Конструктор сайтов tilda: подробный обзор и инструкция по настройке интеграций
Содержание:
- Создание интернет-магазина: краткая инструкция
- Список возможностей
- Стоимость Tilda
- Как подключить субдомен на тильде
- Основные возможности Tilda
- Возможности SEO
- Что еще может Тильда
- Для каких проектов подходит Тильда
- Мелкие косяки
- Как настроить сайт на Tilda
- Интеграции Tilda с другими системами
- Почему стоит выбрать Tilda
- О профессиональном редакторе Zero Block
- Какой дизайн можно сделать на Tilda
- Как создавать страницы
- Перед публикацией
- Какие такие конструкторы
Создание интернет-магазина: краткая инструкция
Сервис подходит для работы небольших онлайн-витрин. Есть возможность подключить сервисы Яндекс.Деньги, Яндекс.Касса, PayPal, Robokassa, CloudPayments, Stripe, чтобы клиенты оплачивали товары/услуги картой Visa/Mastercard, Яндекс.Деньгами, с мобильного счёта, через Сбербанк Онлайн, Альфа Клик. Заявки и оплата могут приниматься в сервисе с помощью CRM-системы, форма заказа товаров легко настраивается под конкретные нужды.
Сначала вам нужно сохранить проект. Дальше добавляются страницы. Вы можете использовать шаблоны из категории «Магазин».

Продажа товара ведётся одним из выбранных способов:
- Через корзину – подходит для продажи одного или множества товаров.
- Без корзины (прямая) – без возможности выбора варианта и количества товаров.
- Без онлайн оплаты – клиент заказывает товар на сайте, а оплачивает потом.
- Один товар/услуга – подходит для продажи через корзину или с прямым переходом к онлайн оплате.
- С выбором параметров товара/услуги – клиент может выбрать цвет, модель, размер и т.д.
Подробный мануал по подключению способов продажи на сайте разработчика.
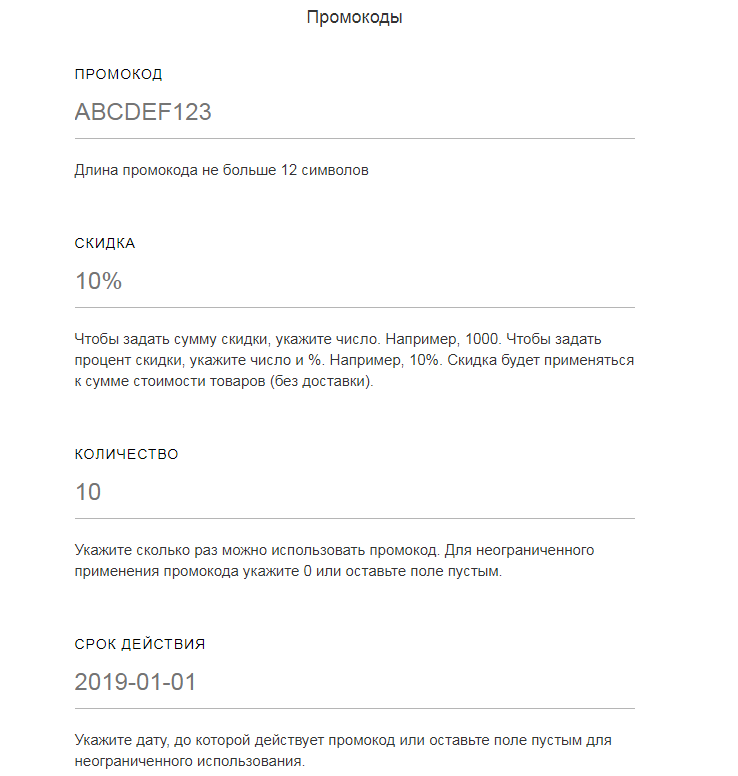
При необходимости добавляется скидка – промокод. Опция расположена в настройках сайта: «Платёжные системы»-«Промокоды», где указываются необходимые данные.

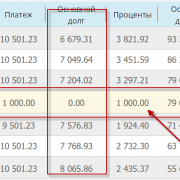
Для передачи сведений в онлайн-кассу требуется зайти в «Настройки сайта»-«Платёжные системы» и выбрать свою платёжную систему, где вы зададите необходимый параметр.

Список возможностей
- Блочный механизм редактирования с базой готовых блоков (более 450) – обложки, меню, формы, кнопки, преимущества, отзывы, карты Google и Яндекса, якорные ссылки и многое другое.
- Эффектная подача визуального контента с помощью встроенного редактора изображений.
- Набор опций для встраивания видео и аудио контента, включая добавление любого плеера путём вставки html-кода.
- Продвинутый редактор Zero Block для создания уникальных блоков собственными руками, конструктор писем для формирования e-mail рассылок.
- Широкий спектр функций для онлайн-магазинов – виджет корзины, форма заказа, карточки товаров, подключение платёжных систем, передача сведений в онлайн-кассу и т.д.
- Возможность интеграции сервиса со сторонними CRM-системами (Битрикс24, Мегаплан, AmoCRM) или использования Tilda CRM.
- Автоматическая адаптация созданного сайта под мобильные устройства, есть возможность дорабатывать мобильную версию вручную.
- Командная работа над сайтом с разграничением прав доступа других пользователей.
- Подключение собственного домена или покупка доменного имени у разработчика, в бесплатной версии используется субдомен на tilda.ws.
- Сбор аналитики в Google Аnalytics и Tag Manager, Яндекс.Метрике с помощью подключения счётчика, а также SEO-инструменты.
- Работа с социальными сетями (кнопки шеринга и базовые настройки для продвижения).
Стоимость Tilda
Free. Бесплатная версия предлагает пользователю до 50 страниц и 50 мегабайт дискового пространства. Это довольно мало, но для сайта-визитки или лендинга такого объема обычно достаточно. Набор модулей, которые можно использовать во Free-версии, ограничен, это влияет на функциональность, поэтому серьезный многофункциональный ресурс в бесплатном тарифном плане «Тильды» создать не получится. Есть и еще несколько нюансов:
Business. Самый дорогой тарифный план предоставляет еще более широкие возможности. Сохраняются все преимущества предыдущего тарифа, вдобавок клиент получает возможность:
создать до 5 сайтов;
экспортировать и скачать код на собственный сервер;
интегрировать сайт с WordPress.
Как подключить субдомен на тильде
в сайтах на «Тильде» акцент делается на внешней привлекательности. Обычно, чтобы сделать оформление красивым, приходится постараться: подключить знания по HTML и CSS, возможно, пригласить дизайнера. С Tilda все намного проще. Благодаря безупречной типографике и выверенным элементам можно получить красивую картинку даже без специальных знаний;
огромное количество подсказок, дружелюбный и интуитивно понятный интерфейс, пошаговые руководства – все это позволяет с легкостью создать сайт, не путаясь и не ошибаясь;
в Tilda множество шаблонов для ресурсов самой разной направленности: визиток, магазинов, лендингов.
Основные возможности Tilda
Блоки Tilda. Как мы уже сказали, пользователь собирает сайт из блоков. Каждый из них отображает на странице определенный элемент: фрагмент текста, форму для ввода данных, иллюстрацию, видео, отзывы, контакты и так далее. Добавив блок, можно настроить его расположение на странице, внутренний контент, функции и внешний вид.
Шаблоны. Необязательно собирать сайт с нуля. В конструкторе есть обширный каталог шаблонов для самых разных проектов: от цветочного магазина до персональной страницы тренера по фитнесу. Шаблон представляет собой готовый набор блоков, который одинаково хорошо отображается как на компьютерах, так и на мобильных устройствах. Контент и оформление можно отредактировать — получится уникальный сайт.
Инструменты для интернет-продаж. В конструкторе можно создать сайт для приема денег через популярные платежные системы. Такой вариант подойдет, например, для заработка на вебинарах. Более того, система позволяет собрать полноценный магазин с карточками товаров. Заказы будут отображаться во встроенной CRM прямо в личном кабинете Tilda.
Настройки домена. Система позволяет бесплатно зарегистрировать домен вида «имя-сайта.tilda.ws». На платных тарифах к сайтам также можно подключать собственные домены вроде «имя-сайта.com». При этом первый год использования домена входит в подписку, далее его придется оплачивать отдельно.
SEO-инструменты. Вы можете оптимизировать сайты для продвижения в поисковых системах. Tilda позволяет прописывать мета-теги, выбирать теги заголовков, настраивать URL страниц, а также проверять отображение в поисковиках с помощью интеграций с Google Search и «Яндекс.Вебмастер». При желании сайт можно сделать невидимым для поисковых систем.
Аналитика. Вы можете следить за посещаемостью и поведением пользователей на сайте. Конструктор отображает такие показатели, как число посетителей и просмотров, конверсии, количество заходов с мобильных устройств, процент дочитывания страниц, число заявок и так далее. Для более подробной аналитики можно подключать сторонние системы Google Analytics и «Яндекс.Метрику».
Редактор Zero Block. Если шаблонов и стандартных инструментов для изменения блоков не хватит для ваших задач, можете воспользоваться продвинутым редактором Zero Block. Он предоставляет почти неограниченную свободу для управления внешним видом страниц. С его помощью можно редактировать текст, картинки и прочие элементы дизайна с точностью до пикселя. Это позволит вам создать по-настоящему уникальный сайт.
Возможности SEO
Тильда мастерски ранжирует сайты и исправно выдает их в поиске, поэтому проблем с SEO обычно не возникает. Если после автоматической проверки Google появляется небольшое несоответствие кодов JavaScript, в результате чего не отображается верхняя часть страницы, то этот недостаток можно исправить с помощью небольшой оптимизации.
Анализы показали, что на скорость не влияет наличие или отсутствие скриптов. Но даже без соответствующей оптимизации на долю страницы приходится приличный трафик, поэтому посещаемость не должна страдать.
Получение SSL-сертификата
Администрация сайта предлагает клиентам получить сертификат Let’s Encrypt, который дает возможность оптимизировать настройки HTTPS. На сайте есть подробная инструкция по подключению этой услуги
Однако предпринимателям из России нужно с осторожностью пользоваться сертификатом — высокая вероятность, что веб-сайт попросту не увидят отечественные пользователи из-за измененного IP-адреса
Панель вебмастера Tilda
Чтобы зайти в панель вебмастера, нужно:
- зайти в настройки сайта;
- нажать на вкладку «Аналитика и SEO»;
- выбрать элемент «Оптимизация для поисковых систем (SEO)»;
- найти раздел вебмастера.
Во вкладке «Критические ошибки и рекомендации» даются рекомендуемые правки, они выделяются красным цветом. Это поможет исправить недостатки еще до публикации сайта. В панель вебмастера также можно настроить редирект, включить HTTPS и расширить функционал разгрузчиков фавиконов.
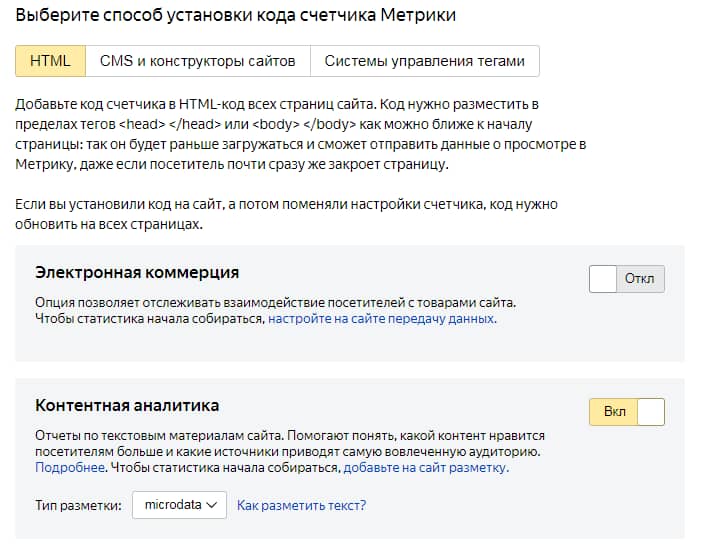
Подключение Метрики, Analytics, Вебмастер и Console
Чтобы настроить аналитику и посмотреть, насколько для вас это актуально, можно временно подключить тариф Personal: он предоставляется бесплатно на пробный период 2 недели. Перейдите в «Мои сайты», создайте новый сайт и домен. Теперь можно подключить Яндекс.Метрику и Google Analytics.
Чтобы подключить счетчики, зарегистрируйте сайт в системе аналитики, скопируйте идентификационный номер, который расположен сверху. На странице Тильды зайдите в раздел «Аналитика» и «SEO», вставьте номер в поле «Яндекс.Метрика».
Для подключения Google Analytics нажмите «Подключить», укажите аккаунт и подтвердите доступ к Тильде в GA.
Показатели оптимизации будут отображаться на главной панели Тильды. Статистику можно ранжировать по месяцам и другим временным отрезкам, а также отследить количество посетителей с ПК или мобильных устройств.
Подключение своего домена
Домен можно подключить только на платных тарифах, но если вам важно ваше уникальное название, то стоит заплатить. Желательно, чтобы наименование было лаконичным и запоминающимся – так есть шанс, что домен отложится в голове у посетителя
Домен подключается в личном кабинете Тильды.
Что еще может Тильда
Тильда обладает специальным функционалом и возможностями, недоступными для аналогичных сервисов. Например, можно сделать интеграцию с другими сервисами, CRM-системами, WordPress, создать промокод и подключить оплату прямо на сайте.
Интеграция с WordPress
Постоянные клиенты WordPress могут воспользоваться возможностями сразу двух конструкторов, например, если возникла необходимость быстро оформить лендинг или сайт-визитку. Для интеграции с WordPress необходимо обладать бизнес-подпиской и установить на компьютер дополнительный плагин. Подписка не всегда целесообразна, так как у WordPress достаточно собственных бесплатных инструментов для создания одностраничных сайтов.
Подготовка писем для рассылки
Конструктор писем позволяет создавать готовые шаблоны для рассылки и автоматически отправлять их по электронной почте. Коды для рассылки экспортируются на другие платформы. Созданные письма хранятся в виде шаблонов как страницы.
Создание пользовательских блоков
С помощью пользовательских блоков дизайн страницы регулируется самостоятельно. Не нужно дополнительно платить дизайнеру, так как на Тильде много красивых решений, которые можно адаптировать под себя. Для использования функции нужно обладать минимальными знаниями в области программирования.
Интеграция с внешними сервисами
Сервис легко интегрируется с внешними службами. Для интеграции достаточно указать нужную программу в перечне в меню настроек.
Сайт можно интегрировать с:
- CRM;
- системами приема платежей;
- формами для получения контактов.
Чтобы инвертировать платежные системы, нажмите на кнопку «Формы» в меню, дальше – «Платежные системы».
Создание промокодов
Промокод поможет привлечь пользователей, что важно для бизнеса. Нужно указать параметры промокода, кодовое слово или цифровую последовательность, нажать на кнопку «Опубликовать»
Электронная торговля
На Тильде можно легко и быстро создать сайт для небольшого онлайн-магазина. Есть возможности старта онлайн-продаж с соответствующими инструментами: специальные адаптированные модули и шаблоны для бизнеса и формы оплаты, которые запускают функцию за несколько часов.
Пользовательская страница 404
Пустую страницу или страницу с ошибкой 404 тоже можно редактировать без изменения кодов во вкладке меню «Еще». Так она не будет выглядеть скучно и типично, если придумать свой уникальный текст. С помощью инструментов легко разобраться, даже если нет никаких знаний программирования.
Tilda CRM
После подключения услуги все заявки сайта приходят в CRM-формате. В заявке оператор сможет увидеть контактные данные пользователя и быстро связаться с ним. Для просмотра списка заявок откройте контекстное меню.
Для каких проектов подходит Тильда
Тильда многофункциональна – подходит для всех типов личных проектов, небольших лендингов. При желании сайт на ней можно сделать по схеме классической веб-разработки со всеми составляющими: прототипированием, дизайном, оптимизацией.
Собственный веб-сайт или портфолио
Тильда подходит для модификации личного сайта или другого подобного проекта. Базовые шаблоны позволяют не использовать дорогую верстку HTML и сократить стоимость проектирования. К мелким проектам можно вовсе не привлекать разработчика, а попытаться справиться с задачей самостоятельно.
Контент-проекты
На базе Тильды сделано одно из самых больших медиа по химической промышленности в России от Инжинирингового химико-технологического центра в Томске. Владельцы центра утверждают, что получают 15% своей годовой прибыли только благодаря этому проекту. Простота Тильды удобна и пользователям, и авторам, поэтому приносит положительные результаты.
Лендинги
Создать лендинг по силам даже неспециалисту. Можно сэкономить на проекте, если попробовать самостоятельно изучить инструменты Тильды. Это большой плюс для новичков в бизнесе, особенно для начинающих компаний, которые не хотят вкладывать много средств в создание сайта.
Сайты для мероприятий и промостраницы
Тильда подходит для создания продающих промостраниц и позволяет делать привязку к другим сервисам. Например, на ее платформе можно сделать сайт по продаже билетов или с приглашением зарегистрироваться на мероприятие. Промостраницы помогают прорекламировать продукт, мотивировать клиентов на покупку и увеличить продажи.
Сайты обучающих проектов
На Тильде можно сделать как посадочную страницу для продажи курсов, так и оформить контент для обучения. Ссылку на курсы можно присылать пользователям прямо по электронной почте. Причем есть возможность сделать СЕО-оптимизацию, привязать сайт по самым частотным запросам, отправлять приглашения на урок и продвигать страницу только для целевой аудитории.
Другие возможности Tilda
Есть возможность создавать вкладки, по которым будут отсортированы статьи на сайте – так называемые, теги. Их можно задавать как по тематике статей, так и наиболее часто встречающимся запросам.
Еще одна удобная функция – наличие калькулятора. Он полезен для создания кодов и тестов, которые помогают выявить ошибки в работе сайта еще на стадии проектирования. Калькулятор доступен в бесплатной версии.
Мелкие косяки
Футер, прилипший к предыдущему блоку
Футер — это тоже блок, которому нужны отступы сверху и снизу. Проверьте, настроен ли нижний отступ у предыдущего блока, чтобы футер не казался «приклеенным» и сжатым.
 Плохо: не задан нижний отступ у текстового блока. Футер прилип.
Плохо: не задан нижний отступ у текстового блока. Футер прилип.
 Лучше: задан нижний отступ в 120px.
Лучше: задан нижний отступ в 120px.
Поддомен Тильды
По умолчанию поддомен моей статьи вот этот — http://project201667.tilda.ws. Не понятно, о чем страница и куда ведёт ссылка. Поддомен можно изменить в настройках сайта в разделе «Главное». Здесь же подключается ваш персональный домен.

Выравнивание всего текста по центру
Большинство дизайнеров и верстальщиков сходятся во мнении, что такой текст невозможно читать. Центрирование текста портит не только читаемость, но и вид всей страницы.
Сравните:
 Выравнивание по центру.
Выравнивание по центру.
 Выравнивание по левому краю.
Выравнивание по левому краю.
Что почитать по теме:
- Памятка верстальщика от Игоря Штанга;
- Игорь Штанг о выравнивании (выключке) по левому краю, по центру и по формату.
Слишком тонкое начертание
Не злоупотребляйте тонким начертанием. Если текст объёмный, воспринимать «сверхтонкий» шрифт тяжело. Более того, на скриншотах такое начертание отображается плохо (как на скриншоте ниже). Настроить размер и насыщенность можно в настройках сайта (не страницы!) в разделе «Шрифты и цвета».

Как настроить сайт на Tilda
Те функции, с помощью которых мы создали сайт, – это не все, что может Тильда. Есть еще один раздел редактирования, в котором можно поменять различные настройки веб-сайта. Чтобы его открыть, достаточно перейти в раздел «Мои сайты», выбрать «Редактировать сайт» и затем нажать «Настройки сайта».
Здесь находятся все внутренности сайта: настройка шрифтов, цвета и главной страницы, аналитика сайта, добавление собственного доменного имени, подключение SEO-сервисов и многое другое.
Тут же мы можем подключить платежные системы либо ограничить доступ к опубликованным страницам. Функционала вполне достаточно, но я не рекомендую забивать голову всем сразу: для начала будет достаточно первых 4-х разделов.
Интеграции Tilda с другими системами
Но этот список ограничен парой десятков сервисов и среди них может не оказаться инструмента, который необходим именно вам. В таком случае выручит онлайн-коннектор ApiX-Drive. Это платформа для быстрого создания интеграций между разными системами. С ее помощью можно подключать к Tilda огромное количество дополнительных инструментов. Перечислим некоторые из них.
- CRM. Подключайте свой магазин к amoCRM, «Битрикс24», retailCRM, U-ON.Travel, «МойСклад», «Клиентикс», GetCourse, Odoo, YClients, Intrum, Creatio или «Мой склад». В результате заявки будут автоматически попадать из формы вашего сайта в выбранную систему управления заказами.
- Мессенджеры. Хотите получать уведомления о новых заказах на сайте прямо в любимом мессенджере? Просто подключите форму своего магазина к Viber, Telegram или Slack.
- Сервисы SMS-рассылок. Интеграция Tilda с одним из сервисов рассылок позволит наладить автоматическую отправку уведомлений с подтверждением заказа. Заполнив форму на сайте, клиент получит соответствующее SMS. Коннектор поддерживает TurboSMS, AlphaSMS, Intel Telecom, SMS.RU, «SMS-Центр», SMS Club и прочие сервисы рассылок.
- Системы управления проектами. Если вы принимаете через сайт заявки на услуги, можете подключить к нему Trello, Meistertask, Worksection, «Мегаплан» или Planfix. В таком случае каждая заявка будет автоматически добавляться в выбранный планировщик в виде новой задачи.
- Онлайн-таблицы. После интеграции с Google Sheets все оставленные посетителями данные будут автоматически копироваться из форм в «Гугл таблицу». К примеру, если вы принимаете через сайт заказы, то сможете использовать Google Sheets как CRM.
Кроме того, коннектор поддерживает многоуровневые интеграции. То есть вы можете выбрать Tilda как источник данных и подключить к нему несколько сервисов-приемников: к примеру, CRM, систему SMS-рассылок и мессенджер. В таком случае данные из форм будут автоматически передаваться в каждый подключенный сервис.
Например, когда посетитель отправляет заказ через форму, тот попадает в CRM, затем клиент получает подтверждение по SMS, а вы — уведомление о новом заказе в мессенджере. Все перечисленные действия коннектор выполняет на автомате.
Почему стоит выбрать Tilda
При упоминании Tilda в голову приходят эпитеты «модный» и даже «хайповый». Конструктор активно используют представители так называемого креативного класса: фрилансеры разных специальностей, представители веб-студий.
«Тильда» стала модной не просто так. Достоинства конструктора выделяют его среди аналогичных решений и даже позволяют конкурировать с полноценными CMS.
Как все конструкторы, Tilda позволяет сделать сайт без специальных знаний. Интерфейс платформы интуитивно понятный. На каждом этапе работы система подсказывает пользователю следующие шаги. Готовые шаблоны и модули позволяют быстро создать красивый и функциональный ресурс.
Tilda выделяется на фоне других конструкторов ориентацией на визуальную привлекательность и легкость восприятия контента. Это не пустые рекламные слоганы: платформа отличается безупречной типографикой и удачной интеграцией визуального и текстового контента. Это позволяет разработчикам позиционировать «Тильду» в качестве инструмента для создания лонгридов.
Примеры созданных с помощью конструктора ресурсов можно найти в разделе MadeOnTilda на официальном сайте проекта
Обратите внимание на пример интеграции «Тильды» и WordPress. «Лайфхакер» использует конструктор для создания лонгридов, а основной сайт проекта работает на WP
У Tilda есть недостатки, которые будут рассмотрены ниже. Но главный из них нужно обсудить сразу.
О профессиональном редакторе Zero Block
Редактор потребуется в том случае, если вы хотите создавать блоки со своим уникальным дизайном. Zero Block (нулевой блок) добавляется двумя способами: прокрутите страницу вниз и кликните на значок Zero или выберите его в библиотеке блоков «Другое».

Настройки нулевого блока почти идентичные настройкам шаблонов, но для редактирования используется не кнопка «Контент», а «Редактировать блок».

Визуально он похож на графический редактор:
- «+» – кнопка для добавления изображений, текста, видео, формы и т.д.
- Две рабочие области – Grid Container (сетка) и Window Container (границы экрана браузера), то есть весь контент должен располагаться в области с вертикальными линиями.

Элементы можно редактировать мышкой – перемещение, изменение размера, копирование, выделение.

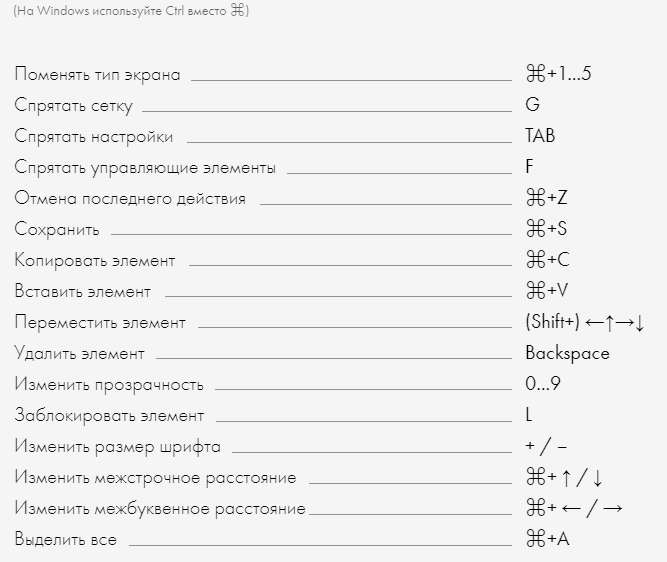
Для оперативной работы разработчик предлагает горячие клавиши.

В настройках каждого элемента, который вы вставляете с помощью значка +, есть функция добавления анимации двух типов – базовая и пошаговая. В свою очередь, пошаговая анимация имеет 3 опции:
- Animation – различные варианты появления анимации на экране.
- Parallax – эффект параллакса элемента.
- Fixing — эффект фиксации элемента.
К каждой категории есть дополнительные опции, скрытые под знаком стрелки вниз.

Руководство по созданию продвинутой анимации.
Что хочу сказать: вполне удобный и простой редактор. Если вы владеете азами работы в Photoshop, то Zero Block вообще не вызовет никаких сложностей.
Какой дизайн можно сделать на Tilda
Можно начать подборку дизайна с чистого листа или с помощью готовых программных шаблонов, модернизировать готовый шаблон или посмотреть, как выстроены шаблоны, и самому создать типовой проект. Рассмотрим подробнее каждый вариант.
Готовые шаблоны
Шаблоны разделены по тематикам – например, варианты сайта для бизнеса, быта, досуга и т.п. Они отличаются дизайном и функционалом, который реализуется для каждой темы.
Готовые блоки
В готовые блоки можно добавлять дополнительный контент – например, изображения, ссылки из интернета, видео и команды, карты из поисковиков и прочее. Готовые блоки автоматически подстраиваются под тип устройства – смартфон, планшет, компьютер. Для корректировки достаточно использовать ползунок, который находится внизу экрана.
Текст и изображения
У Тильды есть шаблоны с прописанными стилями для текстов и изображений. Чтобы форматировать текст, нужно только нажать на него и выбрать нужные настройки. Редактор автоматически подберет правильный вид, удалит некорректные скобки, тире и запятые. Изображения загружаются из интернета и непосредственно из памяти компьютера. Допустимо добавлять текст, редактировать шрифты, вставлять иконки и пояснения.
Zero-блоки
Zero-блоки – чистый лист, с помощью которого можно воплотить самую сложную задумку. Здесь можно отрегулировать вручную любой компонент — адаптацию для устройства, колористику, контент, заглавное изображение. Блоки считывают анимацию и вставляют ее на нужное место в тексте или на сайте.
Как создавать страницы
После оплаты домена можно приступить к созданию страниц. Во вкладке «Мои сайты» на панели управления кликните на «Создать страницы» и выберите шаблон. Если нужно сделать без шаблона, то можно создать пустую страницу.
Как сделать страницу с чистого листа
Добавьте контент, отрегулируйте величину и количество блоков. Шаблонные страницы можно свободно редактировать на свое усмотрение. Из выпадающего меню выбирайте подходящие шаблоны либо создавайте свои собственные.
Как работать с внутренними страницами
Выберите тег для заголовков блоков и укажите ссылку, которая будет переводить посетителя на конкретную внутреннюю страницу. Оформление дизайна идет в том же ключе, что и при создании страницы с чистого листа.
Перед публикацией
Страница готова, осталось дать ей название, поменять цвет ссылок на привычный синий и дать всему сайту понятный адрес в интернете.
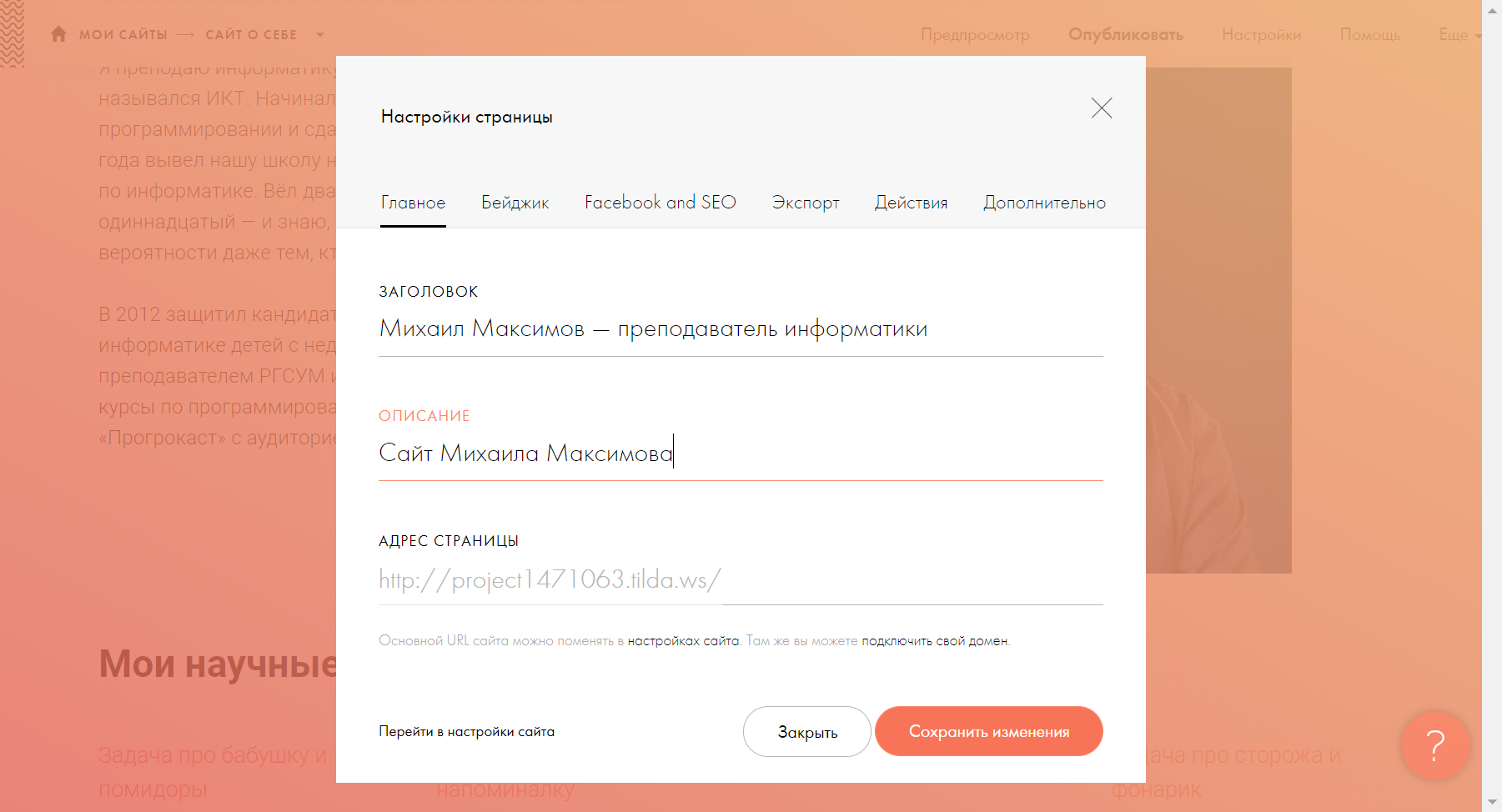
Название страницы меняется по кнопке «Настройки» в верхнем меню. Пишем там то же самое, что и прошлый раз:

Там же можно перейти к настройкам всего сайта — это нам понадобится для настройки цветов и общих параметров. В первом разделе сразу пропишем общее название сайта и его описание, а также придумаем имя для субдомена:

Домен — тот же сайт в интернете с отдельным именем. Yandex.ru, tilda.ws, thecode.media — это всё примеры доменов. А если у сайта есть подраздел со своим отдельным именем в интернете, это уже субдомен: rabota.yandex.ru, docs.google.com, mihailmaximov.tilda.ws. Субдомены обычно нужны, чтобы оформить разделы на разные темы в рамках одного сайта. Наш субдомен mihailmaximov означает, что внутри большого сайта tilda.ws будет раздел про Михаила Максимова — и только про него.
Цвета, шрифты, аналитика и прочие глобальные вещи настраиваются через то же меню слева:


Какие такие конструкторы
Конструкторы сайтов — специальные программы и сервисы, которые помогают собрать сайт из готовых блоков. Одни блоки отвечают за текст, другие за картинки, третьи — за списки и так далее.
Блоки можно настроить по вкусу, но в целом они ограничены по возможностям. Зато их не нужно программировать: в большинстве конструкторов всё происходит в режиме drag’n’drop. Это значит, что достаточно выбрать блок, перетащить его на нужное место, вписать текст, вбросить картинку, и всё — блок работает. В итоге мы жертвуем гибкостью и возможностями настройки ради того, чтобы делать сайты было просто.
В этой статье мы будем использовать конструктор «Тильда». У него «этажная» архитектура: каждый блок — это этаж, поставить блок слева и справа нельзя. Но зато мы получаем полную адаптивность: каждый элемент хорошо выглядит на любом экране.