Создание веб-дизайна: основы и техника
Содержание:
- Два вредных мифа о дизайне
- Часть вторая: Исследование
- Определитесь с типом сайта
- Чем занимается веб-дизайнер
- Уроки на ЛофтБлог
- YouTube-канал Дмитрия Волкова
- Tilda Education
- Блог Максима Шайхалова
- WebDesign Master
- Дизайн Мания
- Видеоуроки Figma
- Типичные ошибки
- Соберите портфолио
- Где изучать веб-дизайн с нуля бесплатно?
- 8 полезных сайтов про иконки
- Какими навыками должен обладать хороший специалист
- Признаки качественного дизайна
- С чего начинается профессия веб-дизайнера
- Кто такой графический дизайнер
- Цвет
- Как научиться веб-дизайну с нуля?
- Дизайн сайта определяет его цель
- Кто такой веб-дизайнер и что он делает
- Как сделать красивый сайт
- Составьте план обучения
- Выберите интересное направление
Два вредных мифа о дизайне
Миф первый: нельзя стать дизайнером без образования
Миф коварный, потому что дьявол здесь кроется в формулировке: для многих до сих пор «образование» — это образование в вузе, и никакое другое. Если не получил «корочку» вуза, где написано, что ты дизайнер, — значит, самозванец.
Однако благодаря технологиям и интернету в частности образование сильно изменилось: сейчас получить нужные знания и опыт можно разными способами — и самостоятельно, и с помощью разнообразных курсов, как бесплатных, так и платных. И сделать это можно, даже не выходя из дома.
Вот например, история о том, как бывшая сотрудница Microsoft самостоятельно выучилась на дизайнера и сменила профессию. Теперь она ведёт свой блог (на английском), где делится полезной информацией с другими новичками.
Отсутствие формального академического образования не только не мешает стать дизайнером, но и не ограничивает карьеру в дизайне (кроме нескольких специфических направлений, но об этом ниже). Среди дизайнеров мирового уровня есть люди без профильного образования — как, например, эти известные фэшн-дизайнеры.
Поэтому скорректируем формулировку: дизайнером можно стать без вузовского образования. Но нельзя стать дизайнером, пренебрегая обучением, не получая новые знания и не применяя их на практике.
Сильная мотивация и упорядоченный подход — вот что помогает осваивать новую профессию. Это мы видим у наших студентов, которые стали дизайнерами с нуля. Вот несколько вдохновляющих примеров: история врача-ортопеда, история управляющей рестораном, история человека-сканера.
Миф второй: чтобы стать дизайнером, нужен врождённый талант
Талант и задатки действительно многое упрощают, но эти качества можно развивать. Кроме того, даже в дизайне нельзя успешно работать на одном таланте, без труда и упорства. Об этом, кстати, рассказывают в интервью многие известные дизайнеры. Нужно много знаний, навыков и умений. Даже если какой-то проект делается «одной левой», обычно за этим стоят годы развития в профессии и опыт.
Успешных дизайнеров обычно отличают упорство, методичный подход и сильная увлечённость дизайном: они продолжают учиться и развиваться даже тогда, когда уже многого достигли.
Часть вторая: Исследование
Вы не можете просто взять продукт клиента и сделать на коленке под него веб-сайт, приложение или лендинг. В корне не правильно брать чужой лендинг, чужие наработки, но ещё хуже — высасывать идею из пальца и рисовать под нее какой-то эфемерный дизайн, вставляя по ходу дела ключевые слова в блоки текста по продукту. Большинство поступают именно так, хоть это в корне не правильно. Это тупик, путь в никуда, несмотря на то, что менее просвещённые в веб-дизайне клиенты списывают нелепые и неудачные решения плохого специалиста, который таки получает свои кровные, на случай.
Вы должны чётко понимать, ПОЧЕМУ вы создаёте именно такую секцию, именно такие элементы, именно такой порядок на Web странице. Все ваши действия должны быть подкреплены железобетонным основанием. Довольно странно будет звучать объяснение на вопрос «Почему здесь эти круглешочки?» в виде — «Потому, что я где-то увидел такие и решил данную форму применить под ваш выдуманный контент, так как у меня не работает фантазия». Странно, не правда ли?
Right Way — исследование. Исследование — это самый первый шаг дизайнера при работе над любым проектом. Нужно чётко вывести группу пользователей, максимально узнать аудиторию, под которую вы разрабатываете интерфейс, узнать потребности этой аудитории. Конечно, основываясь только на своем личном опыте и своих ощущениях довольно сложно прийти к объективно правильному решению в интерфейсе, ведь вы не беспристрастны по отношению к результату вашего творчества и ваш личный опыт относительно конкретного продукта может быть весьма ограниченным. Тем не менее, если вы хорошо изучили продукт, для которого делаете дизайн сайта, то можете сделать какие-то выводы, принять решения. Самый минимум, который вы просто обязаны сделать, если вы фриансер, работаете один и у вас нет своей команды UX специалистов — изучить текущий опыт бизнеса, накидать портрет среднего потребителя продукта. Например, если вы создаёте посадочную страницу для продажи сельскохозяйственной техники, скорее всего, потенциальные клиенты не ищут особых изысков в визуальном исполнении сайта, их более интересуют каталог продукции, фотографии, сроки и способы дставки именно в их регион, цены и возможные скидки. Последний пункт говорит о том, что проектирование UX очень тесно связано с бизнесом. Это то, о чём обычно не говорят веб-дизайнеры, но думают все.
В начале своего исследования нужно пообщаться с владельцем бизнеса, вашим заказчиком. Он является специалистом в своем продукте и у него есть опыт работы с клиентами, он знает свою аудиторию. Записывайте все ключевые моменты на стикеры или в блокнот для дальнейшего анализа. Если вы фрилансер — изучите опыт аналогичных продуктов, тематические форумы и сообщества, но не применяйте слепо наработки конкурентов в своем проекте — это не правильно и не эффективно. Если вы — студия, у вас есть ресурсы и бюджет проекта достаточный для глубокого исследования — проводите онлайн-опросы, интервью с аудиторией, A/B-тестирования нескольких потенциально эффективных прототипов.
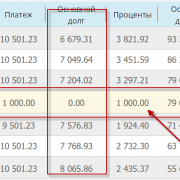
Двигаемся дальше. Создайте список характерных качеств посетителей, интересующих вас в первую очередь. Для этого сделайте таблицу персон, которые потенциально могут являться пользователями продукта и охарактеризуйте их. Постаьте себя на место персоны, вживитесь в роль и начните думать, как персона:
| Наименование персоны | Что ценят в первую очередь? | Каковы цели посетителей? |
|---|---|---|
| Трактористка Глаша |
|
|
| Персона #2 | ….. | ….. |
| Персона #3 | ….. | ….. |
Обратите внимание, что правильно охарактеризовав 1-2-3 персоны, вы имеете больше шансов попасть в цель, применительно к огромному количеству людей со схожими ценностями и потребностями в данной тематике. Определив 2-3 (или более) персоны, можно определить задачи, которые посетители смогу решить с помощью вашего интерфейса
Определитесь с типом сайта
Лендинг
Цель одностраничного сайта — быстро и эффективно продать товар или услугу. Как правило, лендинги отличаются ярким оформлением и наличием одного или нескольких блоков, в которых пользователю предлагается оставить контакты для связи.

Яркий пример Landing Page — вся основная информация на одной странице
Корпоративный сайт
Отличается размером и возможностями — и зачастую содержит непростые для дизайна и технической реализации инструменты. По сложности корпоративные сайты могут быть самыми разными, всё зависит от требований заказчика и размера бизнеса.
Сайты банков — классический пример корпоративных сайтов

Сайты банков — классический пример корпоративных сайтов
Эти сайты знакомы каждому: AliExpress, OZON, «М.Видео» и десятки других аналогичных. Главный вызов дизайнеру здесь — в объёмах информации и товаров, а также в проектировании страницы заказа.
Чем занимается веб-дизайнер
Рабочий процесс дизайнера выглядит так:
- Дизайнер получает данные от заказчика — зачем нужен сайт, как он будет работать, какие пользователи будут на него заходить. Хороший вариант, если заказчик точно знает, что нужно. Но так бывает не всегда, поэтому дизайнер должен сам задавать вопросы и получать ответы. Задачу, требования к сайту и ответы на вопросы дизайнер записывает в бриф.
- Веб-дизайнер создаёт наброски или прототипы будущего сайта: на бумаге или в специальных программах. Прототипы больше похожи на схемы, где указывается расположение основных элементов на страницах сайта.
- На основе прототипов дизайнер рисует цветной макет. Тут уже можно работать над сочетаниями цветов, добавлять анимацию.
- Готовый макет дизайнер передаёт заказчику или разработчикам, которые перенесут его на сайт.
Важно! Прототип легче изменить, чем нарисованный макет, поэтому вопросы по структуре и расположению решают на стадии прототипирования
Уроки на ЛофтБлог
Создатели портала бесплатных видеоуроков Loftblog.ru не хотят видеть своих посетителей унылыми и перегруженными потоком технической информации, поэтому обещают сделать обучение увлекательным и эффективным. Представление о механике работы можно получить, пройдя бесплатный курс по дизайну сайта-портфолио в редакторе Photoshop. На 4 уроках, заложенных в обучающий план, создается «шапка» интернет-ресурса, рассматриваются правила оформления контента, особенности перехода от шаблона обычного сайта к версии для мобильных устройств, приемы оптимизации работы с помощью модульной сетки. Для пользователей, в том числе, незарегистрированных, доступен и комплекс видеозанятий по оформлению landing page (посадочной страницы) в Adobe Muse.
YouTube-канал Дмитрия Волкова
На канале Уроки WEB-дизайна своим опытом делится арт-директор, проектировщик интерфейсов, создатель UX-продукта Дмитрий Волков.
Он выкладывает материалы конференций и мастер-классов, которые ему доводилось посещать, рассказывает о тонкостях профессии. Предлагается более сотни видеосюжетов.
Tilda Education
Материалы образовательного журнала Tilda.education адресованы пользователям, интересующимся созданием интернет-сайтов в Tilda Publishing — блочном конструкторе. Практические руководства предлагаются в форматах онлайн-учебников. Наличествуют цифровые пособия по созданию landing page, теории дизайна, анимации в вебе, развитию визуального вкуса. Текстовый контент учебников перемежается с наглядными тематическими иллюстрациями.
Блог Максима Шайхалова
В авторском блоге Шайхалова размещены статьи, обзоры литературы и подборки практических советов для осваивающих web-design. Имеются публикации об основах типографики, приемах повышения читаемости электронных текстов, диалоговых окнах в вебе, редизайне блога. В отдельные рубрики вынесены темы «Интерфейс», «Фотошоп», «Иллюстратор», «Фирменный стиль».
WebDesign Master
Плейлисты канала WebDesign Master формируются по разным принципам. Так, подборка «Мастер веб-дизайна» наполнена видеоуроками о процессах оформления ресурсов в зависимости от сфер деятельности их владельцев: салон красоты, пиццерия и другие.
В каталоге видеозаписей по созданию landing page — 13 уроков, демонстрирующих возможности WordPress. Имеется объемная подборка занятий, призванная обучить созданию «под ключ» заказных сайтов.
Дизайн Мания
На портале Design-mania.ru имеются как сборники разноплановых «исходников» (кистей, иконок, шрифтов), так и статьи, полезные заметки, рекомендации и тематические уроки. На последних изучаются основы верстки, юзабилити, типографики, оформления логотипов. Есть подраздел с примерами креативно оформленных интернет-ресурсов, обзоры дизайнерских блогов и теория по технологии флеш.
Видеоуроки Figma
Курс состоит из 84 уроков, на которых пользователей обучают работе в Figma.
Можно не только освоить функционал этой программы, но и попрактиковаться в применении инструментов в конкретных ситуациях: при разработке макетов обычных сайтов, оформлении приложений.
Количество интернет-ресурсов превысило миллиардную отметку, а в наши дни показатель приближается к двум миллиардам сайтов. И стать причастным к работе этого огромного механизма всемирной паутины по силам любому пользователю.
Типичные ошибки
При создании макета необходимо учитывать все мельчайшие детали. Правильно построенная композиция, грамотно подобранные цвета и четко расставленные акценты — залог качественного продукта на выходе. Вебинар рассчитан на начинающих веб-дизайнеров, где на примере работ новичков рассматриваются наиболее распространенные ошибки в макетах, даются рекомендации, а также демонстрируются возможные варианты исправления. Практические советы по выбору основной цветовой гаммы и акцентных цветов и их влияние на общее восприятие сайта пользователем. Работа с текстом и общие вопросы типографики (выбор гарнитуры, интерлиньяж и т.д.)
Соберите портфолио
Не откладывайте это надолго
Портфолио очень важно, когда дизайнер ищет работу. Можно включить туда работы, не только сделанные на заказ, но и созданные просто так, по своей инициативе
Не гонитесь за размером портфолио, не включайте в него всё подряд — только самые удачные работы, те, которыми вы действительно гордитесь. И не забывайте время от времени обновлять подборку: это значит не только добавлять туда новые работы, но и выбрасывать оттуда старые, которые вы уже переросли.
Выложить своё портфолио можно на Behance.net, Portfolios.ru, Dribbble.com, Deviantart.com, . Можно использовать сразу несколько площадок, но не обязательно. Посмотрите, где принято демонстрировать работы в вашем направлении дизайна.
Когда публикуете свои работы, не забывайте смотреть портфолио других дизайнеров, фотографов и художников: чужие работы вдохновляют. Неслучайно у дизайнеров и иллюстраторов есть такое словечко — «насмотренность». Без неё вы быстро отстанете от отрасли.
Где изучать веб-дизайн с нуля бесплатно?
Изучение веб-дизайна с нуля не всегда требует затрат на дорогостоящие курсы или книги. Как уже говорилось ранее, в Сети достаточно информации для того, чтобы стартовать в данной профессии. Ниже мы собрали несколько интересных и полезных источников, которые помогут вам погрузиться в тему веб-дизайна и начать обучение.
YouTube-каналы и уроки
Первым и главным ресурсом для поиска бесплатных лекций и уроков по веб-дизайну можно смело считать YouTube. На этом видеохостинге ежедневно появляются десятки и сотни лекций полезнейших лекций про дизайн, технологии и развитие. Вот несколько интересных каналов, которые помогут вам освоить веб-дизайн с нуля:
Школа #VA. Не будем лукавить и сразу же пригласим вас на наш собственный YouTube-канал. На нём регулярно выходят лекции для начинающих веб-дизайнеров
Мы стараемся рассказывать не только о том, как работать в графических редакторах или сочетать цвета — большое внимание на нашем канале уделяется работе с заказчиками, развитию и организации бизнеса.
Litus Pro. Отличный современный канал с десятками подробных туториалов и насыщенных инструкций
Автор канала имеет за плечами большой опыт и не занимается навязчивой рекламой своих курсов или услуг. Рекомендуем смотреть лекции и одновременно с этим повторять действия автора канала в графическом редакторе.
Блоги и статьи
Ежедневно на свет появляются десятки и сотни полезнейших статей на тему веб-дизайна, интерфейсов, пользовательского поведения и сайтах. Моя персональная рекомендация — установите приложение для комфортного чтения RSS-лент и добавьте в него ваши любимые блоги. Затем тратьте по 20-30 минут в день на чтение новых материалов: взрывной рост и освоение веб-дизайна с нуля обеспечено.
Не знаете, на какие блоги и каналы подписаться? Ловите подборку самых полезных:
Дизайн-кабак. Российский канал на платформе Medium, ежедневно публикующий полезные статьи (и переводы статей зарубежных авторов) на тему дизайна. Типографика на сервисе Medium потрясающая, поэтому читать там статьи — одно удовольствие.
UXpub. Ещё одно интернет-издание, рассказывающее преимущественно о UX-дизайне, пользовательском опыте и взаимодействии. Содержит огромное число полезнейших советов по проектированию форм, кнопок и других элементов интерфейса.
Awdee. Данный интернет-портал является отличным источником вдохновения. На нём периодически публикуются кейсы других дизайнеров и интересные работы как из мира сайтов/интерфейсов, так и из сфера брендинга.
Изучение веб-дизайна с нуля — непростой путь, требующий дисциплины и терпения со стороны молодого специалиста. Самое главное, никогда не стоит забывать: веб-дизайнер — не художник, а ремесленник. Он не создаёт произведение искусства под действием вдохновения. Он, скорее, изо дня в день оттачивает своё мастерство, осваивая и впитывая всё новые и новые источники и ресурсы.
8 полезных сайтов про иконки
https://www.iconfinder.com. Один из самых популярных сайтов для дизайнеров с огромным количеством иконок на все случаи жизни. Иконки делятся на платные и бесплатные, а скачать их можно как в PNG, так и в SVG-формате.
https://thenounproject.com. Очень приятный ресурс с большим выбором, легким дизайном и красивыми иконками. Для того, чтобы начать пользоваться, нужно лишь зарегистрироваться.
Round Icons – 45,000 Premium Icon packs flat icons line icons solid icons
Здесь можно найти очень необычные решения (обратите внимание на подборку doodle-иконок). Что самое приятное, небольшие наборы доступны для бесплатного скачивания.
https://iconmonstr.com
Очень похожий на уже рассмотренные нами ресурсы — множество иконок, удобный поиск и несколько форматов для скачивания (SVG, EPS, PSD, PNG).

Не всегда стоит тратить время на создание уникальной иконки
Какими навыками должен обладать хороший специалист
Владельцы компаний не берут тех, кто мечтает научиться мастерству веб-дизайна за счет работодателя. Обязательно нужно знать теорию и иметь хотя бы минимальную практику, чтобы принести пользу в процессе работы. Хороший дизайнер должен понимать:
- Как пользователь воспринимает любой сайт.
- На какой логике построены приложения и внешний вид интернет-ресурса.
- Как строить композицию для интерфейса и как с ней работать.
- Как подбирать типографику и шрифты.
- Как работать на Figma и Cinema 4D.
- Как программировать на CSS и HTML. Они необходимы для внедрения своих идей в работу сайта.
- Как создавать и обрабатывать изображения в графических программах.

Признаки качественного дизайна
Вот несколько признаков того, что вы сделали свою работу хорошо.
Сайт понятен пользователю. За все время существования интернета пользователи примерно представляют, как должен выглядеть стандартный сайт. Но порой начинающий веб-дизайнер хочет себя проявить и может заиграться – из обычного лендинга сделать что-то запутанное и сложное. Запомните: хороший проект должен быть оригинальным и в то же время отвечать стандартам.
Нет сложностей. Google обрел популярность не зря. Их платформа максимально проста и говорит со своими пользователями на одном языке. Поэтому сто и одна кнопка на сайте ни к чему. Главное правило web-дизайнера – просто и со вкусом.
Есть отклик. Пользователи идут на связь, оставляют заявки, заказывают обратный звонок, помещают товары в Корзину.
Яркий контент. На сайте размещены интересные картинки, анимация, нужная информация. Размер шрифта, расположение графики и контент уместны и нацелены на пользу клиенту.
С чего начинается профессия веб-дизайнера
С обучения. Причем платного.
Некоторые полагают, что навыков работы в фотошопе будет достаточно, и пытаются интуитивно разобраться в остальных программах. Кому-то это даже удается. Но дополнительное образование никогда не будет лишним, особенно в области IT. К тому же фотошоп далеко не единственная программа, которая необходима веб-дизайнеру для полноценной работы.
Начать осваивать специальность можно и самостоятельно, по книжкам для чайников. Но достичь высокого уровня таким образом вам, скорее всего, не удастся. Все равно придется пойти на курсы. Лучше постигать основы под руководством гуру, которые вовремя дадут нужный совет и поделятся профессиональными секретами.

На любых курсах вам дадут базовые навыки и много теории. Понятно, что на одной теории далеко не уедешь, но зато на практике меньше шишек набьете. К тому же у вас будет хороший старт. Если работодатели и ищут дизайнера без опыта, то охотнее возьмут того, кто закончил хотя бы какой-то курс.
Набросаем план освоения профессии.
Кто такой графический дизайнер
Дизайн — это визуальная композиция, которая адресована определенной группе людей. Он нужен для выделения товаров из группы ему подобных. Изображение должно быть привлекательным и притягивающим. Его должны не только увидеть, но и запомнить. В вебинаре поднимаются такие вопросы, как назначение дизайна. Проводится мысль, что дизайн делается не для клиента, а в первую очередь для потребителя. Создавая макет стоить определиться с целью и назначением работы. Дается информация о профессии, базовых умениях для работы дизайнера, источниках идей для творческих работ, и грамотном построении своего рабочего графика.
Топ 14 лучших онлайн-курсов графического дизайна для начинающих
Цвет
С помощью цвета дизайнер выделяет важные вещи, создает настроение у пользователей и управляет их вниманием. Цвет оказывает большое воздействие на сознание, меняет отношение к предметам, заставляет людей реагировать на него и предпринимать определенные действия.
Важно!
Важно!
Для работы с цветом нужно знать, какие цвета сочетаются, какие — нет, что такое гармония.
На то, как пользователь будет воспринимать ваш сайт, влияют сочетания цветов. Например, для сайта крупной компании можно подбирать холодные цвета, а для магазина детских товаров — теплые. Для поиска хороших цветовых сочетаний дизайнеры пользуются цветовым кругом, разнообразными палитрами и ресурсами.

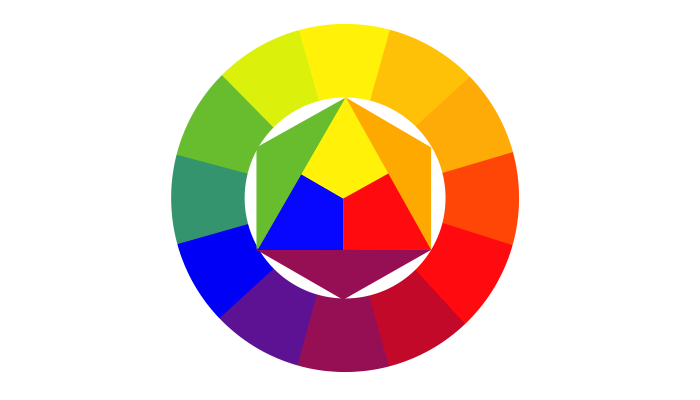
Цветовой круг Иоханнеса Иттена
Цветовой круг — важный инструмент для работы с сочетаемостью цветов, который помогает грамотно смешивать цвета и показывает, как они взаимосвязаны друг с другом.
Чтобы не ошибиться в выборе цветов, дизайнеры пользуются специальным палитрами.
- Монохромная палитра основана на тонах и оттенках одного цвета. При работе с такой палитрой сложно ошибиться, макет всегда будет выглядеть хорошо.
- Аналоговая содержит цвета, которые находятся рядом друг с другом на цветовом круге. Такие цвета используются там, где не нужно создавать контраст, например, для фона веб-страниц или баннеров.
- Комплементарная состоит из цветов, которые расположены напротив друг друга на цветовом круге. Комплементарные цвета создают контраст и выделяют нужный элемент интерфейса.
Как научиться веб-дизайну с нуля?
Самое главное в процессе освоения веб-дизайна — иметь чёткий план, структуру, стратегию изучения
Не стоит бросаться читать всё подряд, смотреть сразу все лекции на YouTube и подписываться на всех блогеров. На начальном этапе важно выработать пошаговый план для изучения веб-дизайна с нуля. Согласитесь, нет смысла учиться проектировать сложные интерфейсы, пока вы даже не можете нарисовать простенький сайт
В отдельной статье на сайте мы разместили наш персональный план «Как стать веб-дизайнером за 5 шагов». Его можно использовать как некий «скелет» для организации дальнейшего обучения.
Курсы веб-дизайна с нуля
Большинство существующих сегодня курсов ориентированы именно на новичков, и помогают начать знакомство с веб-дизайном с самых азов. Одни курсы длятся всего несколько месяцев, другие — год или больше. Рекомендуем вам ознакомиться с разными вариантами и подобрать подходящий по длительности, интенсивности и другим параметрам.
В нашей подборке с лучшими курсами по веб-дизайну вы можете найти сравнение более 15 различных курсов и выбрать тот, который подойдёт именно вам.
Полезные книги для веб-дизайнера
Преимущество веб-дизайна как сферы деятельности заключается в том, что базовые принципы визуального дизайна не изменяются уже многие десятилетия.
Да, многие тренды приходят и уходят, операционные системы и популярные соц.сети регулярно обновляются, но основные концепции и идеи цифрового дизайна остаются неизменными.
Главным ресурсом для получения этих знаний по-прежнему остаются книги. Некоторые из них можно считать настольной «библией» для любого, кто изучает веб-дизайн с нуля.
Ководство — Артемий Лебедев. Книга представляет из себя свод правил и принципов, применимых к самым разным областям дизайна. Руководитель самой известной дизайн-студии России рассказывает одновременно о законах композиции, и о том, какие кавычки использовать в макетах. Читать книгу можно с любого места, и в этом её прелесть. Скачать книгу →
Не заставляйте меня думать — Стив Круг. Настоящая кладезь знаний для всех, кто планирует связать свою жизнь с дизайном интерфейсом. Главная мысль автора заключается в том, что интерфейс (сайт или приложение) в руках пользователя не должен быть преградой для решения поставленных задач. И, конечно же, Стив Круг на примерах показывает, как сделать продукт в разы круче. Скачать книгу →
iПрезентация — Кармин Галло. Одна из первых книг в моей коллекции. Она не связана напрямую с веб-дизайном — автор делает большой упор на презентации и storytelling и берёт за основу самые популярные и эффектные презентации продуктов от компании Apple. Однако, принципы, используемые для создания крутых презентаций и промо-сайтов примерно во многом похожи. Скачать книгу →
Дизайн привычных вещей — Дон Норман. Дизайн в общем, и веб-дизайн в частности — это не то, как что-то выглядит, а то, как оно устроено изнутри. Хороший дизайн должен решать проблемы пользователя, а не создавать преграды. Об этом и рассказывает в своей книге Дон Норман, используя в качестве примеров привычные и окружающие нас предметы. Скачать книгу →
Дизайн сайта определяет его цель
Представьте, какой сайт решит задачу сбора заявок на концерт, а какой — онлайн-продажу товаров для дома? Явно у первого должна быть форма заявки, а у второго — карточки товаров, корзина, фильтрация, онлайн-оплата и так далее. Такую разную функциональность невозможно сделать по одному шаблону. Существуют определённые категории сайтов, которые помогут не только понять, чего хочет заказчик, но и оценить трудоёмкость проекта и его функциональность.
Ниже рассмотрим наиболее распространённые типы сайтов.
Сайт-визитка (landing page)
Одностраничник, который обычно имеет одно целевое действие — подать заявку/заказать звонок. Самый простой в техническом исполнении, содержит всякие описания, преимущества, партнёров и пр. Здесь есть где разгуляться дизайнеру — одностраничник должен быть красивым, запоминающимся и с wow-эффектом, чтобы посетитель оставил-таки заявку.
Demo Day курса «Java QA Engineer. Basic»
8 июня в 20:00, Онлайн, Беcплатно
tproger.ru
События и курсы на tproger.ru
Пример лендинга программы лояльности «Совести»:
https://sovest.ru/loyalty_info
Корпоративный сайт
Создаётся компаниями, чтобы рассказать клиентам о себе — кто мы такие, чем занимаемся, наша миссия, контакты, структура, портфолио и прочее. Может быть нужен
- для информирования, чтобы клиент в случае необходимости мог прочитать про компанию;
- для продаж (портфолио, контакты, заявка на обратный звонок);
- как вариант, для лояльности (ведение блога).
Уже более сложный, чем визитка. И нужно, как минимум, продумать удобную навигацию по всем разделам. Скорее всего, для дизайна корпоративного сайта вам дадут гайдлайны или некий брендбук, так что экспериментировать с цветами и шрифтами не придётся.
Пример — сайт карты рассрочки «Совесть» включает в себя основную информацию о продукте, блог, а также сервисную часть с личным кабинетом, графиком платежей и пополнением карты.
https://sovest.ru/
Сайт-витрина
Пример — сайт компании Mary Kay, которая занимается сетевой продажей косметики. Там есть большой и красивый каталог товаров, но купить можно только через консультанта.
https://www.marykay.ru
Это витрина с корзиной и возможностью онлайн-оплаты товаров. Имеет более сервисный характер, чем предыдущие (не только информирование). Здесь UX и юзабилити играют более важную роль, поскольку пользователь остаётся наедине с сайтом и решает с помощью него свою задачу, тогда как на витрине и одностраничнике покупку могут докрутить специалисты колл-центра.
Здесь уже нужно умерить своего внутреннего художника и не применять супер-дизайнерские визуальные тренды, поскольку это будет путать и отвлекать пользователя. Чем сложнее структура, тем проще должен быть визуальный стиль.
https://aliexpress.ru
Портал
Сайт, который объединяет разные информационные и сервисные функции — почту, новости, блог, вакансии, форумы и др. Пример — Яндекс, Хабр, даже Вконтакте тоже можно назвать порталом.
Как думаете, насколько сложно такое сделать? Даже если это будет не настолько крупный портал, для его создания нужно не только сделать продуманные с точки зрения UI и UX макеты, но и иметь немалые технические мощности, ведь предполагается, что посещаемость у порталов высокая.
Пример — сайт Мэра Москвы, там и новости, и статьи, и услуги.
https://www.mos.ru
Кто такой веб-дизайнер и что он делает
Данная специальность появилась уже XXI веке, когда IT-технологии стали стремительно развиваться. Обычно веб-дизайнеры работают в сфере рекламных услуг, разрабатывают сайты. В обязанности профи входит создание дизайна сайтов, рекламных объявлений, баннеров и т. п.
Если вы – творческая личность с нестандартным мышлением, значит, вы выбрали профессию по призванию. Также важны художественные способности, логика и усидчивость. А вот хорошо рисовать совершенно не обязательно, так как творить вы будете в специальных программах.
Дизайнеру нужно не только продумать внешний вид сайта и каждой его страницы, но и знать, как прописывать коды макетов для верстки, куда потом будут вставлять баннеры, иконки и другой контент. Художественные задачи перед специалистом ставятся как крупные – самостоятельно создавать иллюстрации, так и более мелкие – обрабатывать картинки для размещения на сайте.
Как сделать красивый сайт
К этому этапу у вас должно выработаться понимание того, каким будет дизайн сайта. Самое время подумать над тем, как его сделать.
Если раньше для создания макетов использовался только Photoshop, то у современного дизайнера выбор гораздо больше.
Readymag
Недорогой и удобный онлайн-инструмент для создания простых сайтов и лендингов. Онлайн-конструктор позволяет создавать сайт прямо в браузере, что сэкономит время на вёрстке и программировании и даст представление, как будет выглядеть сайт.
Tilda
Пожалуй, самый популярный сегодня конструктор сайтов. Конструкторы пригодятся в том случае, если вам нужно создать сайт побольше лендинга и нет возможности привлечь верстальщика и программиста.
Photoshop
Это основа основ, которую всё равно придётся выучить, если вы решили заняться дизайном. Да, для создания макетов уже есть много аналогов, но ни один из них не обеспечивает такой контроль над изображением, как Photoshop.
Sketch
Подойдёт в том случае, если вы используете продукты компании Apple, так как программа пока доступна лишь для iOS.
Figma
Сравнительно новый, но уже востребованный продукт. Её любят за доступность — работает как в браузере, так и на любой платформе, за удобную структуру, возможность командной работы и интерфейс.
Составьте план обучения
Теперь, когда вы собрали довольно много информации, важно не утонуть в ней. Составьте свой план обучения, иначе будете хаотично метаться от книги к сайту, от сайта к видео и соцсетям — и упустите что-то важное
Когда будете делать план, вам пригодятся программы курсов и университетов — посмотрите их в интернете. Вероятно, кое-что нужно будет изменить лично под вас. Чему-то вам придётся уделить больше внимания, а чему-то — меньше.
Планируйте не только что вслед за чем вы изучаете, но и когда вы это делаете. Наметьте себе сроки — будьте реалистичны! — и потом старайтесь их придерживаться.
Заложите время на отработку навыков: про дизайн нет смысла просто читать или смотреть видео, его нужно делать. Это же касается владения профессиональными программами.
Выберите интересное направление
Определитесь, что вам ближе. В современном дизайне много направлений, и они сильно отличаются друг от друга. Например, учёбы будущего дизайнера интерьера и веб-дизайнера будут непохожи: им нужны различные знания, навыки и профессиональные программы.
Какой бывает дизайн:
Промышленный дизайн. Разработка формы любых фабричных изделий, от посуды до ноутбуков и автомобилей. Чтобы этим заниматься, нужно отлично знать особенности продукта и свободно разбираться в эргономике. Когда дело касается удобства, надёжности и безопасности — мелочей нет.

- Дизайн пользовательских интерфейсов (UX-дизайн, от англ. User Experience). Это оформление систем, через которые пользователь взаимодействует с продуктом: например, меню программы, клавиатура телефона, программная панель у микроволновки и тому подобное. Задача UX-дизайнера — сделать так, чтобы пользоваться устройством или программой было просто и комфортно.
- Дизайнер мобильных приложений. Разработка внешнего вида приложений под iOS и Android и проектирование мобильных интерфейсов. Смежное направление с UX-дизайном. Мобильные телефоны и планшеты развиваются и могут всё больше, так что это очень перспективное направление.
- Веб-дизайн. Работа с сайтами. Они должны быть не только красивыми, но и удобными, иметь ясную структуру, а информация должна легко восприниматься. И есть ещё множество тонкостей, которые нужно учесть.
- Графический дизайн. Разработка логотипов и символики, дизайн упаковок, книжных обложек, обложек музыкальных дисков, уличных рекламных баннеров, рекламных блоков в бумажных и сетевых изданиях… и многое другое.
- Гейм-дизайн. Создание компьютерных игр — и не только продумывание их визуальной составляющей, но и разработка уровней, систем вознаграждения, игровых механик, обучения. Сложная и многогранная работа на стыке программирования, дизайна и даже менеджмента.
- Дизайн интерьера. Внутреннее оформление помещений: жилых, офисных, торговых, производственных… Как зонировать пространство? Можно ли поставить перегородку? А снести стену? Как поставить мебель так, чтобы было удобно и всё поместилось? Как продумать освещение? Какой стиль и цветовую гамму выбрать?.. Ответы на все эти вопросы должен найти дизайнер интерьера.
- Дизайн одежды, или фэшн-дизайн (Fashion Design). Должна одежда быть удобной? Или практичной? А может быть, красивой? Или всё это одновременно?.. Это темы фэшн-дизайна.

Ландшафтный дизайн. Искусство оформления открытого пространства. Это касается как огромных публичных пространств — парков, скверов, площадей, — так и частных владений. Сочетает в себе садоводство и ботанику, знание архитектурных стилей и направлений, а также эстетики и психологии.
Архитектурный дизайн, или дизайн архитектурной среды. Дизайн зданий и окружающего их пространства
Одно из немногих направлений, где действительно важно профильное высшее образование — архитектурное.