов, а вносить правки вы сможете в любое время.
Site.pro
Недорогой конструктор для создания лендинг пейдж от 190 рублей в месяц. В базе сервиса более 200 шаблонов рассортированные по популярным тематикам. Конструктор прост в освоении, а для работы со страницей используется drag and drop редактор, с помощью которого на лендинг можно добавить или упорядочить различные элементы. Так в библиотеке элементов присутствуют: фото, галерея, медиа, карта, фигура, кнопка, форма, меню, языки, блоки, баннер, обратный отсчет, календарь или свой HTML код. В свою очередь каждый элемент имеет, как минимум несколько вариантов реализации.
Для оптимизации лендинга для поисковых систем site.pro дает возможность прописать title, description, задать удобный URL, добавить картинку для социальных сетей. Также есть все необходимые для SEO элементы: robots.txt, sitemap, перенаправление с www на без www, добавление счетчиков аналитики, подтверждение сайта в вебмастерах. Домен можно купить, как на платформе, так и прикрепить купленный у другого регистратора. Для приема платежей можно подключить Яндекс Кассу или Robokassa.
Цены при оплате за месяц:
- Базовый — 190 руб: 3 сайта, расширенный функционал;
- Бизнес — 380 руб: 5 сайтов, полный функционал, бесплатный SSL;
- Дизайн студия — 1900 руб: 100 сайтов, полный функционал, бесплатный SSL.
Идеальный лендинг — структура Landing Page
Хочу сразу заметить, что нет одинаковых правил для всех лендингов. Ведь структура будет зависеть от особенностей продаваемых продуктов. От количества и разнообразия информации, которую нужно предоставить потенциальным клиентам. А также от возможностей выбранного конструктора Landing Page.
Иногда бесплатный промежуточный товар (лид-магнит) может иметь минимум информации. А последующий платный много и требует неоднократной прокрутки страницы вниз. Но существует универсальная модель с обязательными элементами.
Итак, вы решили создать одностраничный сайт. Тогда вам следует придерживаться пошагового плана действий:
- Выбор рекламируемого продукта для подписной страницы.
- Создание прототипа будущего лендинга (примерный план).
- Проработка дизайна и оформления страницы (цвет, стиль).
- Написание цепляющего заголовка и описания продукта.
- Список выгод для будущих клиентов (буллиты).
- Подбор изображения товара (обложки для инфопродукта, услуги).
- Создание формы подписки (обратной связи) и размещение на странице.
- Обязательное тестирование после публикации для проверки функциональности.
Это лишь общий алгоритм действий, который подходит для создания лендинга. Но давайте более подробно углубимся в элементы подписной страницы.
Offer и форма сбора контактов
Предложение – самый важный и ключевой фрагмент, влияющий на конверсионный показатель страницы сайта. Согласно расчетам конверсия сможет увеличиться более чем на 500%, при корректировках вашего спецпредложения. Например, изначально показатель составлял 10%, а в результате увеличился до 40%.
Создание идеальной Landing page предполагает разработать такое предложение, которое в максимальной степени будет отвечать запросам потенциальных покупателей.
Если вы занимаетесь реализацией товаров, неплохо добавить бонусную продукцию, которая будет также вызывать заинтересованность у ваших целевых покупателей. Если же вы предоставляете услуги, дополните их бесплатной помощью от консультанта и т.д.
Помните, ваше предложение обязано быть доступным и прозрачным, чтобы его могли понять даже дети. Например: Заказав тренажер для пресса, в подарок вы получите эспандер. Согласитесь, все понятно и доходчиво.
Если вам не удается придумать привлекательное спецпредложение или в вашей сфере нет возможности обыграть ситуацию с предложением, используйте «Бесплатную консультацию» или «Тестовую услугу бесплатно». Этот прием достаточно эффективен, несмотря на элементарность.
Лэндинг пейдж для продажи товаров
Одностраничный сайт подойдёт для продвижения одного товара или услуги, потому что с помощью лендинга результативна реклама и продвижение только одного продукта. Сейчас успешность бизнеса на одностраничниках объясняется тем, что через интернет они продают лучше, в сравнении с многостраничными сайтами, так как содержат постоянный призыв к действию.

Если контекстная реклама настроена, вы получите трафик на лендинг пейдж
От того, как сделан одностраничный сайт, зависит, захотят ли люди купить продукт, поэтому важно создать продающую страницу правильно
Правила, в соответствии с которыми создаётся идеальный продающий сайт
- Все изображения надо разместить продуманно. Идеальный лендинг пейдж содержит настоящие, а не стоковые фото. Так увеличивается лимит доверия у потенциальных покупателей. Изображение вызывает у людей эмоции, которые должны быть положительными. Пример: сначала тщательно продумайте идею, почему потенциальный клиент выберет этот продукт, почему это выгодно и в соответствии с этим подбирайте картинку.
- Избавьте покупателей от необходимости делать выбор. Множество решений за непродолжительный период утомляет. Постарайтесь подтолкнуть человека к нужному решению, то есть сделайте выбор за него, но ненавязчиво.
- Идеальный одностраничный сайт обязательно включает в себя знакомство с сотрудниками компании. Подобный шаг повысит доверие к вам, и как следствие, увеличит продажи продуктов через интернет.
- Стоит продемонстрировать результат использования продаваемого продукта. Людьми правят эмоции, поэтому пришедшие на лендинг пейдж люди должны почувствовать эффект от обладания предметом.
- Социальное доказательство успешно работает: увидев, что товаром воспользовались двести человек и имеются положительные отзывы (как пример, самые лучшие) о продукте, желание купить его возрастёт.
- Призыв к действию оформляют так, чтобы его можно было легко найти. Вряд ли у посетителей возникнет желание его искать.
- Визуализируйте процесс с помощью демонстрации этапов работы.
- Цена должна быть указана. Покупателей в первую очередь интересует цена товара, потому замалчивать её нецелесообразно. Пример: человек попал на одностраничник, продающийся здесь товар ему нужен, но его стоимость неизвестна. Он начинает звонить, писать, ему начинают звонить и писать. В результате цена выясняется, и она не устраивает клиента. Результат: впустую потраченные нервы и время, а возможно, и деньги.
- Идеальный лендинг пейдж имеет счётчик, который подтолкнёт посетителя сайта сделать покупку здесь и сейчас, а не пойти искать нужный продукт куда-то ещё.
- Показав местоположение компании, вы повысите доверие клиентов.
- Ничто на сайте не должно отвлекать посетителя от главной цели – продажи товара.

Зачем нужен одностраничный сайт
Главная задача одностраничника — продать. Но кроме этого, с его помощью вы можете:
- Протестировать новую нишу — насколько хорошо люди отреагируют на ваш новый продукт. Исходя из этого уже выстраивать стратегию продвижения.
- Собрать контактные данные людей, которые могли бы у вас покупать;
- Сегментировать аудиторию, чтобы в дальнейшем более четко формулировать предложения и продавать больше;
- Лучше узнать своих потенциальных клиентов, проанализировав их поведение на странице;
- Приводить больше людей на основной сайт, на страницы в соцсетях и пр.
Для каких бы целей вы не создавали лендинг, в конечном итоге он поможет вам продавать больше и наращивать прибыль.
Что такое лендинг пейдж?
Сам термин «лендинг пейдж», как вы понимаете, заимствован из английского языка (landing page) и в дословном переводе означает «посадочная страница». В более литературном варианте этот термин переводят как «целевая страница» или «страница захвата», хотя чаще у нас все же употребляют дословное название в русском варианте — лендинг пейдж.
Лендинг пейдж — это сайт-одностраничник, который создается с целью привлечения потенциальных покупателей товара или услуги и сбора их контактных данных для дальнейших прямых продаж.
Можно сказать, что страница захвата служит для усиления рекламы, по которой пользователь попадает на нее. Ведь в рекламном объявлении много информации никак не уместить, и вот когда человек, кликнувший по рекламе, попадает на лендинг пейдж — там уже товар или услуга открывается перед ним во всей красе, но все равно, как правило, не до конца, а с неким сохранением интриги. И вот чтобы получить уже окончательную информацию ему предлагают ввести свои контактные данные, из которых потом и формируется база потенциальных клиентов.
Вот все получившиеся файлы.
index.html
<!DOCTYPE html><html> <head> <title>Школа итальянского</title> <link rel=»stylesheet» type=»text/css» href=»style.css» /> <script src=»js/jquery-1.10.1.min.js» type=»text/javascript»></script> </head> <body> <div class=»wrapper»> <div class=»header»> <div class=»menu»> <ul> <li><a href=»#about»>О нас</a></li> <li><a href=»#schedule»>Расписание уроков</a></li> <li><a href=»#contact»>Записаться на курсы</a></li> </ul> <span>8(495)000-00-00</span> </div> </div> <div class=»content»> <div style=»height:270px»></div> <div class=»about»> <h2 id=»about»>О нас</h2> <img src=»images/img1.png»> <p>Приветствуем тебя дорогой друг!</p> <p>Добро пожаловать в нашу школу итальянского языка. Занятия проводятся в игровой форме под руководством прекрасных преподавателей — носителей языка. В стоимость курса входят также языковые туристические туры в знаменитые города Италии. </p> <p>Обучаясь у нас, ты не только научишься свободно владеть итальянским языком, но и получишь массу приятных воспоминаний и новых друзей.</p> </div> <div style=»height:270px»></div> <div class=»schedule»> <h2 id=»schedule»>Расписание уроков</h2> <img src=»images/img1.png»> <p>1-я группа: с понедельника по пятницу 18.00-21.00</p> <p>2-я группа: по субботам и воскресеньям 15.00-21.00</p> <p>3-я группа: по субботам и воскресеньям 9.00-15.00</p> <p>Срок обучения 1-я и 2-я ступень 4 недели</p> </div> <div style=»height:270px»></div> <div class=»contact»> <h2 id=»contact»>Записаться на курсы</h2> <img src=»images/img1.png»> <p>Записаться на курсы вы сможете по телефону: 8(495)000-00-00, менеджер Анна</p> <p>Или по адресу:</p> <p>г. Москва, ул. Верхняя Солнечная, дом 25 аудитория 30</p> <p>Также вы можете оставить заявку по электронной почте 000@gmail.com</p> </div> <div style=»height:20px»></div> </div> </div> <script> $(‘a’).click(function () { var target = $(this).attr(‘href’); $(‘html, body’).animate({scrollTop: $(target).offset().top — 290 }, 800); return false; }); </script> </body> </html>
style.css
body {background: #0075d4;/*общий фон*/margin: 0;padding: 0;
}.wrapper {margin: 0 auto;/*центрируем блок с классом wrapper*/overflow: hidden;width: 1000px;/*ширина блока wrapper*/
}.header {position:fixed;/*фиксируем блок с классом header*/background:url(images/header.jpg) no-repeat;width: 1000px;/*ширина шапки*/height: 300px;/*высота шапки*/
}.menu {margin: 0 auto;/*центрируем блок с классом wrapper*/overflow: hidden;width: 998px;/*ширина панели меню*/height: 70px;/*высота панели меню*/background:url(images/menu.png);/*фоновый рисунок*/margin-top: 180px;/*отступ сверху*/border-radius: 10px;/*Закругление углов*/-moz-border-radius: 10px;-webkit-border-radius: 10px;border: 1px solid #eef4f8;/*рамка*/box-shadow:3px 3px 5px 0px #0148a4;/*тень*/
}.menu ul li {list-style:none;/*убираем маркеры*/float:left;/*выравнивание по левому краю*/padding:10px 25px 10px 0;/*отступы*/
}.menu ul li a, span {font:24px «Century Gothic»;/*шрифт*/color:#020f5f;/*цвет текста*/text-decoration:none;/*убираем подчёркивание*/
}.menu ul li a:hover {text-decoration:underline;/*добавляем подчёркивание*/
}span {float: right;margin: 10px 20px 0 0;
}.about, .schedule, .contact {background: #50aee1;border-radius: 10px;-moz-border-radius: 10px;-webkit-border-radius: 10px;border: 1px solid #eef4f8;
}
#about, #schedule, #contact{margin-bottom: 3px;background: url(images/line.png) no-repeat bottom;
}h2 {padding-left: 20px;padding-bottom: 10px;font:24px «Century Gothic»;color:#020f5f;
}p {padding: 0 20px 20px 20px;font:18px «Century Gothic»;
}img {margin: 20px;float: left;border-radius: 10px;-moz-border-radius: 10px;-webkit-border-radius: 10px;border: 1px solid #eef4f8;
}
По аналогии вы можете создать свой собственный сайт.
Работу сайта смотрим .
Почему выгодно использовать Landing Page?
Если сравнить одностраничники с обычными страничками сайтов, Landing Page обладают целым рядом привлекательных особенностей:
- Разработаны с учетом потребностей целевой аудитории.
- При этом предлагается одно простое решение проблемы пользователя, а не масса вариантов, среди которых можно потеряться.
- Более высокий уровень конверсии (юзабилити)
- С помощью одностраничников легче осуществить диалог с покупателем – ему не нужно переходить по ссылкам или искать необходимую информацию на других страницах сайта.
- Кроме всего вышеперечисленного, LP систематизирует данные о клиентах, таким образом облегчая поиск идеального клиента и формирование общей клиентской базы. При этом вы имеете возможность связаться с потенциальными клиентами и предложить участие в программе лояльности.
- Небольшая стоимость создания одностраничника позволит стартаперу «прощупать» нишу рынка, в которой он собирается развиваться – на старте бизнеса экономия очень важна.
- Растущий интерес к разработке одностраничников вызвал увеличение числа инструментов для их создания и апгрейда. Также предлагается к использованию возможность создания одностраничника с помощью готовых шаблонов.

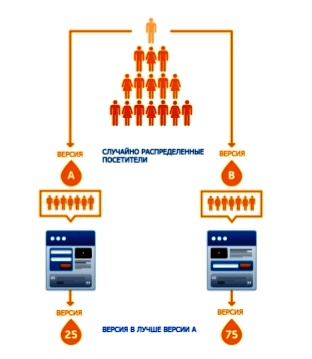
Пример А/B теста, выводы о лучшей версии сайта
Какими могут быть основные продающие блоки лендинга
- Таймер – продемонстрируйте, что время вашего выгодного предложения жестко ограничено.
- Используйте МНП – модель неизбежных продаж.
- Первый экран должен иметь формы захвата.
- Точки захвата – по всей Landing Page.
- Уникальное торговое предложение, указывайте преимущества сотрудничества.
- Отвечайте на вопрос – КАК осуществляется процесс работы вашей компании
- Опишите продукт, подкрепите описание захватами.
- Кейсы и портфолио.
- Живые отзывы, фотографии реальных сотрудников.
- Работайте с доверием и лояльностью – статистика, опись реальных достижений.
- Гарантированный результат и указание конкретной проблемы, которую пользователь сможет решить, используя ваше предложение.
- Указание сроков, конкретизация.
- Лого, партнерка.
- Построение эффективного диалога с пользователем.
- Детализация описания предложения.
- Пункт «О нас» – все, что может заинтересовать пользователя.
Конверсия против здравого смысла
| Конверсия | Смысл |
| Рекламный бюджет 100 ООО рублей | |
| Целевой трафик стоит очень дорого: 200 р/клик
Конверсия – 20 процентов 500 посещений |
Трафик – околоцелевой 12 р/клик. 8333 посетителя
Три процента конверсии |
| 500 * 20% конверсии= 100 лидов | 8333 посетителя * 3% = 250 лидов |
| 100 лидов = 1 000 рублей за 1 лид | 250 л. /400 р. = |
Советы по созданию эффективного одностраничника
1. Сплит-тестирование и статистика.
Следите за данными статистики и собирайте их, такие онлайн-конструкторы как lpgenerator, предоставляют встроенные счетчики и сплит-системы. Традиционные внешние инструменты по типу Google Analytics или Яндекс. Метрика, тоже выполняют анализ поведения пользователей. Поверьте, можно в разу увеличить конверсию страницы, просто изменив цвет кнопок или стиль шрифта, каждая мелочь вытекает в тысячи рублей прибыли, в плюс или минус зависит от Вас…
2. «Первый экран» сайта.
Ценность одностраничных сайтов в том, что вся важная информация размещается на одной единственной странице. Чтобы уместить, отзывы, примеры и просто перечисление всего другого приходиться делать страницу с возможность прокрутки вниз. Только не забывайте про «правило первого экрана». Под первым экраном понимается та часть сайта, которую пользователь видит без дополнительных действий и прокрутки. Нужно дать понять где он находиться и что ему предлагают, размещайте важную информацию в верхней части одностраничника. Хотя, чуточку покажите что страница не завершена, иначе пользователь не поймет что у нее есть продолжение.
3. Видео-презентации и слайды.
В продолжении предыдущего пункта… быстро рассказать про услугу или продукт поможет видеоролик, для интернета стандарт длительности видео-презентации — это 2-3 минуты. Уложитесь в это время, перечислите зачем нужен ваш продукт. Сам видео файл лучше загрузите на ютуб, а уже на сайт вставьте код видео с ютуба. В крайнем случае, сделайте слайдер из картинок, рассмотренный нами сегодня инструмент позволяет сделать и это.
4. Не будьте навязчивыми.
Бывало ли с вами такое, что одностраничный сайтик всплывает неизвестно откуда, вдруг играет музыка, а при попытке закрыть дополнительно появляется гора предупреждений? Разве это приятно, когда подход настолько агрессивен? В идеале, посетитель должен думать что это нужно ему, а не вам. Что он получит что-то ценное, а не станет жертвой агитации.
5. Заказать одностраничник или делать самому?
В большинстве случаев, у вас получиться сделать его своими руками, пусть и потратив полчаса на чтение подобных статей и еще час-два чтобы разобраться с сервисами. Поверьте, многие из тех кто предлагает сделать на заказ, сами только вчера вбивали вопросы в поисковик и изучали эту тему. Нельзя быть лучшим во всем, но получить немного опыта будет положительной тратой времени. Представьте, еще лет 5 назад за простые сайты-визитки вебстудии требовали по 50 тысяч, а компании отдавали не задумываясь. В нынешние времена, существуют все удобства для самостоятельной работы.